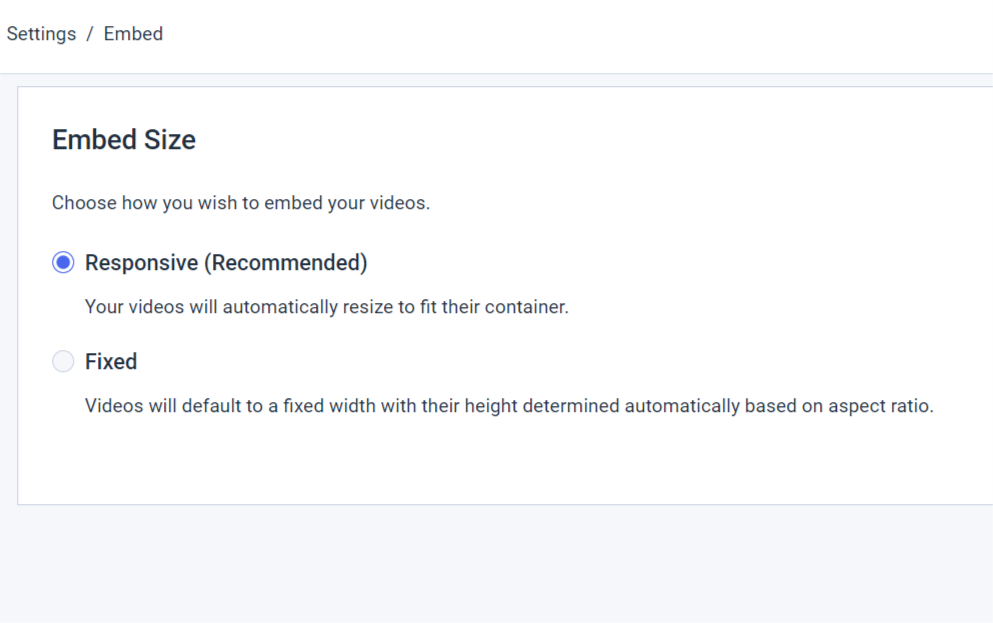
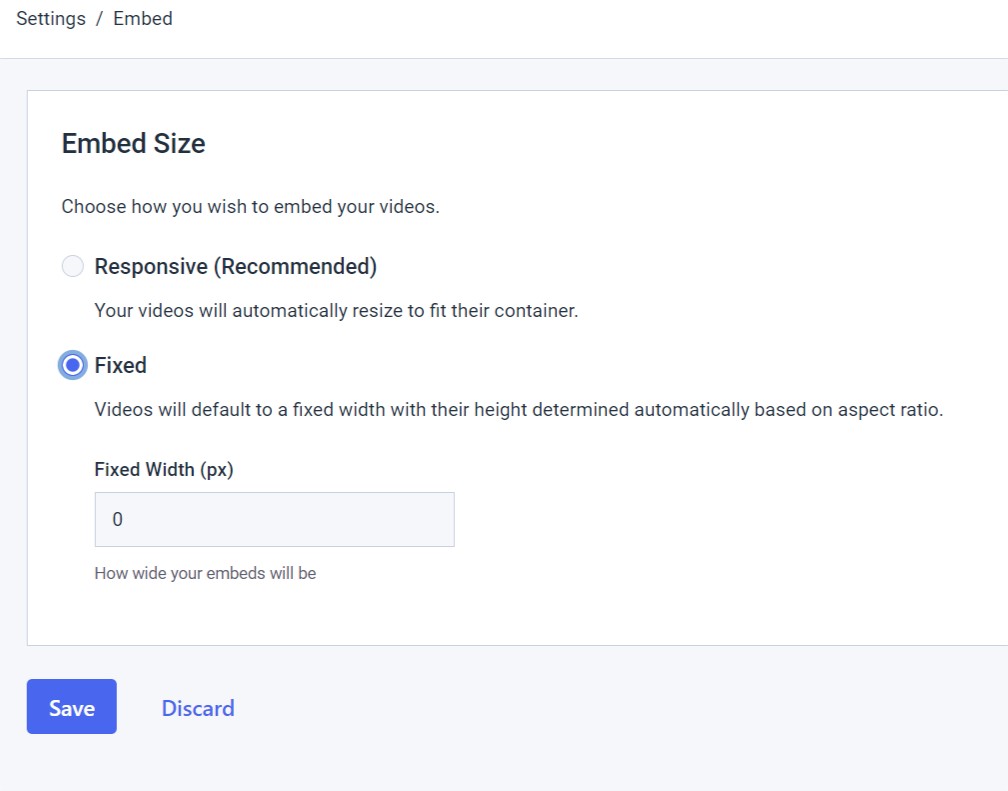
Yes, Dacast supports responsive video embeds. If you’re not familiar, responsive video simply means that the video automatically is resized to fit the width of the video player while maintaining the aspect ratio of the original video. This way, the player doesn’t cut off any of the video trying to fill the player. You’ll find an option under the “Settings” panel labeled “ Embed” that lets you choose how you wish to embed your videos. Here, you have the option to choose which embed code you want to use. At this point, you can also set the behavior of your embedded videos:  Choose between “Responsive” and “Fixed.” If you change it to “Responsive,” you’ll never have to worry about embed size again. If you choose “Fixed,” the videos will default to a fixed-width with their height determined automatically based on aspect ratio, like the images shown below:
Choose between “Responsive” and “Fixed.” If you change it to “Responsive,” you’ll never have to worry about embed size again. If you choose “Fixed,” the videos will default to a fixed-width with their height determined automatically based on aspect ratio, like the images shown below:  When finished, click the “Save” button, and you’re good to go. With responsive video, gone are the days of doing mental math to select the right width and height because now when you change one, the other updates automatically. Finally, if you’ve already got fixed-size videos embedded on your website you can use jQuery and the FitVids plugin to automatically upgrade your fixed videos to be responsive. Here’s a full example that you can copy and paste in the <body> tag on your website to make all Dacast videos responsive:
When finished, click the “Save” button, and you’re good to go. With responsive video, gone are the days of doing mental math to select the right width and height because now when you change one, the other updates automatically. Finally, if you’ve already got fixed-size videos embedded on your website you can use jQuery and the FitVids plugin to automatically upgrade your fixed videos to be responsive. Here’s a full example that you can copy and paste in the <body> tag on your website to make all Dacast videos responsive:
<script id=”98d2eb50-5bb3-92d6-fa52-2013c0987021-live-29c76daf-f334-a16f-7d25-8a2a669c2278″ width=”100%” height=”100%” src=”https://player.dacast.com/js/player.js?contentId=98d2eb50-5bb3-92d6-fa52-2013c0987021-live-29c76daf-f334-a16f-7d25-8a2a669c2278″ class=”dacast-video”></script>
If you have any questions about responsive video embedding or need help with this Dacast feature, feel free to contact us directly. Not yet a Dacast user, and interested in trying Dacast risk-free for 14 days? Sign up today to get started.
Additional Resources:
- Walkthrough: Encoder Setup Guide (New Dacast Platform)
- How Do I Embed a Video on My Website?
- Using Embedded Players with Dacast: A Walkthrough
- Which Dacast Embed Code Should I Use?
- Looking for a Compatible and Customizable Video Player?
 Stream
Stream Connect
Connect Manage
Manage Measure
Measure Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles