Come ospitare e incorporare un flusso live HLS sul proprio sito web
La tecnologia e gli standard di settore continuano ad evolversi. Come tale, anche tecnologia per lo streaming live. Nuovi standard e funzionalità come Streaming HLS migliorare l’esperienza dello spettatore. Con il continuo miglioramento della tecnologia e la crescente popolarità dei flussi video in live streaming, è fondamentale che le organizzazioni che li utilizzano rimangano competitive.
Ora che
video HTML5
ha sostituito Adobe Flash come standard di riferimento,
nuovi protocolli di streaming
sono stati sviluppati. Questo include lo streaming live HTTP (HLS). Queste nuove tecnologie, come gli strumenti di live streaming HLS, forniscono flussi live con una qualità video migliorata, per una migliore qualità visiva e audio durante lo streaming dei contenuti. In generale, la riproduzione video oggi è molto più grande.
Vi spieghiamo tutto quello che c’è da sapere su come incorporare correttamente i flussi HLS. Cominciamo con il rivedere le basi del video incorporato tecnologia di gioco. Quindi, approfondiamo i protocolli di streaming HLS e la relativa tecnologia e come incorporare un flusso HLS. Infine, forniamo una visione esperta su come collegare le tecnologie HLS e M3U8.
Indice dei contenuti
- Incorporazione del lettore video: Cosa c’è da sapere
- Che cos’è un lettore video HTML5?
- Che cos’è l’HLS?
- Streaming HLS e ingest RTMP: L’impostazione ottimale per lo streaming
- Come incorporare un flusso HLS
- Come incorporare più lettori video in una pagina
- Hosting video gratuito vs. Hosting video a pagamento
- Il collegamento tra HLS e M3U8
- Alternativa HLS: MPEG-DASH
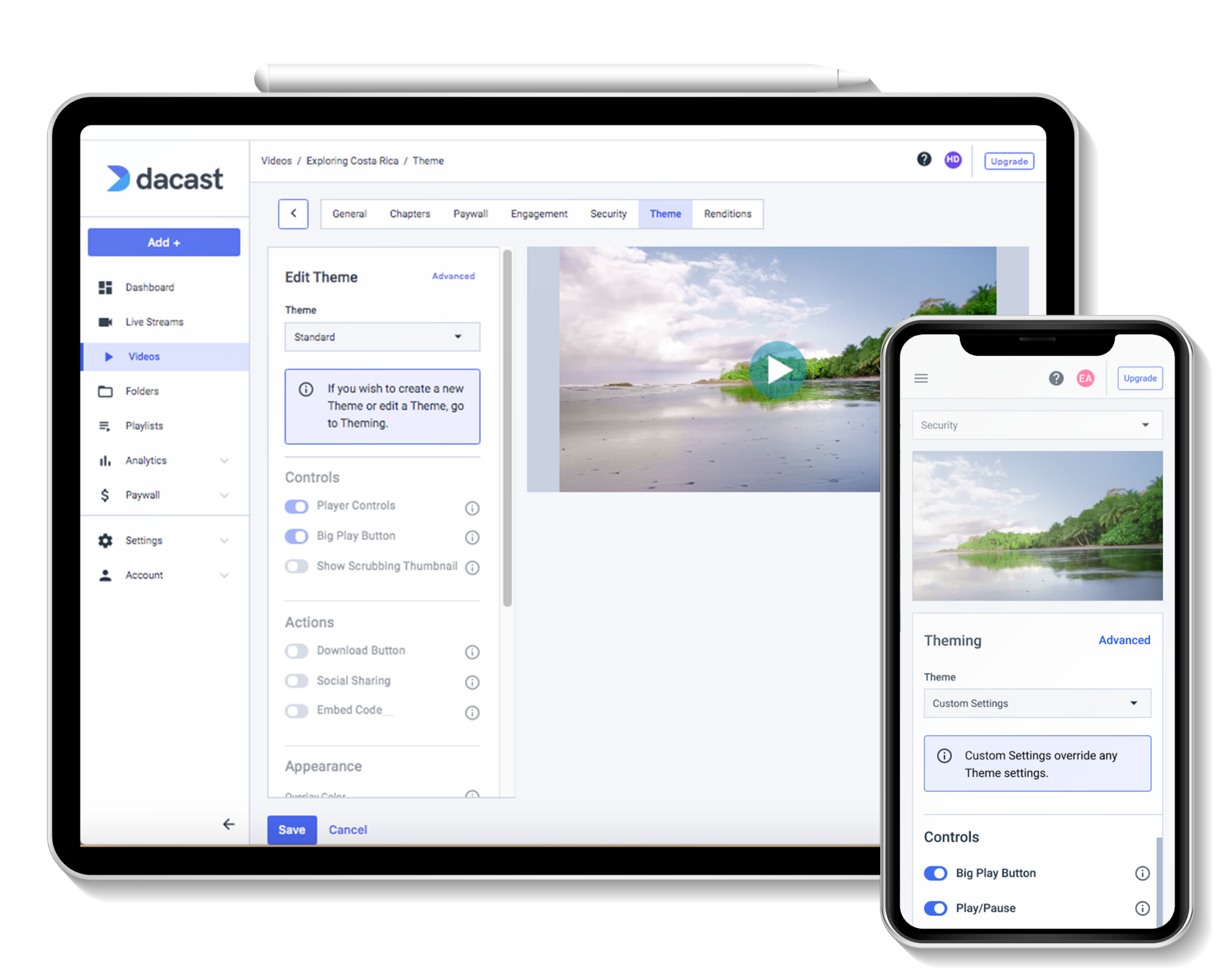
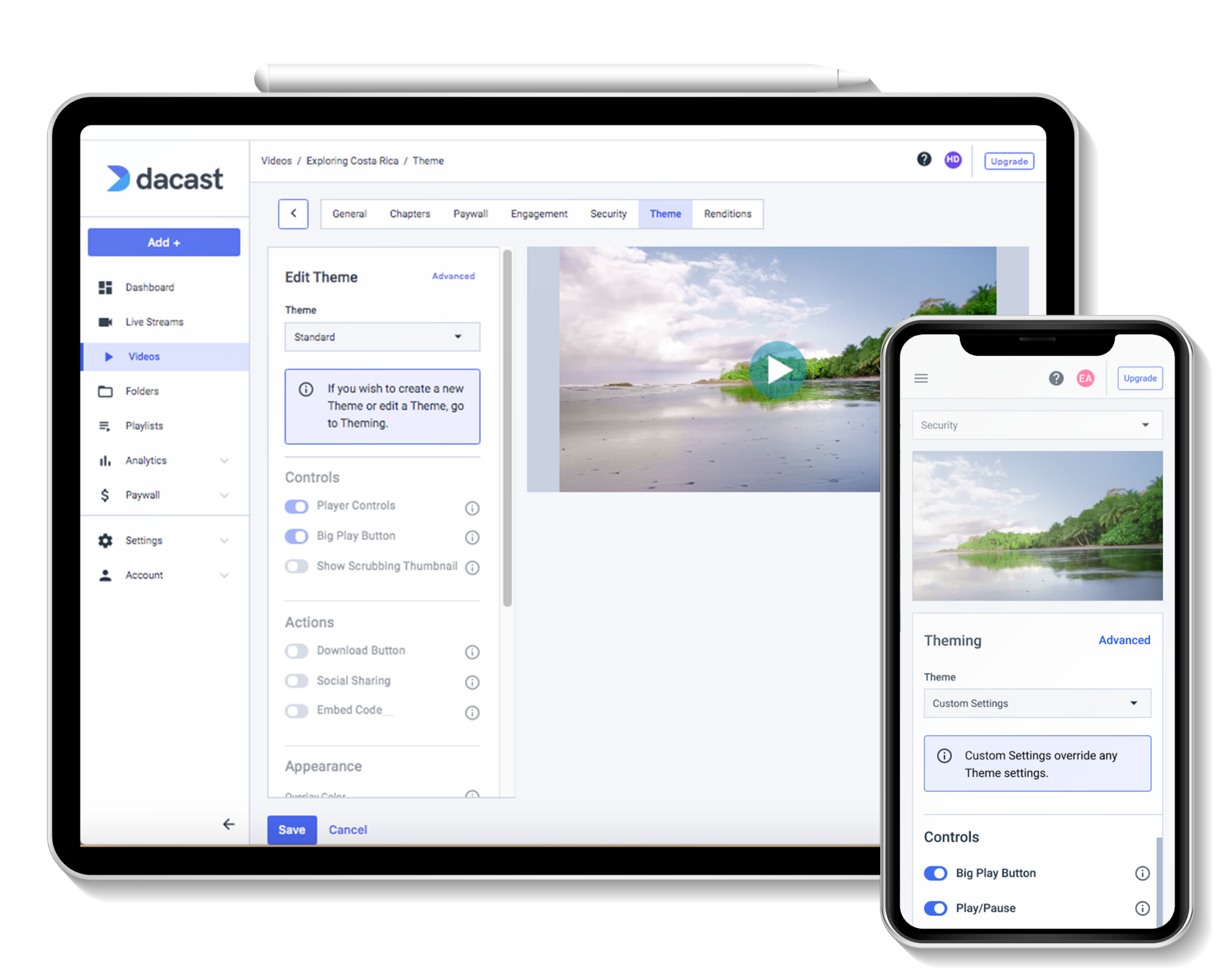
Incorporazione del lettore video: Cosa c’è da sapere


Un lettore video è un programma software di distribuzione multimediale rivolto all’utente che consente agli spettatori di accedere a contenuti digitali video e audio. Per
incorporare un lettore video
significa aggiungere il software a una pagina rivolta all’utente, sia essa un’app, un sito web o un’e-mail. L’incorporazione richiede la modifica del codice dell’e-mail o della pagina web per incorporare il codice del lettore video.
In parole povere, quando si guarda un video sul computer su YouTube, la sezione rettangolare dello schermo in cui si guarda il contenuto è il lettore video. Lo spazio più grande del browser intorno al lettore video è la pagina web in cui il lettore è stato incorporato.
Imparare a incorporare un lettore video in una pagina web può sembrare complesso se non si hanno conoscenze tecniche. Ma una piattaforma di hosting video può renderlo facile e veloce.
Un sistema di hosting video di terze parti memorizzerà i file video, fornirà i contenuti e vi aiuterà a personalizzare il player in modo da poterlo incorporare nel vostro sito web e iniziare a trasmettere oggi stesso.
Perché incorporare un lettore video?
Molte emittenti professionali scelgono di incorporare un lettore video sul proprio sito piuttosto che inviare gli spettatori a un sito come YouTube. Le ragioni sono molteplici, tra cui un migliore controllo del branding e dell’estetica.
Con una
soluzione di streaming a marchio bianco
è possibile sostituire il logo di terzi con il proprio. È inoltre possibile eliminare altri elementi di distrazione, come i “video suggeriti” di altri creatori ed emittenti. Questo vi permette di elevare i vostri video dando loro un aspetto più professionale.
Quando si impara a incorporare il lettore video, si possono curare le pagine e i lettori video in modo da riflettere il proprio marchio e ottenere le conversioni desiderate. Questo può includere l’aggiunta di loghi o altri elementi di design che riflettano il vostro marchio. Qualcosa di semplice come una combinazione di colori o la scelta di un carattere può fare molto per il branding.
Le soluzioni di terze parti per l’incorporamento dei video tendono inoltre a essere dotate di strumenti di branding, marketing e analisi propri. Questo può essere molto limitante, e a volte persino controproducente, per i vostri obiettivi di marketing.
I lettori embedded white-label o comunque non brandizzati offrono la massima libertà di raccogliere e interpretare i dati di marketing nel modo più vantaggioso per voi e per la vostra azienda.
Che cos’è un lettore video HTML5?
Il
lettore video HTML5
è il lettore video più diffuso per lo streaming video online. È noto per la sua ampia compatibilità. I lettori video HTML5 sono l’opzione più ampiamente supportata nello streaming online.
Come abbiamo detto, il lettore Flash è morto. Sebbene abbia svolto una funzione importante per molto tempo, questo lettore video non era compatibile con lo streaming multimediale mobile. La rapida crescita di popolarità degli iPhone e di altri smartphone ha creato l’esigenza di un lettore video compatibile con questi dispositivi. Il
lettore video HTML5
è stato creato per soddisfare questa esigenza.
I lettori video HTML5 sono molto interessanti per le emittenti perché la loro compatibilità universale consente di raggiungere il pubblico più vasto possibile. Non c’è il rischio di escludere gli spettatori che utilizzano dispositivi specifici e che desiderano accedere ai contenuti video in HTML5.
Il
lettore video HTML5
è facile da personalizzare e
incorporare in siti web
e applicazioni. Questo la rende preziosa per le aziende che desiderano brandizzare i propri contenuti video.
Sebbene HTML5 sia cresciuto in popolarità nell’ultimo decennio, è diventato ufficialmente l’unico lettore video ampiamente supportato quando Chrome e altri browser web hanno eliminato definitivamente il lettore Flash.
I lettori video HTML5 sono compatibili con tutti i principali browser, tra cui Internet Explorer, Firefox, Safari e Chrome. Funzionano anche su dispositivi mobili, come iPhone, iPad, telefoni e tablet Android.
Inoltre, il lettore video HTML5 è compatibile con tutti i principali sistemi operativi, compresi Windows, Mac e Linux. È inoltre compatibile con tutti i principali formati video, tra cui MP4, WebM e Ogg.
Che cos’è l’HLS?
Il
protocollo HTTP Live Streaming (HLS)
è stato sviluppato da Apple nel 2009 per fornire contenuti video ai lettori video HTML5. Questo protocollo ha sostituito RTMP per la distribuzione dei video, lo standard per lo streaming sul Flash player.
Uno dei problemi principali dell’utilizzo di Flash su un dispositivo client o mobile è che i dispositivi mobili tendono a spostarsi. Flash è stato progettato per funzionare con una connessione costante a Internet. I dispositivi mobili richiedono molta più flessibilità di un PC con una connessione via cavo a Internet.
HLS è un protocollo di streaming a bitrate adattivo. Ciò significa che consente
streaming video reattivo
e può regolare automaticamente la qualità di un video in base alla velocità della rete Internet dello spettatore. Si tratta di una novità assoluta perché migliora l’esperienza dell’utente, dato che lo streaming HLS adattivo è progettato per ridurre il buffering e il lagging.
HLS può essere utilizzato sia per l’ingest che per il delivery. Tuttavia, non ci sono molti
codificatori HLS
sul mercato, quindi l’ingestione non è ancora ampiamente adottata.
Streaming HLS e ingest RTMP: L’impostazione ottimale per lo streaming


Sebbene Flash sia ormai un ricordo del passato, il
protocollo di messaggistica in tempo reale
(RTMP) è ancora vivo e vegeto. Svolge un ruolo molto importante nel processo di streaming HLS.
L’ingestione RTMP
è oggi comunemente utilizzato come protocollo di ingestione video predefinito, il che significa che è responsabile del trasporto dei video alla piattaforma di hosting video o alla rete di distribuzione dei contenuti (CDN).
La combinazione di streaming HLS e consegna RTMP è attualmente la configurazione di streaming più ottimale.
configurazione di streaming più ottimale
. Il protocollo HLS consente alle emittenti di accedere all’encoder HTML5, ampiamente adattabile.
codificatore HTML5
mentre RTMP fornisce l’accesso allo streaming a bassa latenza.
streaming
, a codificatori convenienti e altro ancora. Questo duo è anche il
più sicuro
sicuro.
Anche se la
la configurazione di hosting RTMP
sia attualmente il metodo preferito, non si può dire quanto a lungo lo sarà. I protocolli dei server per lo streaming video in diretta si evolvono costantemente e ad un ritmo sempre più veloce.
Come incorporare un flusso HLS
Incorporare un flusso HLS nel vostro sito web non è troppo difficile. Questo processo è piuttosto semplice con il giusto
lettore video online (OVP)
e l’editor del sito web.
Ai fini di questo tutorial, si presuppone che abbiate già prodotto contenuti video e che abbiate costruito un sito web.
Vediamo le 5 fasi che le emittenti devono seguire per incorporare un flusso HLS nei loro siti web.
1. Scegliere una piattaforma video online (OVP)
Per incorporare un flusso HLS, è necessario investire in una piattaforma video online che supporti il software HLS e che offra un lettore video incorporabile.
Le aziende e le altre organizzazioni professionali dovrebbero investire in una soluzione a pagamento piuttosto che affidarsi a piattaforme gratuite come YouTube e DailyMotion. Abbiamo già parlato di alcuni motivi, come la possibilità di aggiungere il proprio marchio ed evitare di distrarre gli spettatori con i contenuti di altri creatori.
Senza entrare troppo nei dettagli, alcuni elementi da considerare nella scelta della piattaforma video online sono i seguenti:
- Supporto alla monetizzazione: A differenza di Dacast (che supporta i video on demand in abbonamento, o SVOD), i video on demand basati sulla pubblicità (AVOD) e i video on demand transazionali (TVOD), alcune piattaforme non supportano la monetizzazione o supportano solo una o due opzioni. Ci sono molti modi per monetizzare i contenuti e la finestra di opportunità è sempre più ampia. Non lasciate che le piattaforme restrittive vi privino di guadagni monetari potenzialmente redditizi per i vostri contenuti.
- Rapporti con le CDN: Se volete assicurarvi che i vostri contenuti siano sempre distribuiti con la massima qualità possibile in ogni parte del mondo, sappiate che le
CDN
svolgono un ruolo fondamentale nella distribuzione affidabile dei contenuti. Queste reti sono in grado di memorizzare nella cache ampie sezioni di flussi di contenuti video in varie posizioni dei server. Questo permette di distribuire i contenuti agli utenti in modo ottimale ed efficiente ogni volta che li richiedono. - Funzioni di protezione video: Oggigiorno è fin troppo comune che i video vengano rubati e distribuiti senza il dovuto consenso. Cercate caratteristiche come
DRM
, watermarking, controllo del dominio, limitazioni geografiche e sicurezza generale della piattaforma. - Assistenza clienti: Alcune piattaforme offrono un’assistenza minima sui piani più economici, mentre altre offrono un’assistenza di prim’ordine su tutti i piani. Ironia della sorte, molti marchi di alto livello offrono solo un servizio clienti di livello inferiore. Di solito questo accade perché la base di clienti ha superato le risorse dell’assistenza clienti. Oppure semplicemente possono (purtroppo) permettersi di perdere qualche cliente insoddisfatto qua e là.
- Recensioni online: Cercate le recensioni online su siti come G2 e Capterra sulle diverse piattaforme. Assicuratevi di cercare recensioni affidabili di aziende consolidate. Ci sono molte giovani aziende che, purtroppo, si affidano a recensioni false per promuovere i loro prodotti. Diffidate delle nuove aziende con recensioni apparentemente perfette ma con una reputazione non sviluppata.
Alcune delle piattaforme video online più popolari sono Dacast, Kaltura, Brightcove e Livestream. Consultate il nostro confronto tra le migliori
piattaforme video online
per maggiori informazioni su alcune delle migliori opzioni presenti sul mercato.
Una delle ragioni principali che spingono un’azienda o un’organizzazione professionale a utilizzare una piattaforma video online è che offre soluzioni plug-and-play per la maggior parte delle sfide che le emittenti devono affrontare.
2. Caricare il video o collegare le fonti


Una volta impostata la piattaforma video online, è il momento di caricare i contenuti video. Ogni piattaforma è unica in termini di funzionamento del processo di caricamento dei video on-demand. Su Dacast, ad esempio, è possibile
caricare singoli video
o caricare in blocco .
Se invece volete trasmettere in diretta, dovrete creare un canale live prima di passare al punto 3. Ecco come farlo utilizzando Dacast:
- Nel menu di sinistra, trovare e fare clic sul pulsante “Aggiungi +”.
- Selezionare “Live Stream” dal menu.
- Si aprirà una finestra. A questo punto, aggiungere un titolo e selezionare “Standard” come tipo di flusso.
- Fare clic su “Crea”.
Seguite i passaggi sopra descritti per creare un canale live e ospitare con successo il vostro live stream. Ora siete pronti per la fase 3.
A questo punto, è necessario impostare le fonti. A tal fine sarà probabilmente necessario
impostare l’encoder
e collegare le sorgenti attraverso di esso. Se non si dispone ancora di un encoder, si consiglia vivamente di scaricare una versione gratuita di
OBS per Dacast
. È facile da configurare e da avviare.
Anche in questo caso, abbiamo utilizzato Dacast come esempio in questa fase, ma il processo può variare da piattaforma a piattaforma.
3. Scegliere un codice di incorporamento
Ora è il momento di scegliere un codice embed. Diversi tipi di codici embed sono adatti a diversi casi d’uso.
Dacast offre due opzioni di codice embed per lo streaming in diretta:
JS e iframe
. Entrambi funzionano per
riproduzione sul vostro sito web
o app su dispositivi desktop e mobili, a condizione che il file video lo supporti.
Il codice embed JS è il codice embed predefinito di Dacast e supporta la maggior parte delle funzioni. Questo include l’essere reattivi se gli elementi sono progettati in dimensioni diverse e lavorare con la funzione di restrizione del referrer.
L’iFrame è il codice embed più universalmente compatibile. L’avvertenza è che alcune funzioni non funzionano con esso.
Questo codice embed non è responsive, ovvero ha una dimensione fissa. A volte viene rimossa anche la funzione a schermo intero. Questo accade di solito solo se si utilizzano iframes all’interno di iframes.
La funzione di restrizione del referrer basata sull’URL non funziona con l’embed iframe. Per questo motivo Dacast sceglie di utilizzare il codice JS come predefinito.
4. Accesso al codice del sito web
Successivamente, dovrete individuare il punto del vostro costruttore di siti web che vi consente di accedere al codice del sito.
In generale, c’è una modalità di modifica dei blocchi che consente di trascinare e rilasciare gli elementi e una modalità di editor di testo che consente di accedere all’HTML del sito. Per questo passo, è necessario trovare l’editor HTML.
Per farvi capire quanto possa essere facile, vi illustreremo questa fase utilizzando WordPress, uno dei più diffusi website builder.
Ecco come si presenta il processo di accesso al codice del vostro sito web su WordPress:
- Aprire la pagina o il post in cui si vuole aggiungere il video
- Nell’angolo in alto a sinistra è presente un segno più; fare clic su di esso.
- Cercare la parola “Video” nel menu degli elementi
- Trascinare e rilasciare l’elemento video nella parte della pagina o del post in cui si desidera che il video sia presente.
- Fate clic sui tre punti (…) in cima all’elemento video e fate clic su “Modifica come HTML”.
Se, per qualsiasi motivo, avete ancora una versione precedente di WordPress, potrebbe essere necessario passare da “Visual Editor” a “HTML Editor”. È improbabile che ciò avvenga.
Se si utilizza una piattaforma diversa da WordPress, fare riferimento alla nostra guida dedicata all’incorporazione di
un lettore video
su diversi costruttori di siti web. Fornisce istruzioni specifiche su come aprire l’editor HTML su Weebly, Wix,
Google Sites
Shopify, Squarespace, GoDaddy, Zyro e Yola.
5. Inserire il codice di incorporamento
Ricordate il codice embed copiato al punto 3? Incollare il testo nell’HTML del sito web tramite l’editor di testo.
Quindi, continuando con l’esempio di WordPress che abbiamo introdotto nel passo precedente (passo 4): Dopo aver fatto clic sui puntini in cima all’elemento video e aver fatto clic su “Modifica come HTML”, si avrà:
- Incollare il codice embed
- Anteprima
- Fare clic su “Aggiorna”.
È così semplice.
È importante sottolineare che una volta incollato lo snippet del codice embed nel codice del sito, è necessario visualizzarlo in anteprima per assicurarsi che appaia nel modo desiderato.
Una volta soddisfatti dell’anteprima, fare clic su “Salva”, “Pubblica” o “Aggiorna” per salvare le modifiche. Rivedete le modifiche sul sito live per assicurarvi che tutto sia andato come volevate.
Suggerimento: assicuratevi di esaminarlo su diversi dispositivi, come cellulari, tablet e laptop. A volte può sembrare perfetto su un dispositivo e goffo su un altro.
Come incorporare più lettori video in una pagina
L’incorporazione di più lettori video in una singola pagina differisce leggermente da incorporare un solo flusso HLS.
Questo processo è relativamente facile, ma richiede un po’ di codifica. Di seguito viene riportato un esempio di codice per includere più giocatori in una singola pagina.
Per utilizzare questo codice, copiare e incollare esso nell’editor nell’editor HTML o di codice della nella pagina web a cui si vuole aggiungere il lettore video. Quindi, sostituire i segmenti di codice “XXXXX_f_XXXXX” con l’ID dei canali live.


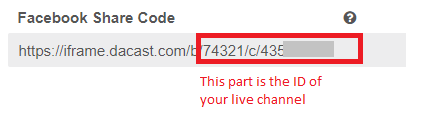
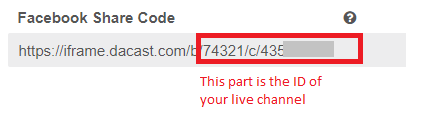
Il codice corretto può essere trovato guardando il codice di condivisione di Facebook per i canali in questione:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project
Properties.
To change this template file, choose Tools | Templates and open
the template in the editor.
-->
<html>
<head>
<title>Test Player</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<script src="//player.dacast.com/js/player.js"></script>
</head>
<body>
<div id='test1'></div>
<div id='test2'></div>
<div id='test3'></div>
<div id='test4'></div>
<div id='test5'></div>
<script>
var myPlayer1 = dacast('XXXXX_f_XXXXX','test1',
{player:'vjs5', width:600,height:400});
myPlayer1.onReady(function(){
myPlayer1.play();
});
var myPlayer2 = dacast('XXXXX_f_XXXXX','test2',{
player:'vjs5', width:600,height:400});
myPlayer2.onReady(function(){
myPlayer2.play();
});
var myPlayer3 = dacast('XXXXX_f_XXXXX','test3',
{player:'vjs5', width:600,height:400});
myPlayer3.onReady(function(){
myPlayer3.play();
});
var myPlayer4 = dacast('XXXXX_f_XXXXX','test4',
{player:'vjs5', width:600,height:400});
myPlayer4.onReady(function(){
myPlayer4.play();
});
var myPlayer5 = dacast('XXXXX_f_XXXXX','test5',
{player:'vjs5', width:600,height:400});
myPlayer5.onReady(function(){
myPlayer5.play();
});
</script>
</body>
</html>Hosting video gratuito vs. Hosting video a pagamento
Abbiamo discusso in dettaglio perché dovreste incorporare un video nel vostro sito web piuttosto che utilizzare piattaforme gratuite. Ma potete comunque utilizzare piattaforme gratuite come YouTube per ospitare i vostri video e incorporarli nel vostro sito web, se questa è la vostra unica opzione.
Tuttavia, ci sono degli svantaggi da considerare. Per cominciare, il marchio (come il logo di YouTube, ad esempio) rimarrà probabilmente sui video. Inoltre, gli spettatori possono comunque cliccare sul video ed essere indirizzati fuori dal vostro sito web. Una volta che hanno cliccato sul video, siamo tornati al punto di partenza. Ora potrebbero trovarsi su qualcosa come YouTube, dove probabilmente verranno consigliati i video di altri creatori.
Altri svantaggi sono:
- Pirateria: La pirateria dei video è piuttosto facile al giorno d’oggi sulle piattaforme gratuite. Questo avviene quando le persone rubano e distribuiscono i vostri video senza autorizzazione e senza darvi credito.
- Vantaggi SEO persi: Il tempo che gli utenti trascorrono sul vostro sito (chiamato “dwell time”) è un fattore che contribuisce alla SEO. Ciò significa che se qualcuno clicca sul video dal vostro sito web, può essere portato su YouTube e ottenere i vantaggi SEO (non che ne abbia bisogno!).
- Assenza di assistenza clienti: Contattare l’assistenza clienti di YouTube è quasi impossibile. Hanno soprattutto molti documenti di auto-aiuto. Quindi, se il live stream si blocca o smette di funzionare, sarete costretti a risolvere i problemi.
- Mancanza di controllo: YouTube è comunemente noto per interrompere bruscamente i video se sente la riproduzione di canzoni popolari in sottofondo. Anche se un estraneo passasse in auto con una canzone popolare, il vostro livestream potrebbe essere a rischio. Ci sono anche numerose storie di interi canali chiusi per motivi arbitrari.
Il collegamento tra HLS e M3U8
M3U8 è un formato di file utilizzato per lo streaming video. È la versione Unicode del file
M3U
del formato di file per computer. L’estensione di questo tipo di file è “.m3u8”.
HLS si basa sul formato di file M3U8, per cui a volte lo “streaming HLS” è indicato come “streaming M3U8”.
streaming M3U8
.” Pertanto, un lettore HLS è, per definizione, un lettore HLS M3U8.
Alcune piattaforme di streaming, come Dacast, usano
collegamenti M3U8
per lo streaming alle app per smart TV. Si tratta di una procedura un po’ più tecnica rispetto alle impostazioni standard di molte piattaforme di streaming.
piattaforme di streaming
. Ma per i creatori di contenuti che hanno bisogno di specifiche HLS/M3U8 un po’ più precise, Dacast offre una serie di opzioni di personalizzazione.
Alternativa HLS: MPEG-DASH
MPEG-DASH (in breve DASH) è un altro modo per sfruttare lo streaming a bitrate adattivo. In alternativa, è possibile incorporare un lettore HTML5 sul proprio sito web utilizzando DASH Adaptive Streaming invece di HLS. Tuttavia, riteniamo che HLS sia la strada da percorrere perché DASH ha un aspetto negativo importante da considerare.
Il principale svantaggio di DASH rispetto a HLS è la compatibilità con i dispositivi. I dispositivi Apple supportano solo HLS. In altre parole, DASH non funziona sui dispositivi Apple, come iPhone e MacBook. Considerando la popolarità dei dispositivi Apple, questa è una considerazione importante.
In passato, DASH aveva il vantaggio di offrire una migliore qualità video a bitrate più bassi rispetto a HLS, ma ora non c’è più una distinzione così netta tra i due. Allo stesso modo, DASH in passato supportava video a risoluzione più elevata rispetto a HLS, ma dal 2017 non è più così.
Per questi motivi, l’HLS è la strada da seguire.


Conclusione
I protocolli di streaming multimediale HLS hanno cambiato le carte in tavola nella trasmissione in diretta. In combinazione con
HTML5
gli spettatori di tutto il mondo stanno sperimentando lo streaming fluido dei file multimediali.
La possibilità di incorporare lo streaming HLS ovunque in pochi clic significa che ogni emittente dovrebbe trarre vantaggio da questo salto di qualità. Il risultato è una migliore esperienza per gli spettatori. Di conseguenza, questo migliora l’immagine del marchio di un’organizzazione, spingendola verso nuovi traguardi.
Dacast è una soluzione di streaming di livello professionale e ricca di funzioni che offrirà ai vostri spettatori un’esperienza eccezionale. Con lo streaming on-demand,
supporto alla monetizzazione
La soluzione robusta e completa di Dacast vi permetterà di essere operativi in pochi minuti.
Potete provare Dacast e tutte le sue caratteristiche e i suoi vantaggi iscrivendovi a una prova gratuita di
14 giorni di prova gratuita
. È senza problemi e senza impegno.
Per i regolari
consigli per lo streaming dal vivo
e offerte esclusive, potete unirvi al nostro
gruppo LinkedIn
.

 Trasmetti
Trasmetti Connettiti
Connettiti Misura
Misura Eventi
Eventi Business
Business Organizzazioni
Organizzazioni Intrattenimento e Media
Intrattenimento e Media API
API Strumenti
Strumenti Centro d’Apprendimento
Centro d’Apprendimento Supporto
Supporto Articoli di Supporto
Articoli di Supporto