RTMP and HTML5 Video Players – What Broadcasters Need to Know
Once a dominant force, Adobe Flash Player has now been fully phased out, with HTML5 video becoming the universal standard across browsers and devices. As a result, a new generation of video players built on HTML5 has emerged, offering improved performance, security, and compatibility.
Today, access to robust, fully HTML5-compatible video players is more widespread than ever. Key video playback elements, such as resolution scaling, adaptive bitrate streaming (ABR), audio fidelity, loading speed, and encryption, have seen significant enhancements. These improvements ensure smoother streaming experiences for users and easier integration for developers.
To stream video content efficiently in this post-Flash era, it’s essential to understand the role of HTML5 and how Real-Time Messaging Protocol (RTMP) is used alongside newer protocols like HLS (HTTP Live Streaming) and MPEG-DASH. While RTMP is still used for ingest (especially in live streaming), playback has primarily shifted to adaptive HTTP-based formats that are fully compatible with HTML5.
In this article, we’ll explore the latest developments in HTML5 video players, including how to embed them with streaming platforms such as Dacast. You’ll gain a clearer understanding of the transition from Flash to modern video delivery methods and why HTML5 is now the foundation for video streaming in 2025 and beyond.
Table of Contents:
- What is an HTML5 RTMP Player?
- Benefits of Using an HTML5 Video Player
- Advanced Streaming Capabilities of HTML5
- How Does RTMP Work with an HTML5 Video Player?
- Latency Expectations
- Pros and Cons of Using RTMP with HTML5
- Compatibility with Tools
- Security
- What to Know About Dacast’s HTML5 Video Player
- Sharing Your HTML5 Video Player on Social Media
- AI and HTML5 Video Enhancements
- 2025 and Beyond: The Future of HTML5 Video
- FAQ: Transitioning to HTML5 for Online Video Players
- Conclusion
What is an HTML5 RTMP Player?
An HTML5 RTMP player is a modern video player built on HTML5 standards that integrates support for streaming video using the Real-Time Messaging Protocol (RTMP), typically for ingesting live streams. At the same time, it delivers playback through more widely supported protocols like HLS (HTTP Live Streaming).
HTML5 players have fully replaced Flash-based players as the default for web video. This shift was driven by browser developers, mobile OS vendors, and content delivery networks. All these stopped supporting Flash in favor of HTML5’s speed, security, and native browser compatibility.
Early Compatibility Challenges with HTML5 Players
When HTML5 video players first began replacing Flash, there were growing pains. Early versions of browsers and devices offered inconsistent support, and many legacy systems still relied on Flash-based solutions. As a result, integrating HTML5 video across all platforms was initially fragmented and sometimes unreliable.
To ease the transition, developers adopted hybrid strategies. One common approach was using embedded video player software that could fall back to Flash or Silverlight when HTML5 wasn’t supported. Tools like MediaElement.js helped bridge the gap by mimicking HTML5 behavior while leveraging legacy technologies behind the scenes.
During this period, RTMP was still widely used for both live streaming delivery and playback. Some HTML5-compatible players allowed RTMP streams to be embedded and transcoded, serving as a bridge between old and new delivery protocols.
Today, those compatibility concerns are largely obsolete. HTML5 video players now work across virtually all devices, browsers, and operating systems. They’re often referred to as “all-device players” because of their flexibility, responsive design, and support for adaptive streaming protocols like HLS and MPEG-DASH.
HLS, developed by Apple, is now the dominant format for HTML5-based video delivery. It enables high-quality streaming with adaptive bitrate support, low latency, and broad compatibility, making it the preferred choice over RTMP for playback.
In just a few years, HTML5 players have gone from being an emerging alternative to becoming the most compatible and future-proof option for video streaming.
Playback Environment Comparison: HTML5 vs. Flash vs. Native Apps
| Feature | HTML5 Video Player | Flash Player | Native Mobile Apps |
|---|---|---|---|
| Browser Support | Universal (Chrome, Safari, Edge, Firefox) | Obsolete (No modern browser support) | Not in-browser; requires download |
| Mobile Compatibility | Excellent (responsive design, full support) | None (blocked on iOS, deprecated on Android) | Excellent (customizable UX/UI) |
| Security | High (HTTPS, tokenized URLs, AES-128) | Low (vulnerable to exploits) | High (OS-level security, app sandboxing) |
| Ease of Integration | Simple (video tag, embed code) | Complex (required plugin + legacy support) | Requires development and maintenance |
| Performance | High (hardware acceleration supported) | Lower (high CPU usage, poor battery life) | Optimized (device-specific enhancements) |
| Plugin Required | No | Yes (now unsupported) | No (but requires installation) |
| Customization | Highly customizable with CSS/JS | Limited | Full control (but dev-heavy) |
| Adaptive Streaming | Yes (HLS, MPEG-DASH) | No | Yes (via SDKs like AVPlayer/ExoPlayer) |
| Offline Playback | Not supported natively | No | Yes (if built into the app) |
| Development Speed | Fast (no app store approvals) | Dead (no longer used) | Slow (requires app store approval, updates) |
| 2025 Status | Industry standard | Deprecated / unsupported | Popular for premium/closed ecosystems |
HTML5 Video: The Current Streaming Standard
HTML5 video is now the default standard for online video playback across nearly all platforms. While the transition from Flash posed some early challenges, HTML5 has matured into a universally supported and highly capable format for both live and on-demand video streaming.
All major browsers like Chrome, Firefox, Safari, Edge, and Opera offer full support for HTML5 video elements, including adaptive bitrate streaming via HLS and MPEG-DASH. These protocols are natively supported without requiring plugins, providing efficient delivery with broad device compatibility.
HTML5 playback is also fully supported across most consumer devices:
- Android TV (version 10 and above) and Google TV: Native support for HTML5 with integrated ExoPlayer-based playback.
- Amazon Fire TV: Supports HTML5 video through its Silk and Firefox browsers and via native apps using WebView or ExoPlayer.
- Roku: Does not use HTML5 directly in its channel SDK but supports video streaming via HLS through its own optimized player.
- Apple TV (tvOS): Fully supports HTML5 video in apps using AVPlayer and via Safari-based WebViews.
- Xbox Series X|S and PlayStation 5: Both offer HTML5 video playback via built-in browsers, making them viable platforms for web-based streaming.
- Smart TVs (Samsung Tizen, LG webOS): Most models from 2020 onward support HTML5 playback through built-in browsers or embedded apps.
Benefits of Using an HTML5 Video Player

HTML5 video players are used as the default solution today for streaming across the web. They use modern delivery protocols like HLS (HTTP Live Streaming), not RTMP, for playback, although RTMP remains a key protocol for live stream ingest. The HTML5 video framework is universally supported, lightweight, customizable, and built for the demands of today’s broadcasters.
Here’s why HTML5 remains the top choice among professional streamers and developers.
Lightweight and Plugin-Free
HTML5 video players run natively in all modern browsers without the need for third-party plug-ins. This not only reduces security risks but also ensures faster load times and improved stability across platforms.
Legacy players like Flash required constant updates and external plug-ins, which introduced compatibility issues and security vulnerabilities. HTML5 eliminates these concerns entirely.
Customizable and Brand-Ready
HTML5 video players are highly customizable. Developers can tailor elements like control bars, video dimensions, captions, playback speed, and branding using CSS and JavaScript. This makes it easy to create an on-brand, professional video experience.
Advanced customization also includes support for overlays, interactive elements, custom thumbnails, and adaptive UI for different screen sizes.
Easy Integration with Video Tags
HTML5 uses the simple <video> tag to embed media directly into web pages. This tag supports multiple video formats, subtitles, and poster images. It enables developers to:
- Autoplay or loop videos
- Display custom thumbnails
- Add subtitles and accessibility tags
- Track analytics events
This simplicity makes embedding and managing videos seamless across CMS platforms and custom websites.
Built for Expansion and Interactivity
The HTML5 video ecosystem supports the integration of additional functionality through JavaScript APIs. You can easily add CTA buttons, social media links, interactive quizzes, and E-commerce elements. It’s a way for the video to become a central, interactive tool for business growth, lead generation, and audience engagement.
Improved Security
HTML5, combined with HLS, supports AES-128 encryption and token-based authentication to prevent unauthorized access and piracy. This is a major improvement over Flash, which had multiple known vulnerabilities.
For enterprise streamers, HTML5 video can be further protected with DRM integration, geo-blocking, referrer restrictions, and secure delivery via HTTPS.
Feature-Rich and Flexible
Modern HTML5 players offer a suite of features:
- Responsive design for all screen sizes
- Searchability through metadata and structured tagging
- Embed support for websites and third-party platforms
- API access for real-time data, tracking, and dynamic interactions
Superior Speed and Performance
Contrary to its name, Flash is now outdated in terms of speed and responsiveness. HTML5 video players deliver faster load times, reduced buffering, and better optimization for mobile networks.
Advanced Streaming Capabilities of HTML5
HTML5 video players, when combined with streaming protocols like HLS (HTTP Live Streaming) and MPEG-DASH, unlock a range of powerful features designed for seamless playback across all network conditions and devices.
Adaptive Bitrate Streaming
One of the core strengths of modern HTML5 players is their support for adaptive bitrate streaming (ABR). This feature allows the video player to detect a viewer’s available bandwidth and device performance in real time, then automatically deliver the highest quality stream the connection can handle without buffering.
Multi-Bitrate Delivery and Automatic Switching
During video encoding, the original stream is transcoded into multiple versions at different bitrates and resolutions (e.g., 240p, 480p, 720p, 1080p). These are then delivered in segments through the HLS or DASH protocol. The HTML5 player uses automatic switching to move fluidly between these versions during playback. If a viewer’s network weakens or improves, the stream adjusts accordingly, without interruption.
Viewer-Based Optimization
This dynamic adjustment ensures optimal performance regardless of whether a viewer is on:
- A high-speed desktop connection
- A mobile device using 4G/5G
- A fluctuating hotel Wi-Fi network
It minimizes buffering, reduces start-up time, and improves overall satisfaction, particularly for mobile users who often deal with inconsistent signal strength. It also prevents overloading a user’s bandwidth, which is essential for viewers on metered data plans.
Live Streaming Workflow
In live streaming, RTMP ingest remains a standard method for sending the live feed from an encoder (like OBS or Wirecast) to an online video platform (e.g., Dacast, Wowza, Vimeo). There, the stream is transcoded into HLS and then delivered to HTML5 players.
Additional Streaming Features
HTML5 players also support:
- Live DVR functionality, allowing viewers to pause, rewind, or resume live broadcasts
- Multi-quality fallback, ensuring that even on poor connections, playback continues with lower resolution rather than stalling
How Does RTMP Work with an HTML5 Video Player?
RTMP may no longer be used for video playback in modern browsers, but it still plays a vital role in live streaming workflows, especially during the ingest phase. HTML5 video players rely on HTTP-based protocols like HLS or MPEG-DASH for delivery, but these formats often begin with RTMP.
Before we go into more detail, here is an RTMP vs. HLS Streaming Protocol Comparison:
| Feature | RTMP (Real-Time Messaging Protocol) | HLS (HTTP Live Streaming) |
|---|---|---|
| Latency | Low (2–5 seconds typical) | Higher (6–30 seconds), unless using LL-HLS |
| Use Case | Ingest (from encoder to OVP) | Delivery (to end users via HTML5 player) |
| Playback Support | Not supported in browsers natively (Flash-only, now obsolete) | Natively supported in all modern browsers via HTML5 |
| Mobile Compatibility | Not supported on iOS/Android for playback | Fully supported on iOS, Android, and smart TVs |
| Codec Support | Usually H.264 + AAC | H.264, HEVC (H.265), AAC, ALAC (depends on device) |
| Adaptive Bitrate | Not supported natively | Fully supported |
| Encryption | Limited (RTMPS for basic SSL) | Strong (AES-128, DRM, tokenized URLs) |
| Stability | Mature, reliable for ingest | Highly stable for large-scale delivery |
| Low-Latency Option | Built-in | Requires LL-HLS or CMAF setup |
| Browser Support | No native support (requires Flash, now deprecated) | Native support in HTML5 players |
| Status in 2025 | Legacy (for ingest only) | Industry standard for delivery |
RTMP + HTML5 Workflow: Step-by-Step
Here’s how RTMP fits into a typical live streaming setup using an HTML5 player.
RTMP Encoder
A software or hardware encoder (e.g., OBS Studio, Wirecast, vMix) captures live audio and video from a camera, screen, or other input and compresses it in real-time. It then sends the stream using RTMP to a video hosting platform or streaming server.
Ingest to Online Video Platform (OVP)
The RTMP stream is received by a streaming platform such as Dacast, Wowza, or Vimeo Live. This is known as RTMP ingest. At this stage, the platform accepts the live input and prepares it for delivery.
Transcoding and Packaging
The platform transcodes the incoming RTMP stream into multiple quality levels and repackages it into HLS (or DASH) format. This step is crucial for enabling adaptive bitrate streaming, which automatically adjusts video quality based on the viewer’s connection.
Delivery via HTML5 Video Player
The final HLS stream is delivered to end users through an HTML5 video player, which plays back the stream natively in browsers and on all major devices—no plugins required.
Live workflow example:
RTMP Encoder (e.g., OBS, vMix)
↓
Online Video Platform (OVP)
↓ (Transcoded to HLS or DASH)
HTML5 Player (Adaptive Delivery to Viewers)
This workflow enables:
- Near real-time latency (as low as 2–6 seconds)
- Smooth playback across all network conditions
- Scalability to global audiences
Latency Expectations
The best-performing workflow in 2025 still combines RTMP for ingest and HLS for delivery. Though both protocols serve different purposes, they complement each other in a typical streaming architecture.
RTMP for Ingest: Low-Latency, Encoder-Friendly
RTMP (Real-Time Messaging Protocol) is still widely used for ingesting live video feeds from encoders to online video platforms (OVPs). RTMP is favored at this stage because:
- It maintains low latency, typically between 2–5 seconds
- It is supported by nearly all major streaming encoders (OBS, Wirecast, vMix, etc.)
- It’s highly stable and cost-effective for broadcasters
This makes RTMP an ideal choice for getting the live video signal from your source (camera/encoder) into a streaming platform.
HLS for Delivery: Scalable, Cross-Device Playback
Once the RTMP stream reaches the video hosting platform, it is transcoded into HLS (HTTP Live Streaming). HLS is an adaptive streaming protocol developed by Apple and is now the default delivery method for HTML5 video players. Here’s why:
- Device Compatibility: Works across all major browsers and devices, including Android, iOS, Smart TVs, game consoles, and desktops
- Scalability: Easily handles thousands to millions of concurrent viewers
- Adaptive Bitrate Streaming: Delivers the best possible quality based on each viewer’s bandwidth and device
- Secure Delivery: Supports encryption and token authentication for protecting content
Can HLS Be Used for Ingest?
Technically, yes—HLS can be used for ingest, but it comes with trade-offs:
- Higher latency (often 15–30 seconds or more)
- Fewer encoder options supporting HLS ingest natively
- More complex setup and less flexibility for real-time events
Pros and Cons of Using RTMP with HTML5
Below, we break down the key advantages and limitations of using RTMP in conjunction with HTML5 players.
| Pros of Using RTMP with HTML5 | Cons of Using RTMP with HTML5 |
|---|---|
|
|
Compatibility with Tools
HTML5 RTMP ingest is fully compatible with major encoding and broadcasting tools, streamlining integration for live streaming workflows:
- OBS Studio
Supports RTMP output natively
Recommended Dacast settings: 2500–4500 kbps bitrate, keyframe interval of 2 sec, use x264 encoder - vMix
Full RTMP streaming support with customizable multi-bitrate options
Easily push streams to Dacast with RTMP URL and stream key - Wirecast
Professional-grade tool with built-in Dacast RTMP presets
Supports stream scheduling and simultaneous recordings - Larix Broadcaster (Mobile)
Ideal for mobile RTMP streaming
Dacast integration requires manual RTMP URL and stream key input
Enable adaptive bitrate (ABR) and audio passthrough for best mobile quality
Dacast provides RTMP credentials (URL + stream key) directly within the live channel settings. Simply copy and paste these into your encoder’s configuration panel.
Security
Dacast and similar OVPs provide multiple layers of protection to safeguard your live and on-demand streams. Here’s how each major security feature works.
Tokenized URLs (Signed URLs)
A tokenized URL is a time-sensitive, encrypted link that includes a unique access token embedded in the video URL.
How it works:
- Tokens are generated with expiration times and optionally tied to IP addresses or specific URLs
- When a user accesses the video, the system validates the token against preset rules
- After expiration or if the rules are violated, access is denied—even if the link is shared
This protects against link sharing, unauthorized embedding, and scraping. It’s essential for pay-per-view, subscription models, or restricted-access environments (like corporate training or digital product launches).
Since HTML5 players don’t rely on plugins (unlike Flash), tokenized access is managed at the server/CDN level. This means unauthorized users can’t simply copy and paste a video link to gain access elsewhere.
AES-128 Encryption
AES-128 is a widely used encryption standard that protects HLS video segments during delivery.
How It Works
- When a stream is transcoded into HLS, each video segment (usually .ts files) is encrypted with a 128-bit key
- A separate key file is hosted securely and referenced in the HLS manifest file
- Only authorized players can retrieve and decrypt the stream for playback
It prevents stream sniffing, browser extension downloads, or caching by unauthorized tools. Viewers can watch, but they can’t easily steal the content.
Most modern HTML5 players support AES-128-encrypted HLS playback. This is handled seamlessly in the background, with no visible impact on viewers, only secure delivery.
Domain and IP Restrictions
These are access control settings that restrict where and by whom your content can be viewed.
How They Work:
- Domain restrictions allow playback only on specified websites (e.g., your domain or partner portals)
- IP restrictions allow you to block or allow access based on IP addresses, ranges, or geographic locations
It’s used to stop third-party sites from stealing and embedding your content. IP restrictions help with regional licensing, internal company access, or country-based broadcasting.
HTML5 players are typically embedded via <iframe> or JavaScript. Domain/IP restrictions are enforced at the video platform level, blocking unauthorized requests before they even reach the player.
HTTPS vs SSL (and TLS)
These protocols are used to encrypt data in transit between a user and your streaming server or website.
Differences Explained:
- SSL (Secure Sockets Layer) is the original encryption protocol, now considered outdated and insecure
- TLS (Transport Layer Security) is its modern successor—more secure, faster, and widely used
- HTTPS is HTTP over SSL/TLS—meaning it’s HTTP traffic encrypted by either SSL or TLS
Protects viewers from man-in-the-middle attacks, ensures stream integrity, boosts SEO rankings, and maintains viewer trust.
HTML5 video players use HTTPS to stream video segments securely, load player scripts, and authenticate metadata. Most browsers now block non-HTTPS video elements or show warnings.
What to Know About Dacast’s HTML5 Video Player

Dacast’s HTML5 video player remains one of the platform’s most powerful and flexible features, designed for seamless broadcasting and optimal viewer engagement in 2025.
HTTPS Delivery
Dacast’s player is built on video.js, a powerful open-source library for HTML5 video. This ensures secure HTTPS delivery, which improves SEO and trustworthiness and protects against content hijacking. It also ensures compatibility with modern browser security requirements.
The player supports HLS (HTTP Live Streaming) for delivery and accepts RTMP or HLS ingest, aligning with industry-best workflows for live and on-demand content.
Muti-Device Compatibility
Dacast’s player uses native HTML5 playback, with no reliance on Flash since 2017. Viewers can enjoy content on virtually any device, whether it’s smartphones (iOS, Android), tablets, smart TVs, desktops, or laptops (Windows, macOS, Linux).
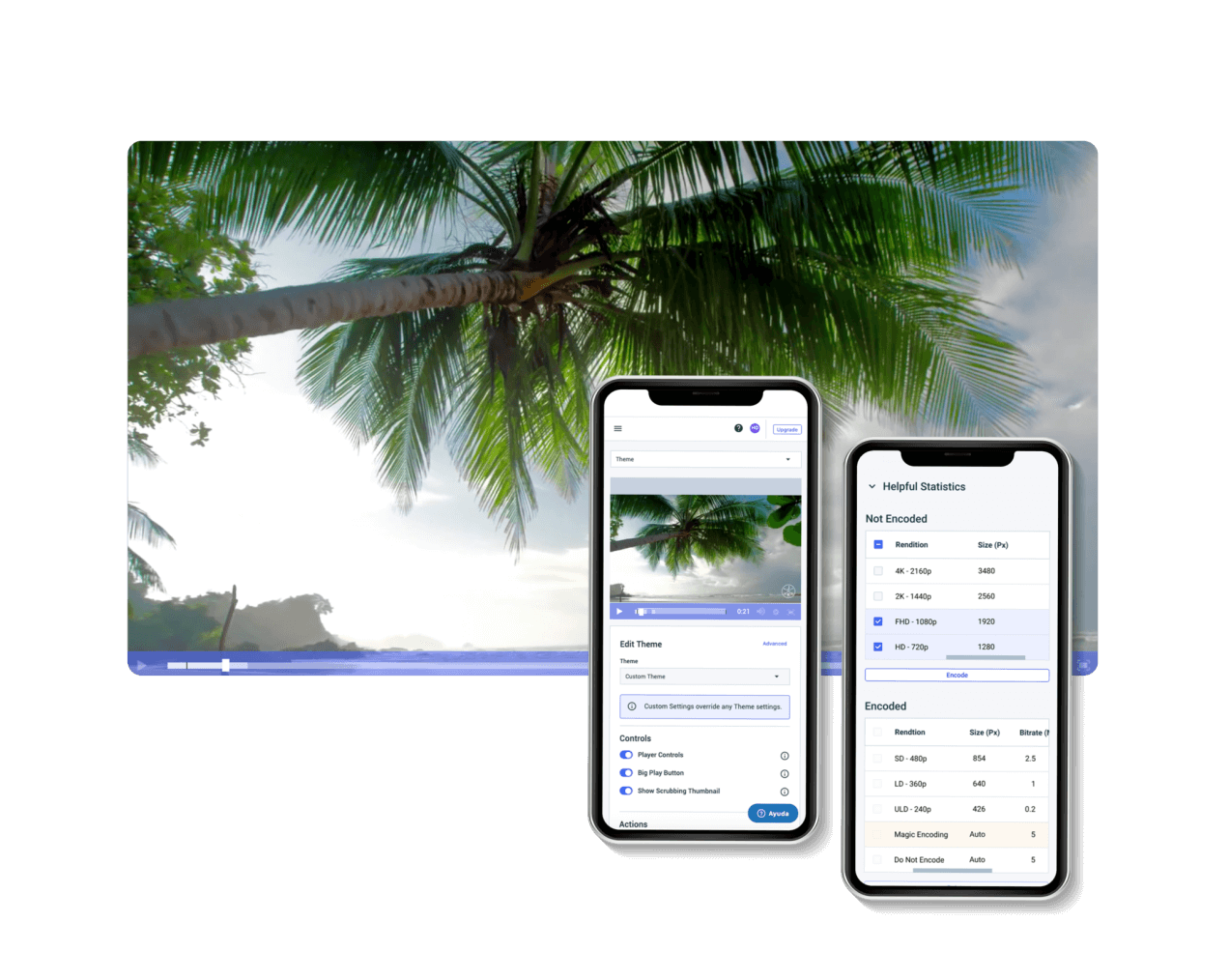
Best Content Quality
Thanks to our adaptive bitrate streaming capabilities, viewers automatically receive the best quality content over their HTML5-compatible playback device. That’s how Dacast supports video playback on all mobile devices and gives more control to broadcasters over the video element of their content.
The benefits include:
- Automatic resolution switching
- Viewer-optimized quality
- Lower abandonment and bounce rates
- Improved viewer satisfaction, especially on mobile
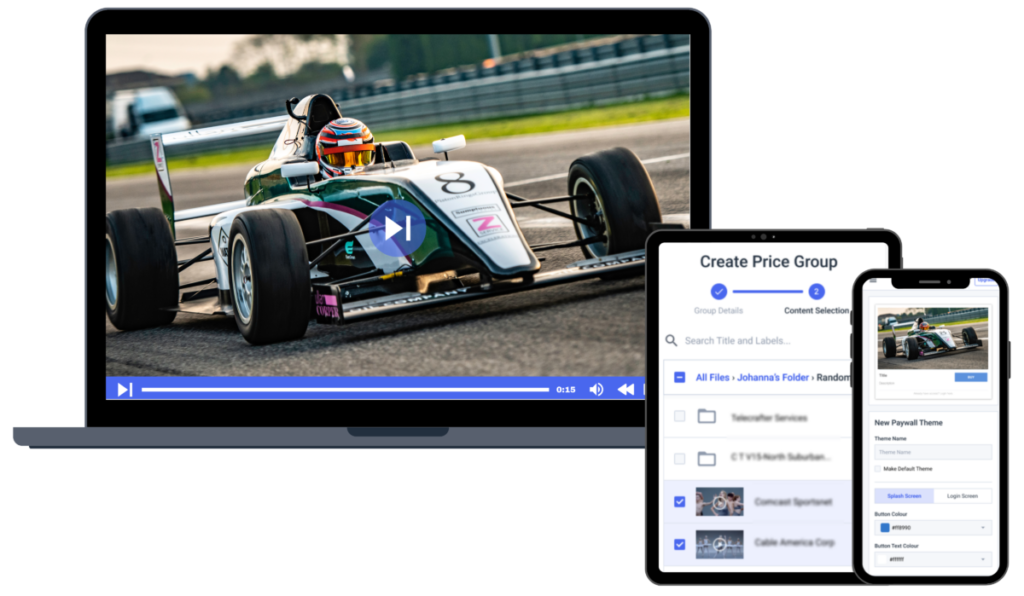
Easy To Monetize
This format is handy for incorporating a live video element into your video streams to generate revenue from your content. Also, video creators need only to use a single embed source code to reach every potential audience, which is an added convenience.
Monetizing your video content is simple with Dacast. Features include:
- Secure paywall integration
- Subscription (SVOD), pay-per-view (TVOD), and ad-supported (AVOD) options
- Single embed code to stream everywhere, reducing setup time and increasing reach
Web-Browser Compatibility
Regarding live streaming software solutions that Dacast offers, our video players are compatible with every modern web browser, including Chrome, Firefox, Opera, Edge, Safari, Vivaldi, UC Browser, and Samsung Internet many others.
Even many old, outdated browsers still support Dacast video, which means that our broadcasters can reach 99.9% of internet users without issue.
Supports Multiple Formats
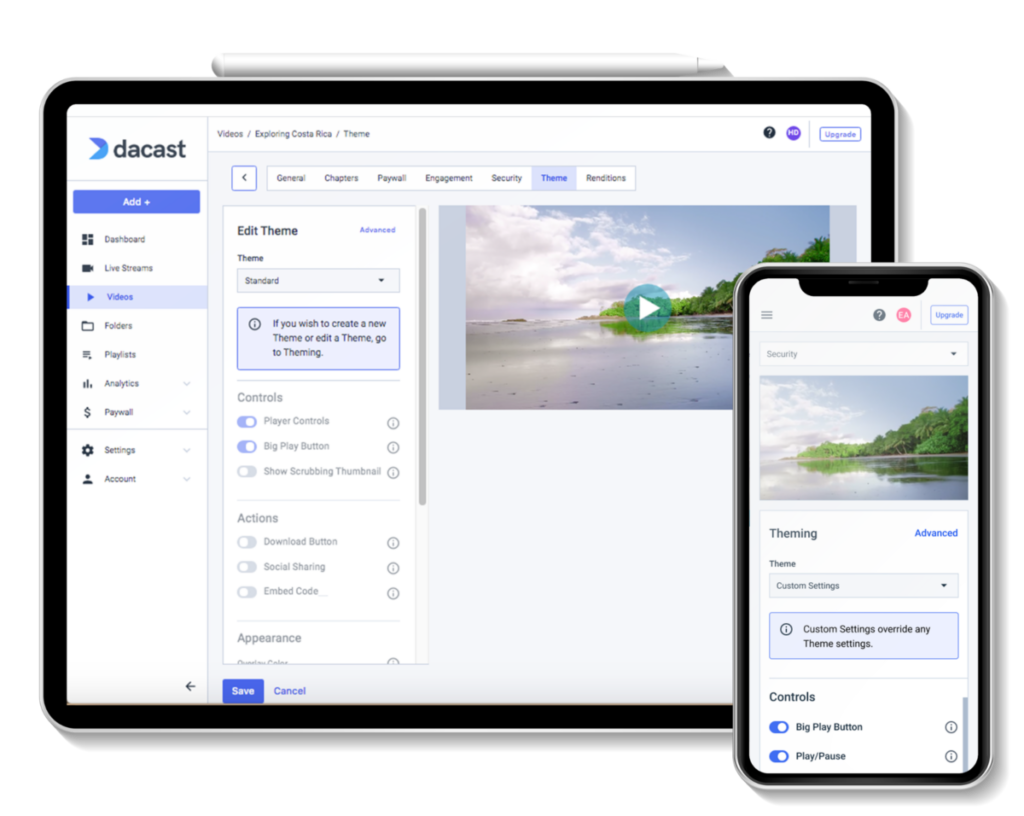
Dacast’s HTML5 web video player is configurable in many different formats and ways:
- Customize color schemes and branding
- Add your logo watermark
- Choose between iframe or JavaScript embed codes (JavaScript is recommended for advanced features)
- Enable social sharing buttons
- Configure autoplay, loop, thumbnails, and more
Scalability and Speed
One crucial advantage of the Dacast platform is its responsiveness. The player automatically adapts to different screen sizes and resolutions—ideal for viewers switching between devices. It has:
- 20x faster loading times than previous versions
- Instant playback with fast-first-frame technology
- Responsive design ensures a polished viewing experience on any device
Excellent User Experience
From smooth playback to branding options, Dacast prioritizes both broadcasters and viewers:
- Intuitive user interface
- Plugin support for custom workflows
- Full support for ad standards like VAST 2.0 and Google IMA SDK
Integrated Video Analytics
Finally, the Dacast video player’s dedicated video API integrates with Google Analytics, allowing you to connect players to your account to see how individual videos perform. You can also incorporate live events into your analytics account to track audiences in real-time.
How to Embed an HTML5 Video Player

Embedding an HTML5 video player on Dacast is a breeze.
Embedding an HTML5 video player with Dacast is simple and flexible, whether you’re adding it to your website, a mobile app (via RTMP), or a smart TV app. Most platforms require nothing more than copying and pasting an embed code into your site or app.
Here are the steps to embed live streaming video on your web page:
- Log in to your Dacast dashboard
Navigate to the HTML5 live channel or on-demand video you want to embed. - Click “Publish Settings”
You’ll find this in the drop-down menu for your selected video content. - Choose your embed size
Select the desired width and height for your video player. If unsure, stick with the default dimensions. - Select your embed type: JavaScript or iframe
JavaScript is recommended for advanced functionality and dynamic playback features.Iframe is ideal for use with drag-and-drop builders or CMS platforms with limited script access. - Copy the embed code
Highlight the code in the text box and copy it to your clipboard. - Paste the code into your site
Use the HTML editor view on your website to paste the embed code where you want the video to appear. - Save and preview
Once saved, preview the page—your HTML5 video player should now be live and fully functional!
- Log in to your Dacast dashboard
For platform-specific instructions, such as embedding into WordPress, check out this dedicated integration guide.
Sharing Your HTML5 Video Player on Social Media.
To grow your audience, it’s essential to distribute your content across platforms—not just on your own website.
One of the easiest ways to share live streaming content or on-demand content on social media is to do the following:
1. Use the “Share Link” option within your Dacast account.
This generates a direct link to your video (live or on-demand).
2. Post it directly on platforms like:
- X (formerly Twitter)
- Other supported sharing spaces
3. Benefit:
Viewers can watch the video directly within the social platform—no need to visit your site. This lowers friction and increases engagement.
You can also use your HTML5 embed code for platforms that support embedded posts. This offers:
- A cleaner and more professional appearance
- Retention of white-label features like branding, logo, and security
- Full control over the viewer experience, even off-site
AI and HTML5 Video Enhancements
Use a combination of AI and HTML5 video players to create smarter, more dynamic, and more engaging viewer experiences. Modern HTML5 players, like those offered by Dacast, are integrating AI-driven capabilities to improve video delivery and analytics across platforms.
Key AI Enhancements in HTML5 Video
Below you’ll find some of the key AI enhancements to look out for:
- Auto-Captioning and Real-Time Transcription: AI-powered captioning tools can now generate accurate captions in real time. These features not only enhance accessibility and SEO but also boost viewer engagement, especially on mute-by-default platforms like social media.
- Smart Quality Adjustments: AI algorithms monitor bandwidth, device performance, and network conditions to dynamically adjust streaming quality in real time, beyond traditional adaptive bitrate streaming. This ensures an uninterrupted experience even under fluctuating network conditions.
- Viewer Behavior Tracking and Engagement Prediction: Advanced AI analytics analyze viewer interactions—such as pause rates, rewatch moments, and exit points—to help broadcasters optimize content layout, placement, and promotion. Predictive algorithms can even recommend content in real-time, increasing watch time and retention.
- Automated Highlight Generation: AI can now identify high-engagement or emotionally charged moments (like goal shots or loud audience reactions) and automatically generate highlight reels or shareable snippets.
2025 and Beyond: The Future of HTML5 Video
HTML5 video players have reached an all-time high in performance, compatibility, and accessibility, but innovation isn’t slowing down. Looking ahead, several trends are shaping the future of HTML5 video delivery and engagement. Here are some of the emerging trends to watch out for.
Deeper Integration with AI and Machine Learning
Expect continued improvements in real-time personalization, content recommendation, and automated metadata tagging. These are all powered by AI and tightly woven into the HTML5 video framework.
Rise of Ultra-Low Latency Streaming
Protocols like LL-HLS, WebRTC, and SRT are making HTML5 players the core technology for ultra-low-latency applications, from live auctions to esports to real-time collaboration tools.
Edge Computing and Serverless Video Delivery
As CDNs become more distributed and compute shifts to the edge, HTML5 video players will harness local processing power to deliver faster startup times and more innovative interactivity.
Native Interactivity and Shoppable Video
The next wave of HTML5 video will enable embedded CTAs, in-video purchasing, live polls, and clickable product placements—directly from the player, without disrupting playback.
AR/VR and 360-Degree Content Support
HTML5 is evolving to handle spatial and immersive media formats more efficiently, including 360-degree video and WebXR experiences, expanding the definition of what a “video player” can do.
FAQ: Transitioning to HTML5 for Online Video Players
1. Why is HTML5 important for online video players?
HTML5 provides a universal, plugin-free standard for embedding and playing video across all modern browsers and devices.
2. What happened to Flash video players?
Flash was officially discontinued in 2020 due to security risks and lack of mobile support, leading the industry to adopt HTML5.
3. How does HTML5 improve video streaming?
HTML5 supports adaptive bitrate streaming (via HLS), broad device compatibility, faster loading, and native playback without plugins.
4. Were there initial challenges with HTML5 video players?
Yes, early versions had limited codec support and inconsistent browser behavior, but these issues have since been resolved.
5. What are the benefits of HTML5 video players?
HTML5 players offer adaptive streaming, cross-device support, high customization, fast load times, and built-in security features.
6. What makes Dacast’s HTML5 video player stand out?
Dacast’s player is based on Video.js, supports HLS and RTMP ingest, adaptive bitrate streaming, monetization, and is fully white-labeled.
7. How can I embed an HTML5 video player on my website?
Simply copy the embed code from your Dacast dashboard and paste it into your site’s HTML editor where you want the player to appear.
8. How can I share my HTML5 video player on social media?
Use the “Share Link” feature in your Dacast account to post a playable link directly to platforms like Facebook, Twitter, or LinkedIn..
9. Is HTML5 the future of online video streaming?
Yes, HTML5 is the current and future standard, with support for modern streaming protocols, security, and AI enhancements.
10. Where can I try Dacast’s HTML5 video player for streaming?
You can start a free trial or schedule a demo on the Dacast website.
11. Where can I find more information and support for online video streaming?
Visit Dacast’s Help Center, blog, or contact support directly for tutorials, guides, and technical assistance.
Conclusion

Flash is long gone and HTML5 has firmly taken its place as the industry standard for online video playback. By combining RTMP ingest with HTML5 video delivery, modern streaming workflows are faster, more secure, and more compatible than ever.
While HLS is now the dominant protocol for video delivery, especially for mobile and cross-device streaming, RTMP remains a crucial part of many live workflows, especially for ingestion. Most professional broadcasters today rely on HTML5-compatible RTMP video players as part of a flexible, future-ready setup.
One key consideration is browser security. Google Chrome, the world’s leading browser, actively flags non-secure (non-HTTPS) content. With Dacast, every stream is delivered securely over HTTPS by default, keeping your content trusted and your brand protected. Furthermore, it allows you to be better prepared for the future of online video when it outgrows HTML5 streaming.
Want the benefits of an HTML5 online video player for your streaming needs? Try Dacast. With Dacast’s 14-day free trial, you’ll have access to all its features with all necessary media elements and get full support. Experience the best streaming experience and watch the video player in action.
For regular tips and live streaming benefits, as well as exclusive offers, you can join our Dacast LinkedIn group. For more information, tutorials, and consideration of all things (live) streaming, check out our full collection of blog articles. Finally, don’t forget to share your questions and comments below; we love to hear from our readers!
Thanks for reading, and good luck with your broadcasts!
HTML5 Video Player
Stream Video Through a Customizable Video Player.
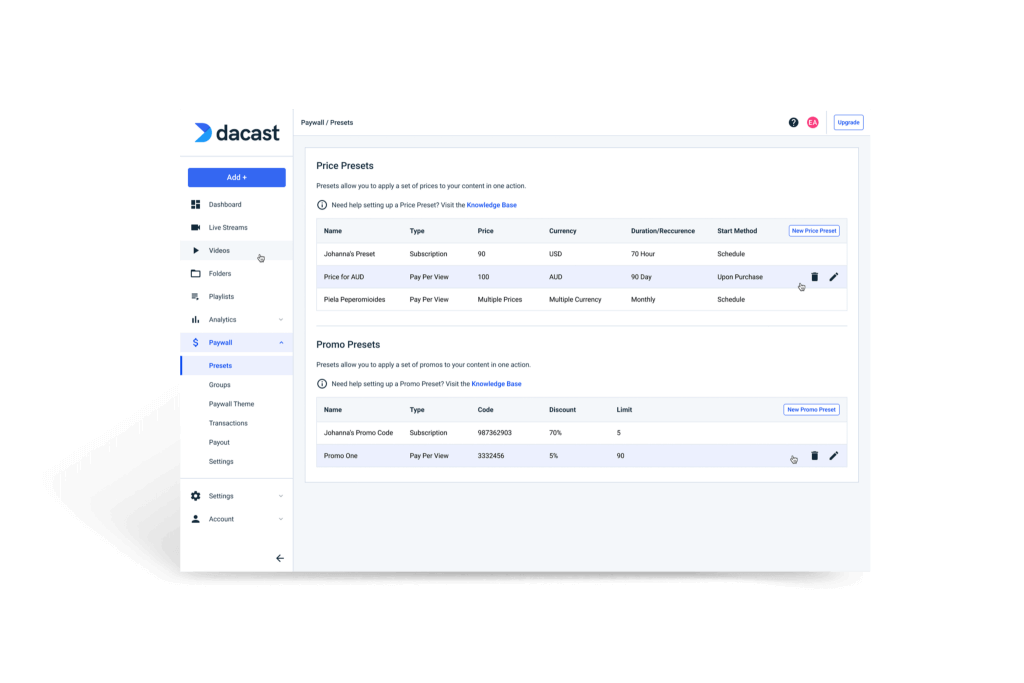
Set up as many pay-per-view streaming prices as you want on your video content. Control rates, promo codes and viewing windows. Utilize our white-label solutions and embed features to reflect your brand and eliminate external distractions across all devices.
No credit card required. By clicking Start Free Trial you agree to ourterms and conditions.

Fully Customizable
Maintain control over your own branding.
The Dacast HTML5 video player can be white-labeled and customized to reflect your brand. Dacast’s name and logo are completely wiped from the video player. Explore the PlayerBroader HLS Support
Produce high quality streams.
HLS support is the technical protocol created by Apple for all device streaming that brings HTML5 video players to life. HLS works by chopping videos up into smaller segments that are more easily transmitted. Learn More

Embed Anywhere
Add a video player to your site.
Since HTML5 video players are virtually universal, you can embed them just about everywhere. Embed your video player on your website and in your mobile and Smart TV apps to increase your views and reach a broader audience. Get the DetailsChapter Markers
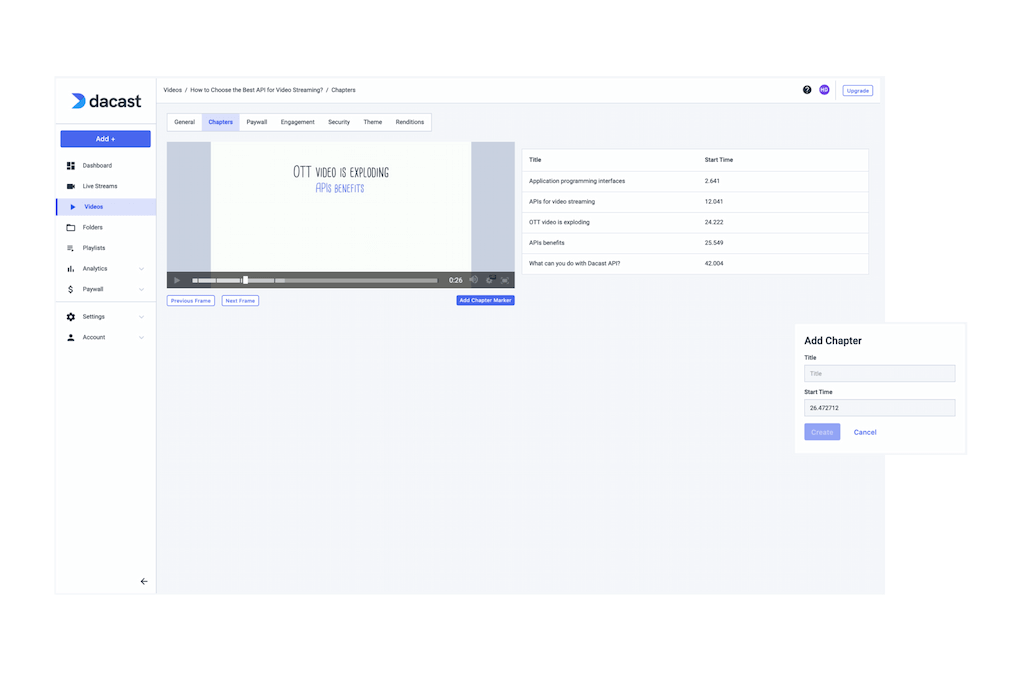
Enhance your user experience.
Our chapter marker tools help you indicate subject changes or section separations in your on-demand video content. I'm Interested

Secure Integrated Paywall
Prioritize security.
Monetize your video content — both live streaming and VOD — with Dacast’s secure paywall features. I'm InterestedAudio Streaming Support
Stream more than video.
Even though Dacast is primarily a video hosting platform, we support audio streaming, as well. Host music, podcasts, and other non-video content. I'm Interested
Robust Video Player Features
Enhance Your User Experience

Capture
Live Captions and Subtitles
Dacast’s video player is compatible with 608/708 live captions. You can also add subtitles to any VOD.
Read more
Stream
Geographic and Referrer Restrictions
Restrict access to your content based on geographic regions or/and domains.
Let's Go
Engage
Use Alternate Player
We recommend using our player to access all the features. It is also possible to use a custom video player.
Get Started“The support that Dacast offers is particularly good compared to other streaming providers, making them a clear choice for my business.”
CEO at ComeSee TV
24/7 Technical Support
The reliable help you need, when you need it
Our customer service team is here 24/7 to help you make the most of your streaming solution. Plus access a comprehensive knowledge base and dynamic online community of professionals.
SupportMost Popular Features

Mobile Streaming
Stream live to phones
Our HTML5 video player ensures compatibility with modern devices and browsers. No configuration is required, whether on a smartphone or a smart TV.
Learn more
White-label Platform
Your logo, your brand
Customize our video player with your logo and colors to put your brand front and center. The look and feel of your content are completely up to you.
Show Me How
High-Definition
Broadcast in full HD quality
Deliver pristine, quality video with multi-bitrate technology in full HD 1080p resolution to ensure that every viewer has an optimal experience.
Stream in HD
Embed Videos
Share video content
Use embed codes to easily share a video or live stream on any web page. Or, share videos with others via social media.
Get Started
Video Transcoding
Deliver your video
Use our transcoding services to offer your viewers the video quality they need according to their devices.
Let's Go
Secure Video Upload
Handle your video library
Bulk upload your video and add the layer of security your want. Access more video uploading and security tools via our advanced video hosting platform.
Upload SecurelyBest Streaming Pricing
Feature-rich and cost-competitive
Dacast is the only video platform offering high-performance live streaming and video hosting features at the best prices on the market.
Check It Out6 Reasons to Choose Dacast
Live Streaming and Video Hosting Platform
 Stream
Stream Connect
Connect Manage
Manage Measure
Measure Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles