Come ottimizzare lo streaming video HTML5 e il tag HTML5 Video [2023 Update]
Se siete nuovi allo streaming adattivo, potreste chiedervi: cos’è tutto questo clamore per lo streaming video in HTML5?
In generale, lo streaming video HTML5 consente di manipolare i contenuti multimediali utilizzando i tag HTML <audio> e <video>. L’uso del tag <video> crea un lettore video HTML5 nativo e consente ulteriori opzioni per la personalizzazione e la visualizzazione dei contenuti video.
Questo può sembrare tecnico e confuso, ma fortunatamente il video live-streaming è oggi più che mai accessibile anche ai professionisti che non sono esperti di tecnologia.
Con il supporto della giusta piattaforma video, le emittenti possono caricare con successo video sicuri e fornire contenuti di alta qualità tramite alcuni JavaScript, CSS, codice semplice e una solida conoscenza del tag HTML5 <video>.
Questo articolo tratterà lo streaming video in HTML5 e le sue applicazioni principali. Quindi, esamineremo brevemente i lettori video HTML5 e tratteremo tre modi per incorporare i contenuti video in un sito web. Questi metodi includono l’incorporamento diretto tramite un tag video HTML5, lo sviluppo del proprio player e l’utilizzo di un player esistente.
Per iniziare, diamo un’occhiata alle origini dello streaming video in HTML5.
Indice dei contenuti
- Cos’è lo streaming video HTML5 e come funziona?
- Che cos’è un lettore video HTML5?
- Vantaggi dello streaming video HTML5
- Le sfide dello streaming video HTML5
- Protocollo HLS per lo streaming video HTML5
- Come incorporare un lettore per lo streaming HTML5
- 1. Incorporare un video con HTML5
- 2. Sviluppare il lettore HTML5
- 3. Utilizzare un lettore HTML5 esistente
- Come ottimizzare un tag di flusso video HTML5
- Come aggiungere un video di sfondo a HTML5
- Tag HTML5 aggiuntivi per uno streaming migliore
- Domande frequenti
- Conclusione
Cos’è lo streaming video HTML5 e come funziona?


Cideo steraming consente agli utenti di guardare video su Internet.
All’inizio degli anni ’90, quando Internet era ancora agli albori, i primi browser web supportavano solo pagine HTML statiche. supportavano solo pagine HTML statiche. Queste pagine erano semplici documenti di testo con collegamenti ipertestuali che permettevano agli utenti di navigare da una pagina all’altra.
Intorno al 1994, le prime immagini sono apparse sui siti web con l’introduzione del tag HTML <img>.
Poi, nel 1995, audio e
tag video HTML sono stati creati che hanno permesso agli sviluppatori web di incorporare contenuti multimediali nei loro siti.
Tuttavia, solo nel 2010 lo streaming video in HTML5 è stato ampiamente adottato. Questo perché le versioni precedenti di HTML non supportavano il tag HTML video e i browser non potevano riprodurre i video senza un plugin come Adobe Flash Player o Microsoft Silverlight.
Quando l’HTML5 è stato rilasciato, includeva un nuovo tag <video> che permetteva ai browser di riprodurre video senza la necessità di alcun plugin in modo nativo. HTML5 ha introdotto anche diverse altre caratteristiche che hanno reso più accessibile lo sviluppo di siti e applicazioni web.
Alcuni dei vantaggi di una migliore tecnologia software sono i seguenti:
- Migliore qualità video
- Riduzione del buffering
- Lettore video più funzionale
Un’altra cosa da sapere è lo streaming video multicast HTML5, un tipo di streaming live che utilizza il tag HTML5 <video> per inviare un singolo flusso video a più spettatori. Con l’aiuto di un CDN e di un video HTML5 in live streaming, potete trasmettere i vostri contenuti agli spettatori di tutto il mondo.
Esistono tre metodi per lo streaming video online:
- Formato proprietario
- Giocatore intermedio
- Streaming video HTML5
Controlliamoli.
1. Utilizzo di un formato proprietario
Il primo metodo di streaming video online era comune agli albori di Internet, ma oggi è praticamente obsoleto. Ciononostante, è essenziale menzionarlo e recensirlo, poiché è una parte fondamentale della storia del live streaming.
Con un formato proprietario, i contenuti video utilizzerebbero un formato per lo streaming video esclusivo di quel sito. Questo perché, agli inizi, quando le emittenti hanno iniziato a condividere i video via internet, i video via Internet la maggior parte dei browser web non disponeva di lettori video integrati.
