Responsive Video: How to Embed Content to Stream on Every Device
Most consumers expect a sleek website and mobile app design from their favorite brands. Yet many video players are clunky and hinder the web experience. Today’s brands need to use video streaming technologies that automatically adjust to the user’s device to ensure a high Quality of Experience.
With this in mind, we’ll cover what responsive videos are and what it means to embed videos. Then we’ll look at the best way to make embedded videos responsive. Finally, we’ll show you how Dacast handles responsive embed out of the box.
Let’s get started.
Table of Contents
- What Is Responsive Video?
- What Is Video Embedding?
- How to Make Embedded Videos Responsive
- Responsive Embedded Videos With Dacast
- Conclusion
What Is Responsive Video?

Responsive videos automatically resize to fill the width of the video player while still maintaining their original video aspect ratio. What does that mean exactly, and why does it matter? Let’s take a closer look.
Why Responsive Design Matters
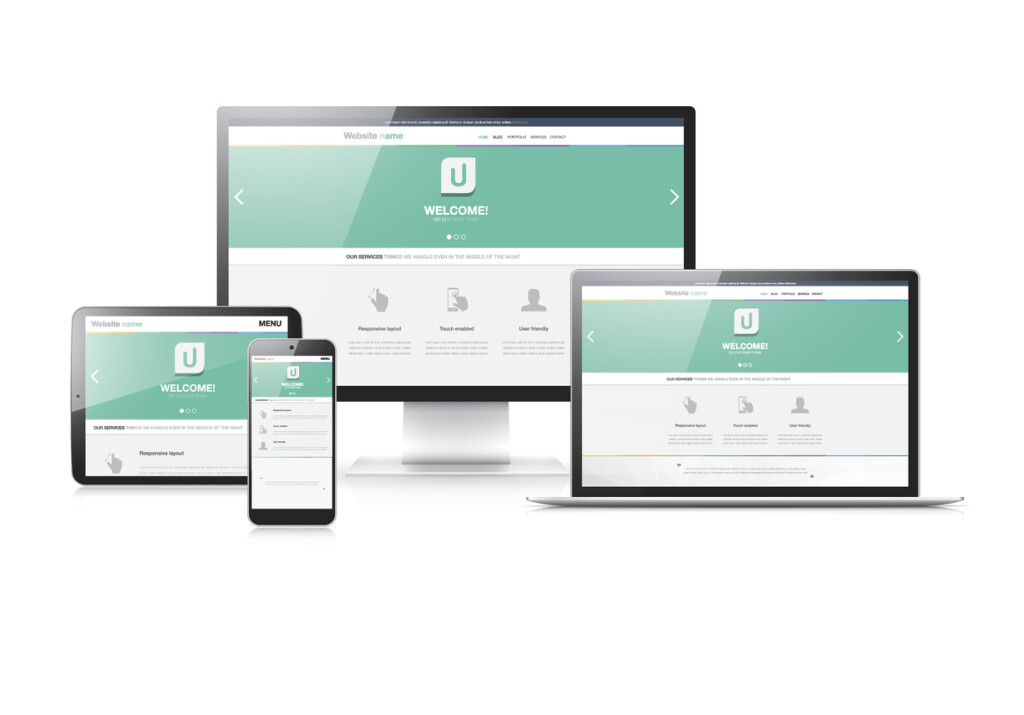
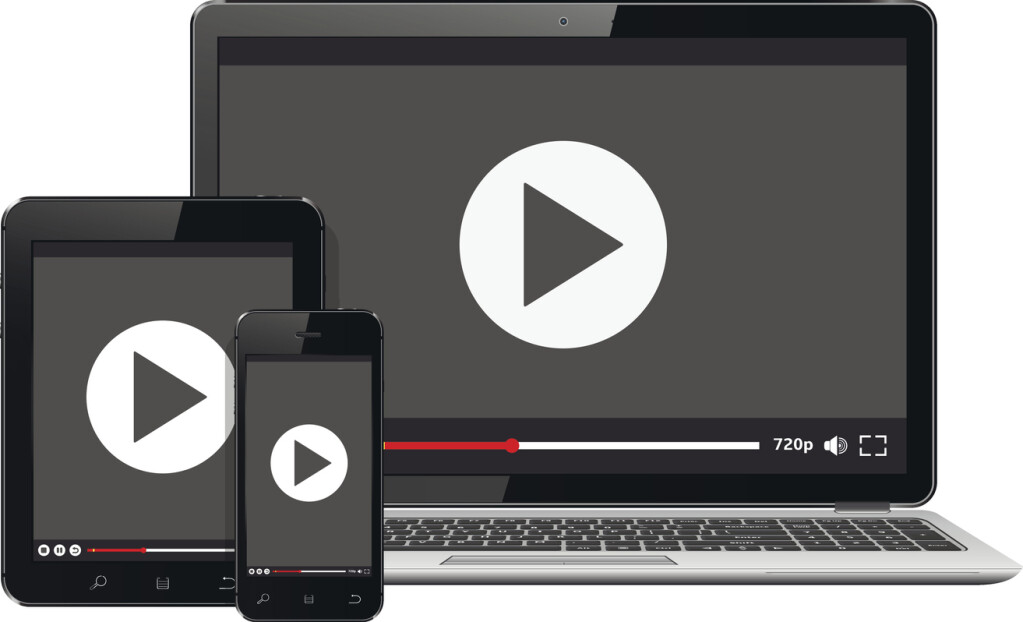
Responsive web design has become critical for today’s brands because consumers now use a variety of devices to browse the Internet. For a high-quality customer experience, the website needs to adjust its content—including videos—to fit the device’s display. Yet responsive video is often an afterthought for many brands.
Responsive design not only improves the user experience on mobile devices but can increase customer conversions and reduce website bounce rates as well. That’s because responsive websites generally offer a more consistent experience across different devices.
Moreover, search engines like Google recognize that consumers prefer mobile-friendly experiences and often reward them with a higher search engine results page (SERP). Search rankings are impacted because site usability affects how often and how long consumers visit a site, which are key metrics for SEO. Responsive sites are also easier to share on social media, leading to even more engagement.
Video has become increasingly important for web experiences because it’s the most engaging type of content. While videos can be a great strategy to further improve sales and SEO, the problem is that they often break existing responsive designs.
Challenges With Video Playback
Many video players struggled to resize videos correctly because videos are much more complicated than other types of content.
For one, setting fixed width and height for a video can cause issues with the rest of the site’s layout. The video could be wider than the screen on mobile devices, which would prevent users from viewing the entire video. In other cases, unresponsive embedded videos could impact the formatting of other HTML elements.
Another approach is to add black bars to fill space between the video content and the rest of the video player container, but this still isn’t a great viewing experience. For example, when a widescreen video is forced to fit into a standard aspect ratio container, it’s letterboxed with black bars on the top and bottom. Similarly, pillarboxing means adding black bars on the sides of a standard 4:3 ratio video to fit a widescreen 16:9 sized video player or container.
If the video has a different aspect ratio, the video player could stretch the content to fully fit, but this distorts the image and creates a poor viewing experience. That’s why letterboxing or pillarboxing is often preferred overstretching.
Instead of these approaches, video players should follow the same responsive design principles as other content containers and adjust their sizing to fit existing web layouts.
What Is Video Embedding?

Video embedding is a method for sharing video content anywhere across the Internet. Companies can now embed video content on their websites, apps, and more using small snippets of code. Let’s look at why companies are embedding more video content than ever and compare the two most common embed code types.
Why Would You Embed a Video?
Since video is one of the most engaging forms of content, companies are increasingly using it to convey their brand messaging. The most successful brands are able to share highly relevant content on newer digital mediums like social media, mobile apps, and smart TVs. That way, these brands can reach their intended audiences wherever they prefer to view content.
Embedding video directly into existing digital experiences can significantly improve their impact on customers. That’s because native embedded video integrates seamlessly with a website or app, which contrasts with previous methods like Flash video that required plugins.
Most online video platforms (OVPs) offer embed codes and links to easily share video content. The two most common embed code types—iFrame and HTML5—have a few key differences brands should be aware of.
iFrame vs. HTML5
An iFrame is an HTML that was designed to embed entire web documents into one another. That way, companies could include third-party content on their websites, such as videos, maps, social feeds, and display ads.
iFrames load the source that contains the video and display it for users rather than directly playing it back within the browser. That means it works with videos hosted on another site like Vimeo, YouTube, or a video hosting solution.
While iFrame is the most universally compatible of the two embed code types, it’s features are more limited as well. Advanced features may not be available on some devices, and the embedded videos aren’t responsive. Brands can make the iFrame container responsive, but the content itself is loaded from a separate page and cannot be made responsive.
Some brands still choose iFrame embedding because it works with other platforms they already use like WIX or WordPress, but HTML5 is gaining popularity. iFrames may be compatible with older devices and some web platforms, but HTML5 will work with most newer devices.
The HTML5 <video> tag is another method for embedding videos that was introduced with the latest HTML5 specification. This tag enables native streaming within web browsers, which is largely replacing older methods like Flash, Silverlight, or QuickTime plugins.
Since these tags are HTML, they support various attributes and values to seamlessly integrate videos into existing responsive web designs. That means brands have more control over the look and feel of the video player itself than they would with third-party plugins or iFrame embeds.
HTML5 is the preferred approach for embedding videos because it’s nearly universally compatible and responsive. That means brands can offer the best viewing experience possible for their audiences using whichever devices viewers choose.
How to Make Embedded Videos Responsive

There are several ways to make embedded videos responsive without distortion or black bars. Brands can write additional CSS and JavaScript code from scratch to make embedded videos responsive, but this isn’t an optimal approach.
The easiest way is to use a video player that’s built atop HTML5 and Video.js.
Video.js Responsive Features

Video.js uses additional JavaScript and CSS code to provide a more consistent viewing experience across browsers and offers responsive features out of the box.
For example, Video.js includes a fluid mode, which adjusts the video player’s size to keep a specific aspect ratio. In general, this mode will take the intrinsic size of the video content, but the aspect ratio can also be customized.
If there’s already a container within a responsive layout designated for the video player, fill mode may be an option. With this mode, Video.js will adjust the player to fill out the entire container.
Finally, Video.js offers a responsive mode, which adjusts the video player’s UI based on its size. This can be used in addition to fill or fluid mode to ensure the UI and player both adjust their size accordingly.
Video.js go beyond basic compatibility by including an API and plugin system for adding advanced features like playlists, advertising, analytics, and more. Brands can even build their own plugins to meet their unique business requirements.
Responsive Embedded Videos With Dacast
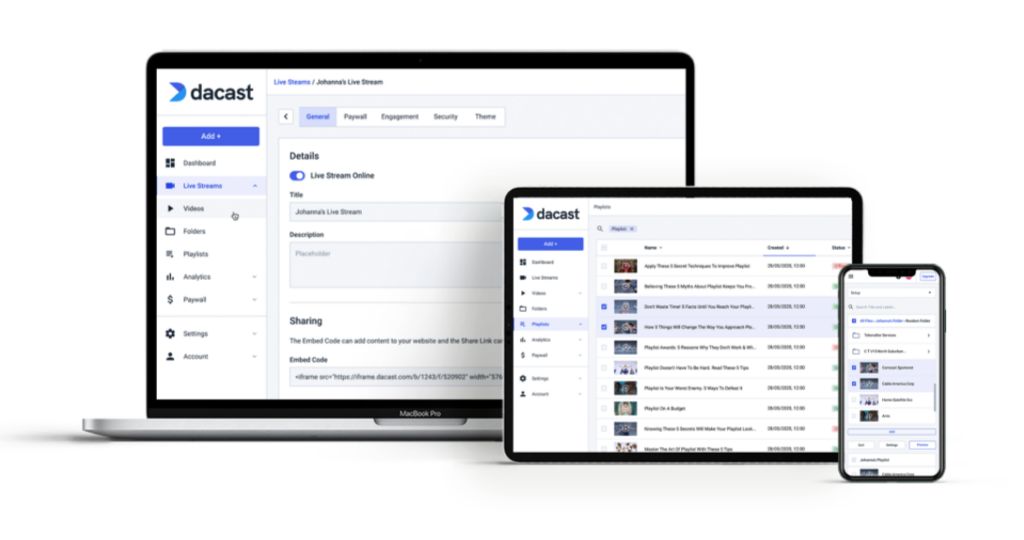
 For brands that want to ensure they can share videos across the web without sacrificing on the viewing experience, they need a solution that’s responsive by default. The Dacast platform offers an HTML5 Video Player that’s natively responsive out of the box.
For brands that want to ensure they can share videos across the web without sacrificing on the viewing experience, they need a solution that’s responsive by default. The Dacast platform offers an HTML5 Video Player that’s natively responsive out of the box.
When it comes to video, you don’t want your audience to think about responsiveness, the video player, or any other technical details. It should just work.
Here are a few ways Dacast makes this possible.
Fixed Width & Responsive Settings
Any video hosted within the Dacast platform can be easily embedded anywhere. If you choose responsive in the embed size settings, the Dacast video player will automatically adjust the embed size to fit your layout.
You can also use a fixed width for embed videos, and the video player will automatically adjust the video height based on the aspect ratio. That means you won’t need to constantly do mental math to figure out the correct sizing.
For most brands, however, we recommend enabling responsive embedding to make things easier. If you do have fixed-size videos already embedded on your website, you can also use jQuery and the FitVids plugins to automatically upgrade your fixed videos to be responsive.
Embed Codes & Share Links
When it comes to embedding videos themselves, Dacast allows users to share videos using either JavaScript or iFrame embed codes. We usually recommend using JavaScript because it’s more compatible with full-screen viewing and enables URL referral restrictions.
Once you add the embed code to your website HTML, the video will be available and responsive on your site. For social media posts or other distribution channels, you can also use a share link to integrate videos into the content you publish.
The Dacast Video Player

The Dacast video player is based on Video.js but also includes more advanced features as well. For example, brands can include chapter markers and closed captions to make their video content more accessible for their target audience. Calls-to-action (CTAs) also help marketing and sales teams make the most of video content.
As mentioned before, embedding videos using JavaScript and the Dacast video player also allows brands to set access restrictions. That means brands have complete control over who can watch their content and enables complaint video delivery to China.
For many brands, revenue generation is a crucial aspect of video streaming. Dacast also offers a secure paywall and multiple monetization options such as subscriptions, ad-based video monetization, and pay-per-view.
Finally, the Dacast video player is a white label solution, so companies can customize the look and feel to match their branding. There’s no branding by default, so you can choose the exact logo, watermarks, and colors that best convey your messaging.
In short, Dacast ensures that brands have full control over their content and viewing experience throughout the entire streaming process.
Conclusion
Today’s brands need responsive videos to provide their audiences with the best possible viewing experience. Moreover, responsive embedded video content doesn’t need to be a challenge. Consider a video streaming platform that’s responsive by default like Dacast.
In the 2019 Streaming Media Readers’ Choice Awards, Dacast was nominated as the best platform for small-medium businesses (SMBs) because it offers a comprehensive set of tools for seamless live and on-demand video streaming. This includes its modern, universally compatible, white-label video player.
Besides video playback, however, Dacast offers end-to-end streaming capabilities, such as video transcoding, management, storage, and delivery. Want to offer the best possible viewing experience anywhere on the web? Try our 14-day trial to see how easy it is to share videos with Dacast.
Did you find this article helpful? Do you have questions or comments, or ideas for other topics you’d like us to cover in our articles? Let us know in the comment section below, and thanks for reading! For regular live streaming tips and exclusive offers, you can also join our LinkedIn group.
 Stream
Stream Connect
Connect Manage
Manage Measure
Measure Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles