HTML5 è la tecnologia di riproduzione video preferita nel mondo dello streaming, poiché è compatibile con la maggior parte dei dispositivi di visualizzazione. compatibile con la maggior parte dei dispositivi di visualizzazione. È possibile creare un tema personalizzato per il proprio Da lettore HTML5 con funzioni preimpostate a funzioni preimpostate nell’applicazione o utilizzando l’API del lettore.
Scopriamo come creare un file HTML5 personalizzato sul proprio account Dacast.
Che cos’è il tema del giocatore?
Il lettore video HTML5 di Dacast è un lettore a marchio bianco. Nessun logo Dacast, il che significa che potete personalizzare completamente il vostro lettore per seguire e rappresentare il vostro marchio aziendale.
In aggiunta a quanto sopra, il nostro tema per il lettore vi permette di contrassegnare il lettore con i vostri colori e la vostra filigrana.
È possibile creare tutti i temi del lettore che si desidera e utilizzare temi diversi per video diversi. È inoltre possibile creare un tema di riproduzione personalizzato da impostare come predefinito per tutti i contenuti video ospitati nel proprio account Dacast.
Cosa si può fare con il tema del giocatore?
Con il tema del giocatore, avete a disposizione diverse opzioni, tra cui:
- Scegliere i colori del layout
- Aggiungere il proprio logo
- Aggiunta di pulsanti di condivisione sociale
- Personalizzare il messaggio di errore offline.
Come posso creare il mio tema giocatore?
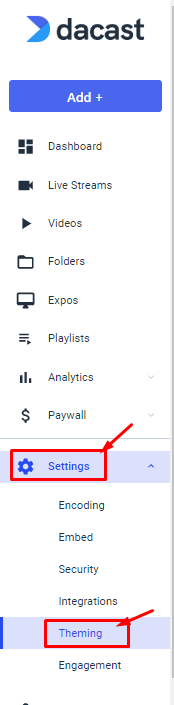
1. Accedere a “Theming” sotto “Impostazioni“.

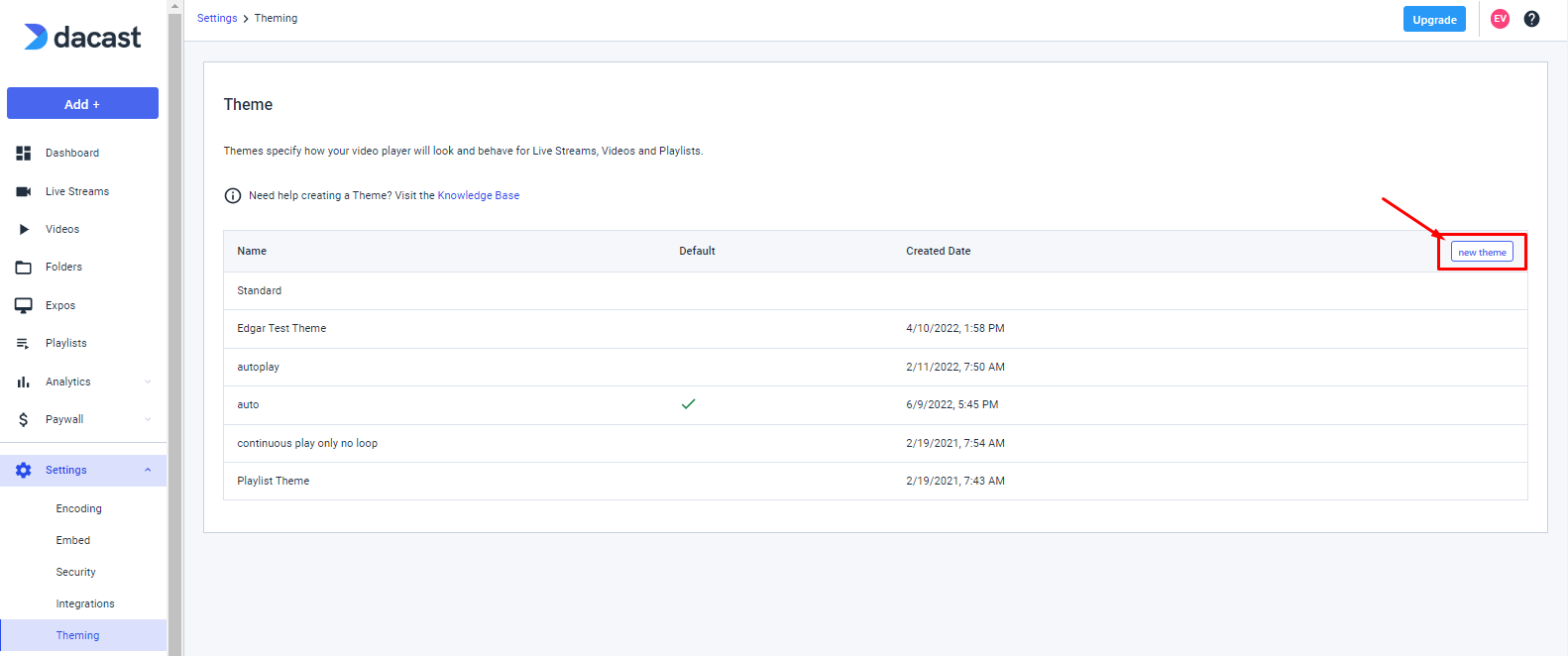
2. Quindi, fare clic sul pulsante “Nuovo tema“.

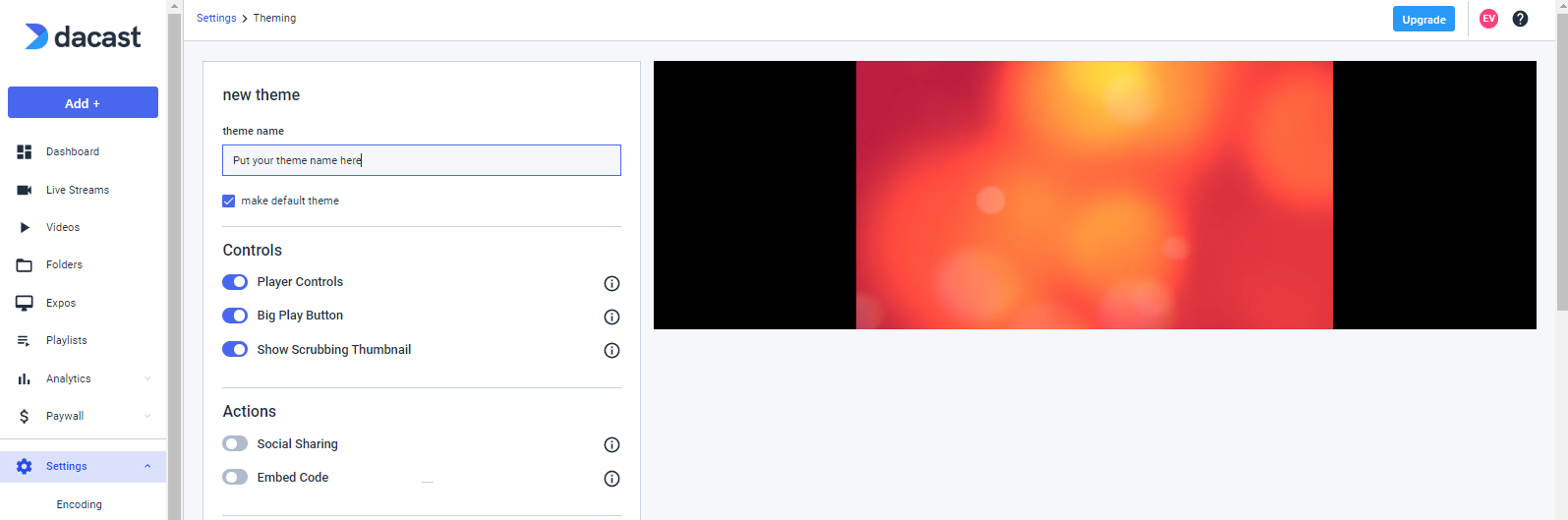
Viene visualizzata la seguente finestra:

È ora possibile gestire tutte le seguenti impostazioni:
È ora possibile gestire tutte le seguenti impostazioni:
1. Nome del tema (anche per renderlo il tema predefinito del giocatore)
2. Controlli
- Abilitazione dei controlli del lettore (i controlli nella parte inferiore del lettore)
- Abilitazione del pulsante di riproduzione grande (il pulsante grande al centro prima dell’avvio della riproduzione)
- Abilitazione delle miniature di scrubbing (sono le miniature quando si passa sopra lo scrubber video o la barra del tempo sul player)
3. Azioni
- Abilitazione del pulsante di download (se gli spettatori possono scaricare o meno il contenuto del video)
- Abilitazione del pulsante di condivisione sociale (se gli spettatori possono vedere i link per condividere i contenuti sui social media)
- Abilitazione del Codice incorporato (se i vostri spettatori possono vedere e copiare/incollare il codice embed per i propri contenuti o per la condivisione)
4. Aspetto
- Modifica del colore di sovrapposizione (si tratta dei colori primari del lettore stesso)
- Modifica del colore del menu (il colore secondario del lettore)
5. Comportamento
- Abilitazione dell’Autoplay (se il contenuto si avvia automaticamente o meno)
- Avvia video silenzioso (se il video è silenzioso per impostazione predefinita o meno)
- Looping (se il contenuto viene riprodotto e ricomincia una volta raggiunto il termine)
6. Streaming in diretta
- Contatore di visualizzazioni (opzione che consente agli spettatori di vedere quante persone stanno attualmente guardando i contenuti del vostro live stream)
7. Messaggio offline
- Modifica del messaggio offline (il testo che gli spettatori vedranno se il contenuto è offline)
- Modifica del posizionamento del messaggio (in alto, al centro, in basso)
Infine, dopo aver effettuato tutte le revisioni e le modifiche, in base alle vostre preferenze, scorrete sempre verso il basso e fate clic sul pulsante “Crea” per salvare tutte le modifiche.

Non siete ancora utenti Dacast e siete interessati a provare Dacast senza rischi per 14 giorni? Iscrivetevi oggi stesso per iniziare.
Risorse aggiuntive
- Ottimizzazione dello streaming HTML5
- Come funziona il White-Label Live Streaming?
- Come utilizzare i lettori integrati con Dacast
- Come aggiornare il framework del lettore HTML5

Elsa Thollot
Elsa è Product Manager presso Dacast, con esperienza nelle vendite e nel marketing. Sfrutta il suo approccio incentrato sull’utente per sviluppare prodotti di alta qualità.
 Trasmetti
Trasmetti Connettiti
Connettiti Gestisci
Gestisci Misura
Misura Eventi
Eventi Business
Business Organizzazioni
Organizzazioni Intrattenimento e Media
Intrattenimento e Media API
API Strumenti
Strumenti Centro d’Apprendimento
Centro d’Apprendimento Supporto
Supporto Articoli di Supporto
Articoli di Supporto