Vídeo con capacidad de respuesta: Cómo incrustar contenido para transmitirlo en todos los dispositivos
La mayoría de los consumidores esperan de sus marcas favoritas un sitio web y una aplicación móvil elegantes. Sin embargo, muchos reproductores de vídeo son toscos y entorpecen la experiencia web. Las marcas actuales necesitan utilizar tecnologías de transmisión de vídeo que se ajusten automáticamente al dispositivo del usuario para garantizar una alta calidad de la experiencia.
Teniendo esto en cuenta, veremos qué son los vídeos responsivos y qué significa incrustar vídeos. A continuación, veremos la mejor manera de hacer que los vídeos incrustados sean responsivos. Por último, le mostraremos cómo Dacast gestiona la incrustación responsiva desde el primer momento.
Empecemos.
Índice
- ¿Qué es el vídeo con capacidad de respuesta?
- ¿Qué es la incrustación de vídeo?
- Cómo hacer que los vídeos incrustados sean responsivos
- Vídeos responsivos incrustados con Dacast
- Conclusión
¿Qué es el vídeo con capacidad de respuesta?


Los vídeos adaptables se ajustan automáticamente a la anchura del reproductor de vídeo, manteniendo su relación de aspecto original. ¿Qué significa eso exactamente y por qué es importante? Veámoslo más de cerca.
Por qué es importante el diseño responsivo
El diseño web con capacidad de respuesta se ha convertido en algo fundamental para las marcas de hoy en día, ya que los consumidores utilizan ahora diversos dispositivos para navegar por Internet. Para que la experiencia del cliente sea de alta calidad, el sitio web debe ajustar su contenido -incluidos los vídeos- a la pantalla del dispositivo. Sin embargo, para muchas marcas el vídeo con capacidad de respuesta suele ser una idea tardía.
El diseño adaptable no sólo mejora la experiencia del usuario en dispositivos móviles, sino que también puede aumentar las conversiones de clientes y reducir las tasas de rebote del sitio web. Esto se debe a que los sitios web con capacidad de respuesta suelen ofrecer una experiencia más coherente en los distintos dispositivos.
Además, los motores de búsqueda como Google reconocen que los consumidores prefieren experiencias adaptadas a móviles y suelen recompensarlas con una página de resultados del motor de búsqueda (SERP) más alta. Las clasificaciones de búsqueda se ven afectadas porque la usabilidad del sitio influye en la frecuencia y la duración de las visitas, que son parámetros clave para el SEO. Los sitios web responsivos también son más fáciles de compartir en las redes sociales, lo que aumenta aún más la participación.
El vídeo es cada vez más importante para las experiencias web porque es el tipo de contenido más atractivo. Aunque los vídeos pueden ser una gran estrategia para mejorar aún más las ventas y el SEO, el problema es que a menudo rompen los diseños responsivos existentes.
Retos de la reproducción de vídeo
Muchos reproductores de vídeo tenían problemas para cambiar el tamaño de los vídeos correctamente porque los vídeos son mucho más complicados que otros tipos de contenido.
Por un lado, establecer una anchura y altura fijas para un vídeo puede causar problemas con el resto del diseño del sitio. El vídeo podría ser más ancho que la pantalla de los dispositivos móviles, lo que impediría a los usuarios verlo entero. En otros casos, los vídeos incrustados que no responden pueden afectar al formato de otros elementos HTML.
Otro método consiste en añadir barras negras para rellenar el espacio entre el contenido del vídeo y el resto del contenedor del reproductor de vídeo, pero sigue sin ser una buena experiencia de visualización. Por ejemplo, cuando se fuerza un vídeo de pantalla ancha para que quepa en un contenedor de relación de aspecto estándar, es buzón con barras negras arriba y abajo. Del mismo modo,
pillarboxing
significa añadir barras negras a los lados de un vídeo de proporción 4:3 estándar para que quepa en un reproductor o contenedor de vídeo de tamaño 16:9 panorámico.
Si el vídeo tiene una relación de aspecto diferente, el reproductor de vídeo podría estirar el contenido para que quepa completamente, pero esto distorsiona la imagen y crea una mala experiencia de visualización. Por eso a menudo se prefiere el letterboxing o pillarboxing sobre el estiramiento.
En lugar de estos enfoques, los reproductores de vídeo deberían seguir los mismos principios de diseño responsivo que otros contenedores de contenido y ajustar su tamaño para adaptarse a los diseños web existentes.
¿Qué es la incrustación de vídeo?


La incrustación de vídeo es un método para compartir contenidos de vídeo en cualquier lugar de Internet. Ahora las empresas pueden incrustar contenidos de vídeo en sus sitios web, aplicaciones y demás mediante pequeños fragmentos de código. Veamos por qué las empresas están incrustando más contenido de vídeo que nunca y comparemos los dos tipos de código de incrustación más comunes.
¿Por qué insertar un vídeo?
Dado que el vídeo es una de las formas de contenido más atractivas, las empresas lo utilizan cada vez más para transmitir su mensaje de marca. Las marcas con más éxito son capaces de compartir contenidos de gran relevancia en los nuevos medios digitales, como las redes sociales, las aplicaciones móviles y los televisores inteligentes. De este modo, las marcas pueden llegar al público al que se dirigen allí donde prefieran ver los contenidos.
Integrar el vídeo directamente en las experiencias digitales existentes puede mejorar significativamente su impacto en los clientes. Esto se debe a que el vídeo nativo incrustado se integra perfectamente en un sitio web o una aplicación, lo que contrasta con los métodos anteriores, como el vídeo Flash, que requerían plugins.
La mayoría de plataformas de vídeo en línea ofrecen códigos de inserción y enlaces para compartir fácilmente contenidos de vídeo. Los dos tipos de código incrustado más comunes -iFrame y HTML5- presentan algunas diferencias clave que las marcas deben conocer.
iFrame frente a HTML5
Un iFrame es un HTML diseñado para incrustar documentos web enteros entre sí. De este modo, las empresas podrían incluir contenidos de terceros en sus sitios web, como vídeos, mapas, feeds sociales y anuncios en pantalla.
Los iFrames cargan la fuente que contiene el vídeo y lo muestran a los usuarios en lugar de reproducirlo directamente en el navegador. Eso significa que funciona con vídeos alojados en otro sitio como Vimeo, YouTube o un solución de alojamiento de vídeo.
Aunque iFrame es el más compatible universalmente de los dos tipos de código incrustado, sus características también son más limitadas. Las funciones avanzadas pueden no estar disponibles en algunos dispositivos, y los vídeos incrustados no responden. Las marcas pueden hacer que el contenedor iFrame sea responsivo, pero el contenido en sí se carga desde una página independiente y no puede hacerse responsivo.
Algunas marcas siguen eligiendo la incrustación iFrame porque funciona con otras plataformas que ya utilizan como WIX o WordPress, pero HTML5 está ganando popularidad. iFrames puede ser compatible con dispositivos más antiguos y algunas plataformas web, pero HTML5 funcionará con la mayoría de los dispositivos más recientes.
La etiqueta HTML5 <etiqueta de vídeo> es otro método para incrustar vídeos que se introdujo con la última especificación HTML5. Esta etiqueta permite la transmisión nativa en los navegadores web, que está sustituyendo en gran medida a métodos antiguos como Flash, Silverlight o los plugins de QuickTime.
Dado que estas etiquetas son HTML, admiten diversos atributos y valores para integrar perfectamente los vídeos en los diseños web responsivos existentes. Esto significa que las marcas tienen más control sobre el aspecto del propio reproductor de vídeo que con plugins de terceros o incrustaciones iFrame.
HTML5 es el método preferido para incrustar vídeos porque es casi universalmente compatible y sensible. Esto significa que las marcas pueden ofrecer la mejor experiencia de visionado posible a sus audiencias utilizando cualquier dispositivo que elijan los espectadores.
Cómo hacer que los vídeos incrustados sean responsivos


Hay varias formas de hacer que los vídeos incrustados respondan sin distorsión ni barras negras. Las marcas pueden escribir código CSS y JavaScript adicional desde cero para que los vídeos incrustados tengan capacidad de respuesta, pero este no es el enfoque óptimo.
La forma más sencilla es utilizar un reproductor de vídeo construido sobre HTML5 y Video.js.
Características de Video.js Responsive


Video.js utiliza código JavaScript y CSS adicional para proporcionar una experiencia de visualización más coherente en todos los navegadores y ofrece funciones de respuesta desde el primer momento.
Por ejemplo, Video.js incluye un modo fluidoque ajusta el tamaño del reproductor de vídeo para mantener una relación de aspecto específica. En general, este modo tomará el tamaño intrínseco del contenido de vídeo, pero también se puede personalizar la relación de aspecto.
Si ya existe un contenedor dentro de un diseño responsive designado para el reproductor de vídeo, modo de relleno puede ser una opción. Con este modo, Video.js ajustará el reproductor para llenar todo el contenedor.
Por último, Video.js ofrece un modo responsiveque ajusta la interfaz de usuario del reproductor de vídeo en función de su tamaño. Se puede utilizar además del modo de relleno o fluido para garantizar que tanto la interfaz de usuario como el reproductor ajusten su tamaño en consecuencia.
Video.js va más allá de la compatibilidad básica al incluir una API y un sistema de plugins para añadir funciones avanzadas como listas de reproducción, publicidad, análisis, etc. Las marcas pueden incluso crear sus propios plugins para satisfacer sus necesidades empresariales específicas.
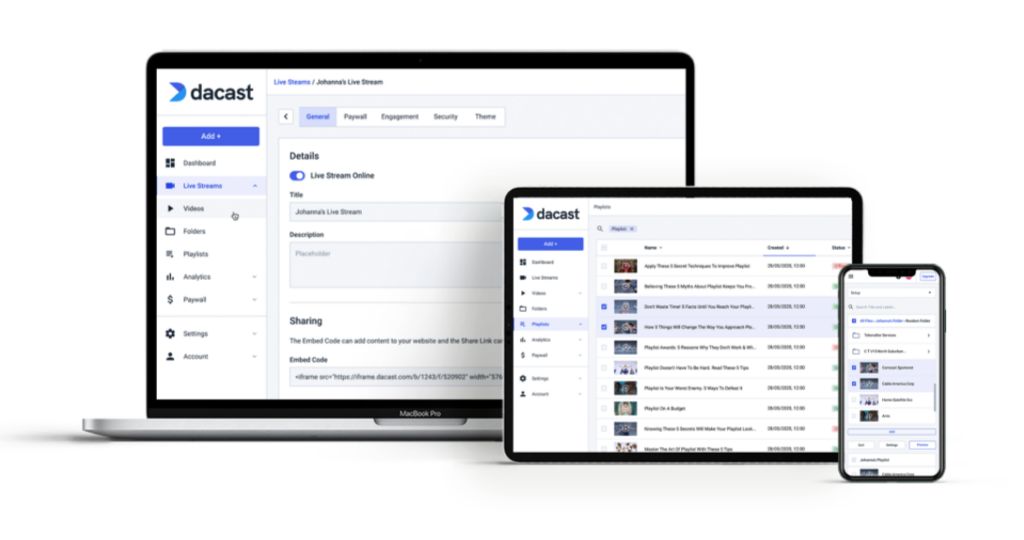
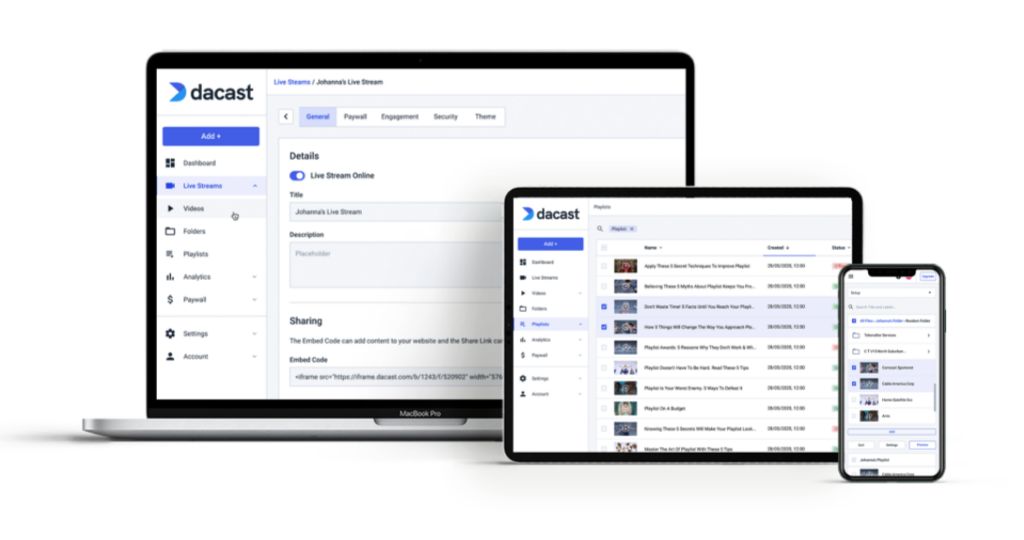
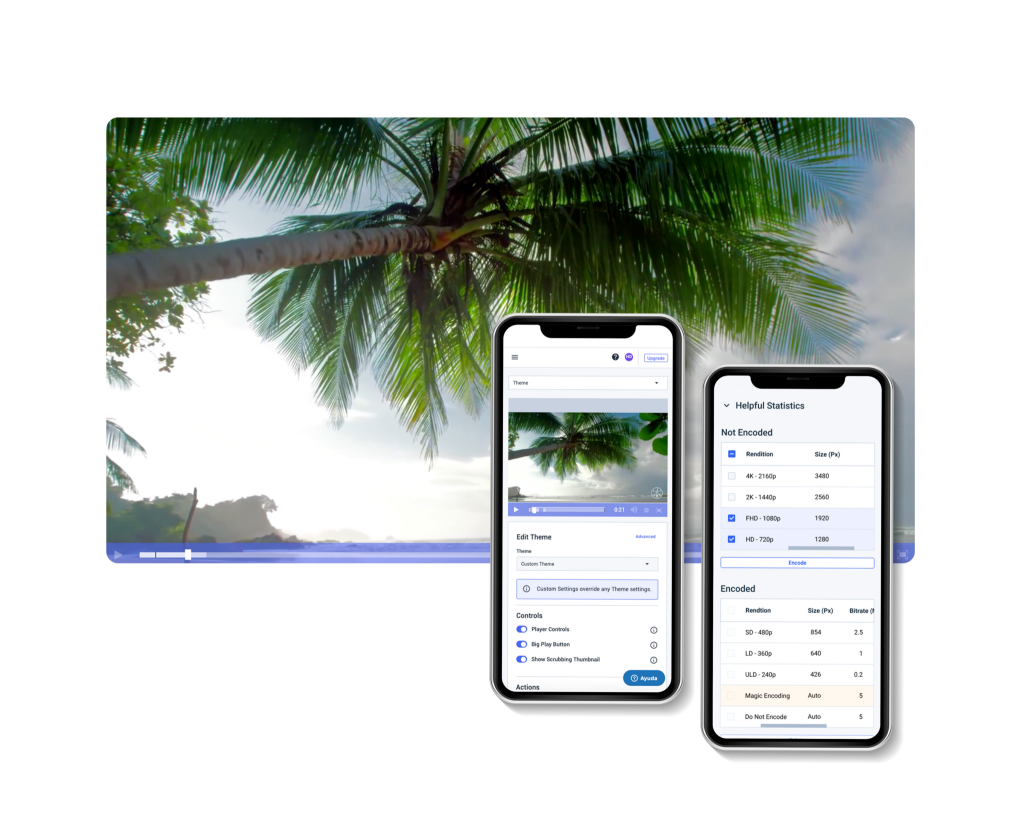
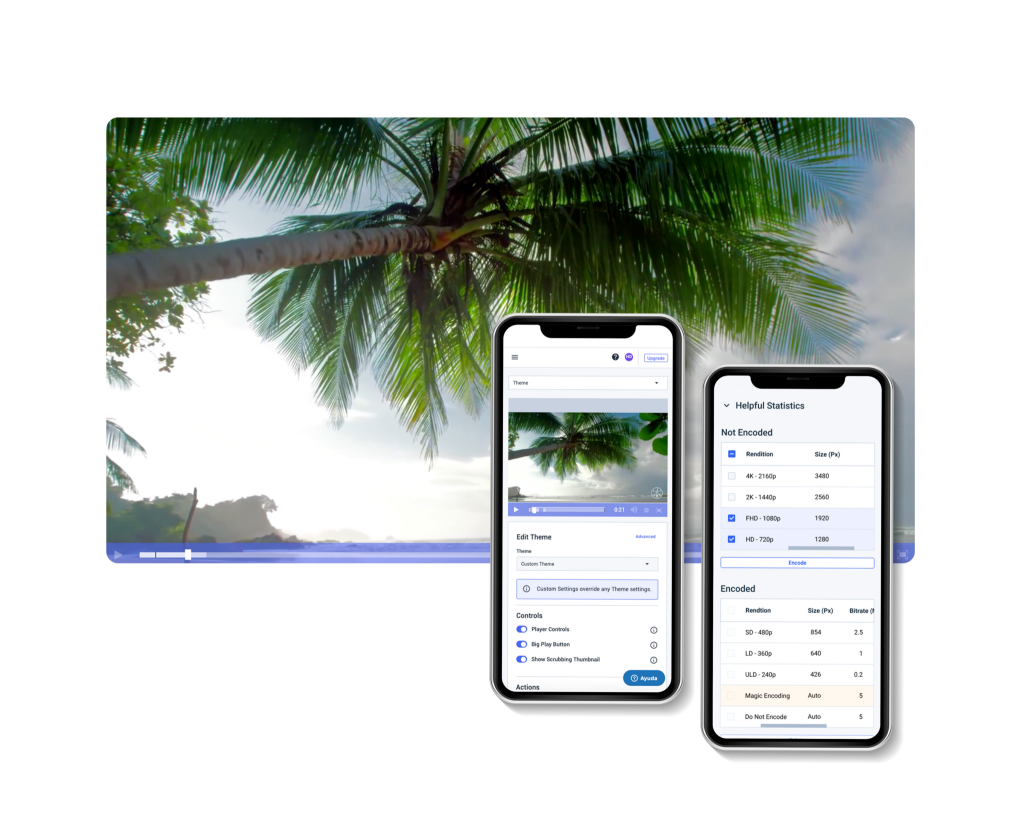
Vídeos responsivos incrustados con Dacast


Cuando se trata de vídeo, no quieres que tu público piense en la capacidad de respuesta, el reproductor de vídeo o cualquier otro detalle técnico. Debería funcionar.
Dacast lo hace posible de varias maneras.
Anchura fija y adaptable
Cualquier vídeo alojado en la plataforma Dacast puede incrustarse fácilmente en cualquier lugar. Si eliges responsive en la configuración del tamaño de incrustación, el reproductor de vídeo Dacast ajustará automáticamente el tamaño de incrustación para adaptarse a tu diseño.
También puedes utilizar una anchura fija para incrustar vídeos, y el reproductor de vídeo ajustará automáticamente la altura del vídeo en función de la relación de aspecto. Esto significa que no tendrás que hacer constantemente cuentas mentales para calcular el tallaje correcto.
Para la mayoría de las marcas, sin embargo, recomendamos habilitar la incrustación responsiva para facilitar las cosas. Si ya tiene vídeos de tamaño fijo incrustados en su sitio web, también puede utilizar jQuery y FitVids para actualizar automáticamente tus vídeos fijos y hacerlos adaptables.
Incrustar códigos y compartir enlaces
A la hora de incrustar los vídeos, Dacast permite a los usuarios compartirlos mediante códigos JavaScript o iFrame. Solemos recomendar el uso de JavaScript porque es más compatible con la visualización a pantalla completa y permite las restricciones de referencia de URL.
Una vez que añadas el código de incrustación al HTML de tu sitio web, el vídeo estará disponible y responderá en tu sitio. Para las publicaciones en redes sociales u otros canales de distribución, también puede utilizar un enlace para compartir para integrar vídeos en el contenido que publique.
El reproductor de vídeo Dacast


El reproductor de vídeo Dacast se basa en Video.js, pero también incluye funciones más avanzadas. Por ejemplo, las marcas pueden incluir marcadores de capítulo y subtítulos para que sus contenidos de vídeo sean más accesibles para su público objetivo. Las llamadas a la acción (CTA) también ayudan a los equipos de marketing y ventas a sacar el máximo partido de los contenidos de vídeo.
Como ya se ha mencionado, la incrustación de vídeos mediante JavaScript y el reproductor de vídeo Dacast también permite a las marcas establecer restricciones de acceso. Eso significa que las marcas tienen un control total sobre quién puede ver sus contenidos y permite la denuncia envío de vídeos a China.
Para muchas marcas, la generación de ingresos es un aspecto crucial del streaming de vídeo. Dacast también ofrece un muro de pago seguro y múltiples opciones de monetización como suscripciones, monetización de vídeo basada en anuncios y pago por visión.
Por último, el reproductor de vídeo Dacast es una solución de marca blanca De este modo, las empresas pueden personalizar el aspecto para adaptarlo a su marca. No hay marca por defecto, así que puedes elegir el logotipo, las marcas de agua y los colores exactos que mejor transmitan tu mensaje.
En resumen, Dacast garantiza que las marcas tengan un control total sobre sus contenidos y la experiencia de visualización a lo largo de todo el proceso de streaming.
Conclusión
Las marcas de hoy en día necesitan vídeos con capacidad de respuesta para ofrecer a su público la mejor experiencia de visualización posible. Además, el contenido de vídeo adaptable incrustado no tiene por qué ser un reto. Considera una plataforma de streaming de vídeo que sea responsive por defecto como Dacast.
En los Premios a la elección de los lectores de Streaming Media 2019, Dacast fue nominada como mejor plataforma para pequeñas y medianas empresas (PYME) porque ofrece un completo conjunto de herramientas para la transmisión fluida de vídeo en directo y a la carta. Esto incluye su moderno reproductor de vídeo de marca blanca, universalmente compatible.
Además de la reproducción de vídeo, Dacast ofrece funciones de transmisión de extremo a extremo, como transcodificación, gestión, almacenamiento y distribución de vídeo. ¿Quiere ofrecer la mejor experiencia de visualización posible en cualquier lugar de la web? Prueba nuestros 14 días de prueba para comprobar lo fácil que es compartir vídeos con Dacast.
¿Le ha resultado útil este artículo? ¿Tiene preguntas, comentarios o ideas sobre otros temas que le gustaría que tratáramos en nuestros artículos? Háganoslo saber en la sección de comentarios y gracias por leer. Para recibir regularmente consejos sobre retransmisiones en directo y ofertas exclusivas, también puede unirse a nuestro grupo de LinkedIn.


