Cómo alojar e incrustar una transmisión en directo HLS en su sitio web
La tecnología y las normas del sector siguen evolucionando. Como tal, también tecnología de transmisión en directo. Nuevas normas y funciones como Transmisión HLS mejorar la experiencia del espectador. Con esta mejora continua de la tecnología y la creciente popularidad de las retransmisiones de vídeo en directo, es vital que las organizaciones que las utilizan sigan siendo competitivas.
Ahora que
vídeo HTML5
ha sustituido a Adobe Flash como estándar de oro,
nuevos protocolos de streaming
se han desarrollado. Esto incluye HTTP Live Streaming (HLS). Estas nuevas tecnologías, como las herramientas de transmisión en directo HLS, proporcionan transmisiones en directo con una calidad de vídeo mejorada, para obtener mejores medios visuales y sonoros mientras se transmiten los contenidos. En general, la reproducción de vídeo hoy en día es mucho mayor.
Cubrimos todo lo que necesita saber para incrustar correctamente secuencias HLS. Comenzamos repasando los fundamentos de vídeo incrustado tecnología lúdica. A continuación, nos adentramos en los protocolos de streaming HLS y la tecnología relacionada, y en cómo incrustar un stream HLS. Por último, ofrecemos una visión experta sobre cómo conectar las tecnologías HLS y M3U8.
Índice
- Incrustación de reproductores de vídeo: Lo que hay que saber
- ¿Qué es un reproductor de vídeo HTML5?
- ¿Qué es HLS?
- Streaming HLS e Ingesta RTMP: La configuración óptima de streaming
- Cómo incrustar un flujo HLS
- Cómo incrustar varios reproductores de vídeo en una página
- Alojamiento de vídeo gratuito frente a alojamiento de vídeo de pago
- La conexión entre HLS y M3U8
- Alternativa HLS: MPEG-DASH
Incrustación de reproductores de vídeo: Lo que hay que saber


Un reproductor de vídeo es un programa de software de distribución de medios dirigido al usuario que permite a los espectadores acceder a contenidos de datos digitales de vídeo y audio. A
incrustar un reproductor de vídeo
es añadir el software a una página orientada al usuario, ya sea en una aplicación, un sitio web o un correo electrónico. La incrustación requiere alterar el código del correo electrónico o de la página web para incorporar el código del reproductor de vídeo.
En pocas palabras, cuando ves un vídeo en tu ordenador en YouTube, la sección rectangular de la pantalla donde ves el contenido es el reproductor de vídeo. El espacio más grande del navegador alrededor del reproductor de vídeo es la página web en la que se ha incrustado el reproductor.
Aprender a incrustar un reproductor de vídeo en una página web puede parecer complejo si careces de conocimientos técnicos. Pero una plataforma de alojamiento de vídeos puede hacerlo rápido y fácil.
Un sistema de alojamiento de vídeo de terceros almacenará los archivos de vídeo, entregará el contenido y le ayudará a personalizar el reproductor para que pueda incrustarlo en su sitio web y empezar a emitir hoy mismo.