I siti web utilizzano invece un formato proprietario, come .mov, .rm o wmv. Quindi, fornirebbero il loro lettore video e collocherebbero il video sulla pagina web stessa.
Alcuni video utilizzano un lettore dedicato, come Apple QuickTime per i file .mov. Tuttavia, la condivisione dei video era difficile agli albori dello streaming video.
2. Utilizzo di un lettore intermedio
Un altro metodo popolare per lo streaming di contenuti video in diretta è l’utilizzo di un lettore intermedio. Uno dei lettori intermedi più popolari è YouTube.
YouTube è arrivato sulla scena nel 2005 e da allora è rimasto popolare. YouTube ha contribuito alla diffusione dello streaming video ed è un ottimo esempio di sito web popolare che utilizza un lettore intermedio.
Quando gli utenti caricano un file video su YouTube, gli spettatori accedono al contenuto attraverso il player incorporato di YouTube. Allo stesso modo, gli spettatori possono condividere i contenuti audio e video tramite un codice YouTube.
Tuttavia, i browser moderni includono lettori video incorporati. Ciò significa che non è sempre necessario che un sito web fornisca il lettore, quindi l’uso dei lettori intermedi è in calo.
3. Utilizzo dello streaming video HTML5
Il metodo più moderno di streaming video è streaming video HTML5. È l’approccio più innovativo allo streaming video.
Con lo streaming video HTML5, il sito web che ospita il contenuto utilizza l’HTTP nativo per trasmettere direttamente i media agli spettatori.
I tag di contenuto (ad esempio, il tag HTML <video> ) fanno parte del codice HTML.
Pertanto, utilizzando il tag HTML <video> si crea il lettore video nativo del browser HTML5 del browser. Questi tag guidano il protocollo HTTP su cosa fare con questo contenuto. Ad esempio, HTTP visualizza il testo e un lettore audio riproduce il contenuto audio. Ecco come funziona lo streaming video in HTML5 e come è possibile incorporare un video in HTML5 utilizzando l’HTTP nativo.
Inoltre, i tag HTML hanno vari attributi, o parametri, che forniscono ulteriori dettagli su come presentare il contenuto. Ad esempio, con il tag <img> è possibile specificare la dimensione dell’immagine.
Più recentemente, HTML5 ha ampliato le capacità multimediali dell’HTML di base.
Ad esempio, i miglioramenti apportati al tag <img> e al nuovo tag <video> offrono ai creatori di contenuti una maggiore flessibilità e facilità di presentazione dei contenuti multimediali. Inoltre, la comprensione dei diversi tag video HTML consente una maggiore personalizzazione della presentazione.
Questa flessibilità dei tag video HTML consente alle emittenti di fornire contenuti multimediali senza preoccuparsi del browser utilizzato da un determinato visitatore.
Che cos’è un lettore video HTML5?


I lettori video HTML5 hanno rivoluzionato il modo di vedere i video in streaming.
Per anni, il lettore video Flash di Adobe è stato il metodo principale per la distribuzione di video via Internet. Tuttavia, Flash è ormai considerato un protocollo di streaming obsoleto. La maggior parte dei browser moderni, come Chrome, ha smesso di supportare Adobe Flash player alla fine del 2022.
Il motivo per cui Adobe Flash Player è diventato obsoleto è in parte dovuto al fatto che non è supportato dai dispositivi mobili. Con la maggior parte delle persone che accedono a Internet attraverso i dispositivi mobili, questo ha contribuito alla scomparsa di Adobe Flash player. La tecnologia di streaming video più diffusa è ora rappresentata dai lettori video HTML5 e dai protocolli di streaming HLS.
HTML5 è una soluzione di streaming più moderna. Può essere utilizzato per lo streaming di video direttamente da un sito web. Uno dei maggiori vantaggi di HTML5 è che supporta lo streaming mobile su tutti i dispositivi.
Lo streaming video HTML5 offre un modo più semplice di utilizzare i video nelle pagine web. Prima della sua pubblicazione come linguaggio di markup nel 2014, i video potevano essere riprodotti solo in un browser con plugin come Flash. Utilizzando HTML5, gli sviluppatori non si preoccupano più di quale browser o estensione utilizzino i loro visitatori, consentendo un maggiore accesso ai video.
Inoltre, l’HTML5 semplifica la distribuzione dei video fornendo il supporto per vari attributi, elementi e tag per aiutare la struttura della pagina web.
Queste funzioni di supporto includono articoli, sezioni e tag multimediali che supportano l’aggiunta di formati video e audio ai contenuti.
Vantaggi dello streaming video HTML5
Con l’HTML5, gli sviluppatori web possono aggiungere video e audio a una pagina web senza bisogno di plugin. Questo comporta numerosi vantaggi, tra cui:
- Riduzione dei tempi e dei costi di sviluppo: In precedenza, era necessario utilizzare plugin diversi per i vari browser. Questo ha richiesto più tempo di sviluppo per garantire la compatibilità con i browser più diffusi. Tutti i principali browser supportano l’HTML5, quindi i tempi di sviluppo sono ridotti.
- Maggiore supporto per i dispositivi mobili: Uno dei principali vantaggi dell’utilizzo di HTML5 è il supporto dei dispositivi mobili. Questo non era possibile con Flash, quindi HTML5 offre un migliore accesso allo streaming video su tutti i dispositivi.
- Meno risorse: HTML5 non richiede plugin o software aggiuntivi, a differenza di altre soluzioni di streaming video. Ciò significa che utilizza meno risorse, a vantaggio sia degli utenti che degli sviluppatori.
- Accessibilità migliorata: L’uso dei tag video HTML5 offre anche un migliore supporto alle persone con disabilità. Ad esempio, gli screen reader possono ora accedere ai contenuti video precedentemente nascosti nei video Flash.
- Semplicità di aggiunta di applicazioni/strumenti/link: L’aggiunta di applicazioni e link è molto più semplice e veloce quando si utilizza un lettore video HTML5. Questo perché non dovete preoccuparvi del browser utilizzato dai vostri visitatori.
- Rendering ed elaborazione più veloci: I video HTML5 si caricano più velocemente di quelli Flash, poiché non devono essere scaricati prima. Ciò si traduce in minori tempi di attesa per gli utenti e in una minore pressione sui server.
Il video HTML5 è così accessibile che la maggior parte delle persone non si rende nemmeno conto di utilizzarlo. Di conseguenza, è diventato il lettore video preferito.
Le sfide dello streaming video in HTML5
Sebbene lo streaming in HTML5 presenti numerosi vantaggi per le emittenti e gli spettatori, non è privo di difetti.
Innanzitutto, l’HTML5 ha bisogno di un formato e di un protocollo specifici per funzionare. Come accennato in precedenza, un formato che HTML-5 utilizza e che sta guadagnando popolarità è il Dynamic Adaptive Streaming over HTTPS, o MPEG-DASH.
Purtroppo, non tutti i browser e i dispositivi supportano nativamente MPEG-DASH. Pertanto, potrebbe essere necessario un transcoder per convertire il flusso in altri formati come HLS o RTMP.
Un’altra sfida è rappresentata dal fatto che, quando si trasmette in live streaming con HTML5, potrebbero essere necessarie larghezza di banda e risorse aggiuntive per garantire flussi di alta qualità. Ciò rende questo tipo di streaming più costoso rispetto a quello basato sui plug-in.
Protocollo HLS per lo streaming video HTML5
Negli ultimi anni, HLS è diventato un protocollo comune per lo streaming di video su lettori HTML5.
Per chi non lo sapesse, HLS è l’acronimo di HTTP Live Streaming. HLS è un protocollo di streaming multimediale che fornisce agli spettatori online contenuti visivi e audio.
Questi progressi tecnologici sono stati vantaggiosi sia per le emittenti che per gli spettatori. In particolare, le emittenti possono modificare sia HTML5 che HLS secondo le loro specifiche. Inoltre, questi protocolli sono più sicuri, affidabili e veloci rispetto alle tecnologie precedenti.
Lanciato per la prima volta da Apple nel 2009, le emittenti spesso preferiscono lo streaming HLS per il suo ampio supporto su più browser e dispositivi.
Altri protocolli più vecchi includono:
- RTMP è l’acronimo di Real-Time Messaging Protocol. È un protocollo proprietario sviluppato da Adobe, comunemente utilizzato per lo streaming di dati audio e video.
- HDS è l’acronimo di HTTP Dynamic Streaming. È simile a HLS, ma è stato sviluppato da Adobe come parte della piattaforma Flash.
- MSS è l’acronimo di Microsoft Smooth Streaming. È un protocollo proprietario sviluppato da Microsoft e comunemente utilizzato nelle applicazioni Silverlight.
- MPEG-Dash è un protocollo più recente, basato sulla standardizzazione ISO.
Mentre HLS è il protocollo di streaming più diffuso, MPEG-Dash sta guadagnando popolarità grazie al suo formato standardizzato.
Per saperne di più su HLS in generale e sullo streaming HLS con un lettore video HTML5, consultare il nostro post sui protocolli di streaming HLS.
Come incorporare un lettore per lo streaming HTML5
Ora che avete compreso la storia e lo scopo dei riproduttori video HTML5, ci addentreremo in alcuni approcci allo streaming HTML5.
Per cominciare, parliamo dei tre modi principali per incorporare i video nel vostro sito web:
- Utilizzare il tag HTML5 <video> direttamente nel browser
- Creare il giocatore
- Scegliere un lettore HTML5 già pronto
- Incorporare un video con HTML5
1. Incorporare un video con HTML5


Quando si imposta lo streaming video HTML5 sul proprio sito web, è necessario dichiarare quanto segue:
- Un video <> tag
- L’URL del video
- Eventuali requisiti stilistici da personalizzare (per un lettore video più accattivante rispetto a quello standard)
*Nota: è importante notare che il tag <video> è un semplice pezzo di codice che si può aggiungere alle pagine web.
Il tag standard <video> fornisce le seguenti funzionalità:
- Specificare la larghezza e l’altezza del lettore
- Visualizzare o nascondere i controlli video, tra cui riproduzione/pausa, volume, selezione a schermo intero e cursore di ricerca.
- Impostare un’immagine poster da visualizzare durante il download del video o da non riprodurre.
- Fornire una serie di video in diversi formati video HTML5 in modo che ogni browser possa riprodurre il formato che supporta.
- Includere sottotitoli a didascalia chiusa o didascalie in più lingue
- Indicare al browser se avviare il download del video al caricamento della pagina o solo quando l’utente preme “Play”.
- Controllo delle impostazioni di autoplay
- Decidere se riprodurre il contenuto una volta sola o in loop.
- Indicare se si desidera riprodurre il video senza audio (muto). Ad esempio, i video automatizzati su Facebook visualizzano l’opzione di silenziamento sovrapposta al video.
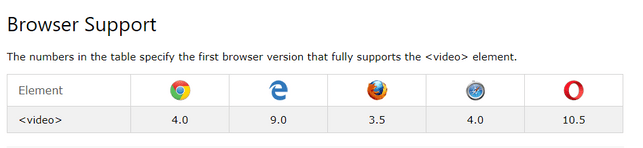
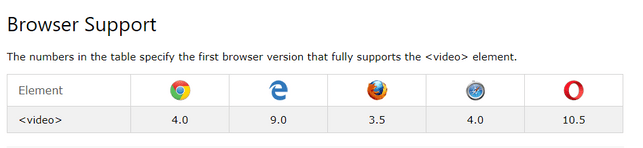
*Nota: vorremmo sottolineare che sebbene il tag HTML5 <video> sia considerato l’elemento di riproduzione video più ampiamente supportato, non tutte le versioni di tutti i browser lo supportano.
Supponiamo che gli utenti visitino il vostro sito utilizzando versioni precedenti dei seguenti browser. In questo caso, non saranno in grado di guardare i video visualizzati con HTML5:


- Chrome: Versione 4.0
- MicrosoftExplorer (predecessore di Edge): Versione 9.0
- Mozilla Firefox: Versione 3.5
- Safari: Versione 4.0
- Opera: Versione 10.5
È inoltre importante notare che lo streaming video in HTML5 richiede conoscenze tecniche e risorse dedicate. Pertanto, è meglio optare per un player HTML5 esistente se non si hanno le conoscenze per manipolare il codice HTML5, ma discuteremo ulteriormente questa opzione in questo post.
2. Sviluppare il lettore HTML5


Un’altra opzione per incorporare contenuti video nel vostro sito web è il lettore video HTML5. Tuttavia, la creazione di un lettore video HTML5 personalizzato richiede una combinazione di codice HTML e CSS. Richiede inoltre la conoscenza dell’API HTML5 Media.
L’aspetto del lettore è di base, senza specificare alcun codice che stilizzi il lettore video HTML5. Dipende anche dal browser da cui viene riprodotto il video.
Fornire un’interfaccia coerente per lo streaming video HTML5 sul vostro sito è utile anche per il branding e la presentazione visiva.
Ancora una volta, è importante notare che lo streaming video in HTML5 è un’opzione ragionevolmente tecnica, adatta a persone con le conoscenze di codifica richieste. Altrimenti, un player HTML5 esistente costruito da un team dedicato attraverso un’API per il live-streaming è un’opzione migliore se non si dispone del know-how tecnico.
3. Utilizzare un lettore HTML5 esistente


Si consiglia vivamente di utilizzare un player HTML5 esistente se si è alle prime armi con le trasmissioni.
Come già accennato, molti player HTML5 esistono già e possono essere facilmente personalizzati dalle emittenti per rappresentare il proprio marchio senza dover disporre di conoscenze tecniche approfondite. Inoltre, questo permette agli utenti che non hanno le conoscenze tecniche per lo streaming video HTML5 di trasmettere il video scelto ancora.
Ecco alcuni validi lettori video disponibili oggi:
- VideoJS è un player HTML5 gratuito e open-source che utilizza Javascript e CSS. Più di 400.000 siti web utilizzano questo particolare player.
- Alcuni lettori HTML5 utilizzano VideoJS come base e aggiungono ulteriori funzionalità al lettore principale. Un esempio è il lettore video per tutti i dispositivi Dacast, che offre funzionalità per lo streaming di video in diretta e una skin personalizzabile.
- JW Player è un lettore HTML5 a pagamento che supporta video 4K e streaming a bitrate adattivo.
- Altre soluzioni sono Flow Player, jPlayer e Mediaelement.js.
Il video HTML5 nativo non supporta lo streaming di app RTMP o i protocolli HDS. Tuttavia, JW supporta questi due protocolli. Quindi, come già detto, se avete intenzione di utilizzare un lettore video esclusivamente HTML5, HLS è probabilmente il protocollo migliore per voi.
Vorremmo anche sottolineare che alcuni lettori video HTML5 esistenti, tra cui quello di Dacast, sono costruiti per lo streaming a bassa latenza. Qualsiasi video trasmesso con un lettore Dacast utilizza automaticamente uno streaming a bassa latenza. In questo modo, indipendentemente dalla connessione a Internet dei vostri spettatori, essi saranno in grado di guardare i vostri contenuti.
Come ottimizzare un tag di flusso video HTML5
Ci sono alcuni modi per sfruttare al meglio il tag HTML5 <video>.
La prima cosa a cui prestare attenzione è il formato. L’utilizzo di formati standard consente agli utenti di riprodurre facilmente i video. MP4 (MPEG-4) è il formato più diffuso. Tuttavia, i formati Ogg e WebM stanno diventando sempre più conosciuti.
WebM è ora supportato dalle versioni recenti di Chrome, Firefox, Opera, Safari su OS/X e Microsoft Internet Explorer 9 e successivi (richiede i componenti WebM MF). Con questo sviluppo, più formati significano una visualizzazione più semplice.
Un’importante ottimizzazione nella distribuzione dei video consiste nel ridurre il tempo di ritardo o latenza. Oggi il video è la forma più diffusa di consumo di contenuti. Gli utenti trascorrono pochi secondi in attesa dell’inizio della riproduzione dei video.
Le emittenti vorranno anche ottimizzare le impostazioni di controllo. Ecco una rapida panoramica di alcune impostazioni comuni a cui prestare attenzione:
- Dimensione fisica e risoluzione: Impostare le dimensioni fisiche massime per controllare i caricamenti e ridurre i tempi di ritardo. Ad esempio, l’utilizzo di un fotogramma 1280×720 è solitamente sufficiente per la maggior parte dei video.
- Lunghezza: Ritagliare i video per catturare i fotogrammi più interessanti.
- Qualità e Bitrate: Regolare queste impostazioni per ridurre le dimensioni del file senza incidere significativamente sulla qualità del video HTML5 percepito.
- Codec video: In genere, è possibile utilizzare le impostazioni predefinite per normalizzare e ottimizzare il video per il web. Tuttavia, in alcuni casi, è necessario impostare manualmente il codec per ridurre le dimensioni del file.
- Compressione: Comprimete sempre i file video prima di utilizzarli sul vostro sito.
- Fornire opzioni di fallback: Nel caso in cui il video HTML5 non sia supportato da un sito web o da alcuni dispositivi, fornire opzioni di fallback per una migliore compatibilità. Ad esempio, si può fornire un’immagine statica con un link per scaricare i video o specificare formati opzionali per browser specifici.
Come aggiungere uno sfondo video a HTML5
Se volete coinvolgere un visitatore che arriva per la prima volta sul vostro sito, nel migliore dei casi avete 20 secondi. Uno dei modi per raggiungere questo obiettivo è l’utilizzo di sfondi video.
Uno sfondo video può essere un ottimo modo per catturare immediatamente l’attenzione dello spettatore, fornendo al contempo informazioni preziose sul vostro marchio, prodotto o servizio.
Gli sfondi video possono creare un’esperienza coinvolgente che attira gli utenti nel vostro sito, se usati correttamente. Tuttavia, se non vengono eseguiti con attenzione, possono distrarre molto e aumentare significativamente il tempo di caricamento della pagina.
È possibile aggiungere uno sfondo video HTML al proprio sito utilizzando il tag <video> e alcune righe di CSS.
Innanzitutto, caricare il video in un formato sicuro per il web, come .mp4. Se necessario, è possibile utilizzare un convertitore online.
Quindi, aggiungere il seguente codice al file HTML tra i tag <head></head >:
<ciclo di riproduzione automatica del video disattivato>
<source src=”your-video.mp4″ type=”video/mp4″>
</video>
Quindi aggiungete il seguente codice CSS al vostro file HTML tra lo stile <></style> tag:
video {
posizione: fissa;
destra: 0;
fondo: 0;
min-width: 100%;
altezza minima: 100%;
larghezza: auto;
altezza: auto;
z-index: -100;
sfondo: URL(your-image.jpg) no-repeat;
dimensione dello sfondo: copertina;
}
Sostituire “your-video.mp4” e “your-image.jpg” con i nomi e le posizioni dei file appropriati.
È inoltre possibile aggiungere altre sorgenti video aggiungendo altri tag <source> tra i video <></video> nel file HTML. Questo è utile se si desidera fornire versioni video diverse per i vari dispositivi.
Al contrario, potete utilizzare una piattaforma di hosting video come Dacast per trasmettere i vostri video in streaming invece di ospitarli sui vostri server. Questo può farvi risparmiare tempo e denaro, offrendo al contempo una migliore esperienza di streaming ai vostri spettatori.
Tag HTML5 aggiuntivi per uno streaming migliore
Il tag <video> non è l’unico strumento della cassetta degli attrezzi HTML5 per ottimizzare i video.
Ad esempio, elencando il tag <fonte> con i corrispondenti tag <tipo> I tag in un ordine ottimizzato possono migliorare le prestazioni del video.
Lo dimostra questo esempio di codice HTML5 per lo streaming video in diretta:
<video width=”480″ controlli>
<source scr=”https://myweb.org/webm/video1.webm” type=”video/webm”>
<source scr=”https://myweb.org/mp4/video1.mg4″ type=”video/mp4″>
<source scr=”https://myweb.org/ogg/video1.ogv” type=”video/ogv”>
<track kind=”captions” src=”sampleCaption_he.vtt” scrlang=”he”>
</video>
Tenete presente che un browser riprodurrà il primo tipo di formato supportato. In altre parole, la prima voce dell’elenco è quella predefinita. Chrome e Firefox riprodurranno il video WebM, mentre i predecessori di Microsoft Edge passeranno al video MP4.
Si consiglia di elencare prima il video più supportato e più piccolo per garantire che il file venga riprodotto per impostazione predefinita. Utilizzate il Video Player HTML5 per verificare quale formato supporta il vostro browser.
Si può anche includere un tag <track> per fornire didascalie o sottotitoli al video. Questo è utile per gli spettatori non udenti o con problemi di udito o se si sta trasmettendo un evento in diretta in una lingua straniera.
Il tag <track> deve includere un attributo kind impostato su “captions” o “subtitles” e un attributo src che punta al file .vtt contenente le didascalie o i sottotitoli.
Utilizzate l’API HTML5 Fullscreen per offrire una migliore esperienza di visualizzazione ai vostri spettatori. Ciò consente loro di visualizzare il video a schermo intero senza lasciare il sito.
Per utilizzare l’API Fullscreen, è necessario aggiungere l’attributo allow full screen al tag <iframe>. È anche possibile utilizzare una funzione JavaScript per attivare e disattivare la modalità a schermo intero.
L’uso di alcuni tag HTML5 aggiuntivi consente di personalizzare il lettore video. Ecco alcune opzioni:
- <width Il tag > controlla la larghezza del video riprodotto.
- <controls Il tag> è un attributo booleano che consente agli utenti di accedere ai controlli di riproduzione.
- <Il tag track> crea una trascrizione per aumentare l’accessibilità dei contenuti.
- <embed Il tag > crea un contenitore per i media esterni.
Infine, se si desidera che il video si avvii automaticamente, utilizzare l’opzione
<autoplay>
video.
Domande frequenti
1. In che modo l’HTML5 è diverso dall’HTML?
Sia l’HTML che l’HTML5 sono linguaggi di markup ipertestuale che i codificatori utilizzano principalmente per sviluppare pagine web. La differenza principale è che l’HTML non supporta i tag audio e video. Al contrario, HTML5 è una versione più recente di HTML che supporta lo streaming video e audio senza bisogno di un plugin esterno.
2. Che cosa significa HTML5?
HTML5 è un linguaggio di programmazione che sta per Hypertext Markup Language 5. È il seguito di HTML4 che supporta la riproduzione video, la reattività dei dispositivi mobili, il rendering, la grafica e molto altro ancora senza bisogno di un plugin come Adobe Flash Player.
3. Che cos’è un lettore HTML5?
I lettori HTML5 sono plugin che ricevono i contenuti dalle piattaforme di hosting video o dalle reti di distribuzione dei contenuti utilizzando il protocollo HTTPS per lo streaming live. Sono altamente flessibili e compatibili, il che consente loro di riprodurre video e audio in HTML5 senza problemi su tutti i siti web e su diversi dispositivi, compresi i telefoni cellulari.
4. Il lettore video HTML5 è gratuito?
Alcuni lettori video HTML5 sono gratuiti (lettori video web open source), mentre altri sono a pagamento (lettori video web commerciali).
I lettori video HTML5 open-sourced o gratuiti forniscono un codice sorgente libero che i programmatori possono personalizzare per sviluppare la loro versione su misura del lettore.
5. Quali sono i vantaggi dell’utilizzo di un lettore video HTML5?
Ecco alcuni vantaggi dello streaming di video utilizzando un lettore video HTML5.
- L’HTML5 è supportato da tutti i principali browser, quindi non è più necessario utilizzare plugin diversi per i vari browser.
- L’HTML5, a differenza dei precedenti linguaggi di markup, supporta i dispositivi mobili, assicurando che un maggior numero di spettatori possa guardare i video in streaming.
- Questi lettori video richiedono meno risorse. Per esempio, i lettori HTML5 non hanno bisogno di unaggiuntivo plugin.
- È più facile aggiungere app e link quando si usano i lettori video HTML5.
- I lettori video HTML5 hanno un rendering più veloce perché non devono essere scaricati prima.
Conclusione


Ricapitolando, lo streaming video in HTML5 migliora le pagine web e coinvolge i visitatori meglio del solo testo. Per fidelizzare gli spettatori, le emittenti devono ottimizzare lo streaming live HTTP per garantire agli spettatori una trasmissione video rapida, fluida e compatibile. L’uso corretto dei tag multimediali HTML5 garantisce l’accessibilità dei contenuti e il ritorno dei visitatori.
In questo articolo abbiamo definito lo streaming video e i lettori video HTML5. Abbiamo anche discusso i modi per trasmettere video in diretta sul vostro sito web tramite l’embedding. Inoltre, abbiamo evidenziato i pro e i contro di ciascun metodo.
Siete pronti a provare la nostra piattaforma di streaming video? Offriamo una serie di funzionalità nuove e avanzate a prezzi accessibili, tra cui l’hosting di video in Cina e le opzioni di monetizzazione.
Iscriviti alla nostra prova gratuita di 14 giorni per iniziare lo streaming oggi stesso. Vi aiuteremo ad avviare lo streaming in pochi minuti. Non è richiesta alcuna carta di credito.
Dopo la lettura, qual è la vostra opinione sull’incorporazione di video con HTML5? Avete domande a cui vorreste che rispondessimo qui o nei prossimi articoli? Fateci sapere nella sezione chat!
Potete anche unirvi al nostro gruppo LinkedIn per ricevere offerte esclusive e consigli regolari sul live streaming.