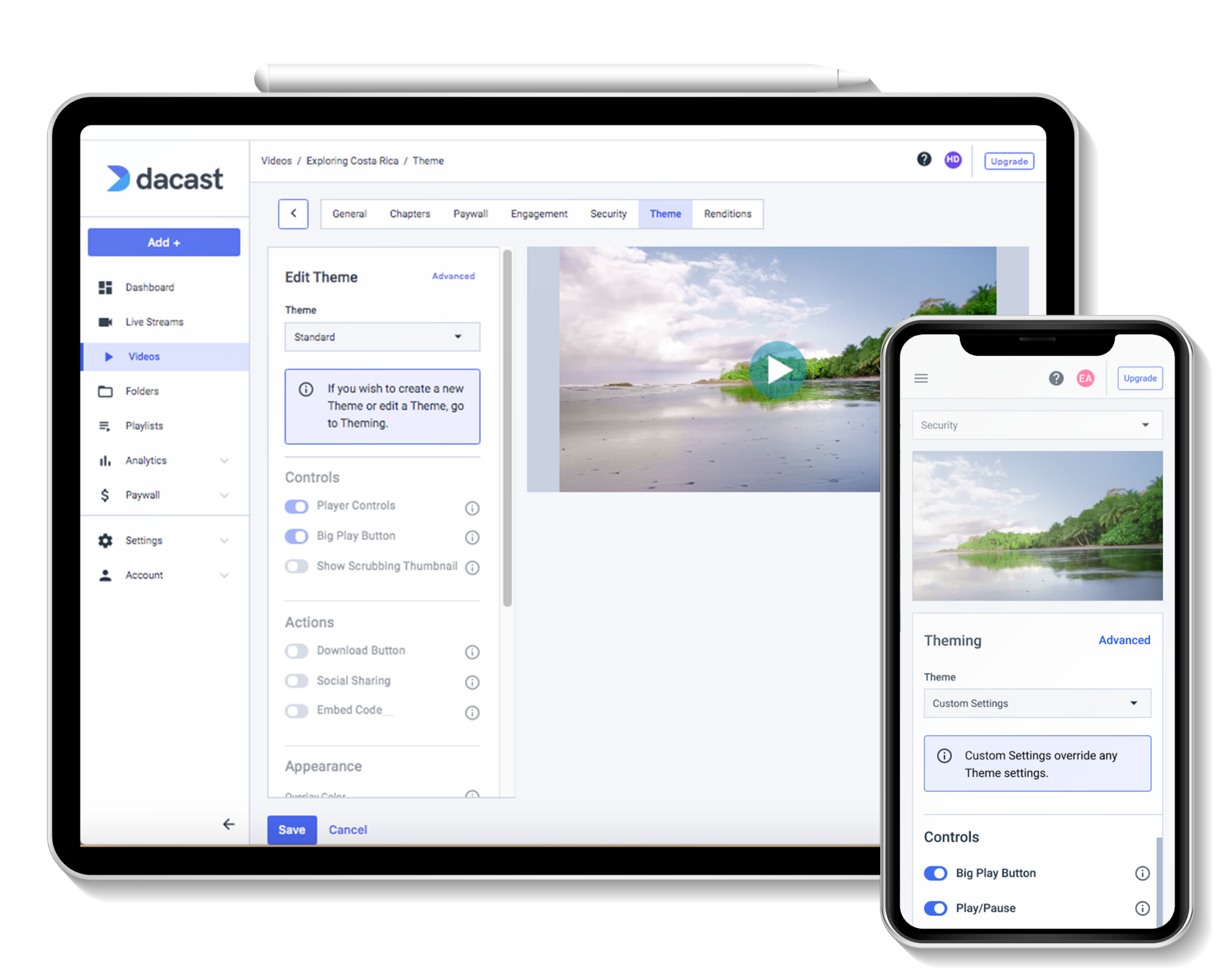
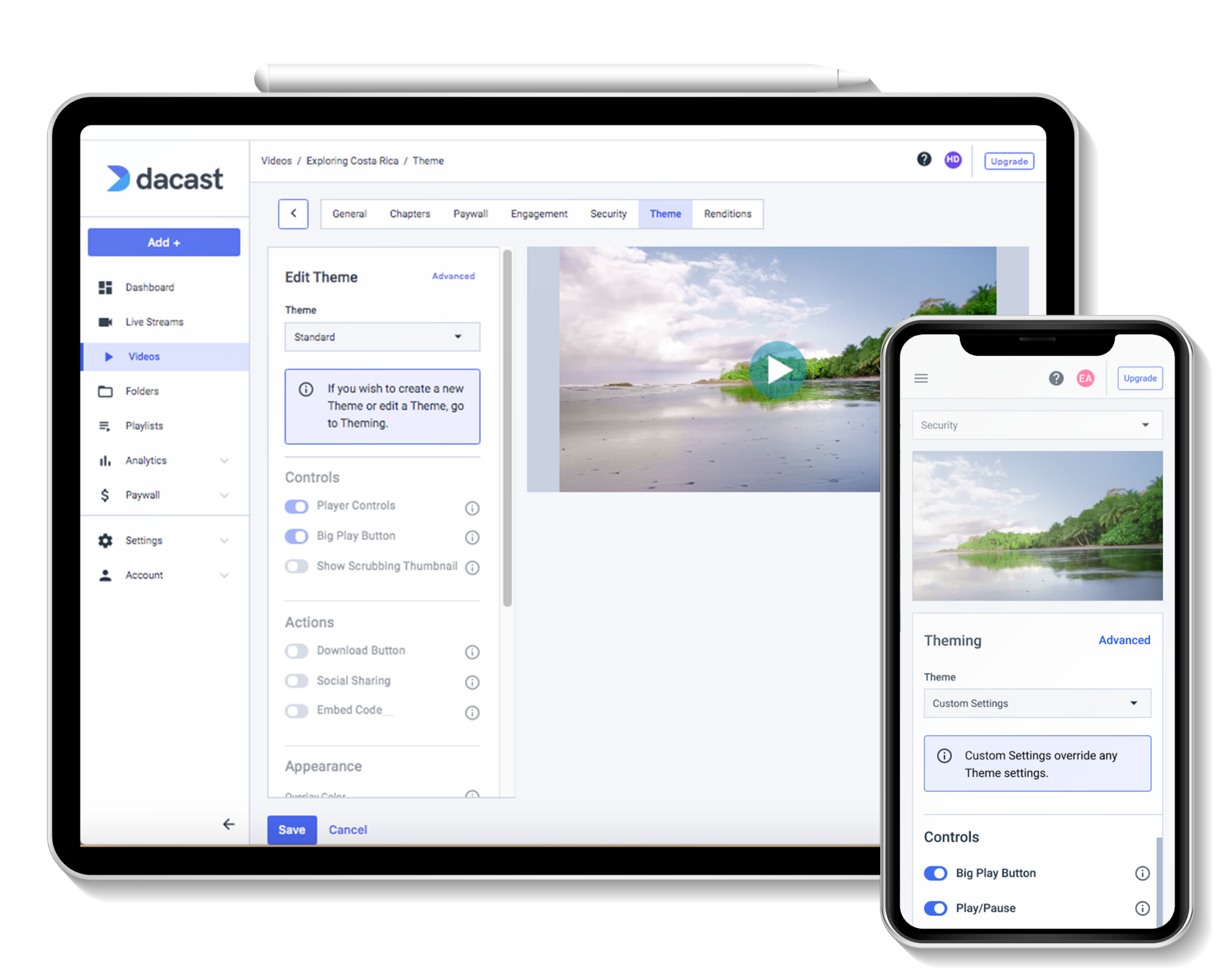
¿Por qué incrustar un reproductor de vídeo?
Muchas emisoras profesionales optan por incrustar un reproductor de vídeo en su sitio en lugar de enviar a los espectadores a un sitio como YouTube. Hay muchas razones, entre ellas un mejor control de la marca y la estética.
Con una
solución de streaming de marca blanca
puede sustituir el logotipo de un tercero por el suyo propio. También puedes eliminar otros elementos de distracción, como los “Vídeos sugeridos” de otros creadores y emisoras. Esto le permite elevar sus vídeos y darles un aspecto más profesional.
Cuando aprenda a incrustar su reproductor de vídeo, podrá adaptar sus páginas y reproductores de vídeo para reflejar su marca y conseguir las conversiones deseadas. Esto puede incluir añadir logotipos u otros elementos de diseño que reflejen su marca. Algo tan sencillo como la combinación de colores o la elección del tipo de letra puede contribuir en gran medida a la imagen de marca.
Las soluciones de incrustación de vídeo de terceros también suelen incluir sus propias herramientas de marca, marketing y análisis. Esto puede ser muy limitante, y a veces incluso contraproducente, para sus objetivos de marketing.
Los reproductores integrados de marca blanca o sin marca le ofrecen la mayor libertad para recopilar e interpretar sus datos de marketing de la forma que más le beneficie a usted y a su negocio.
¿Qué es un reproductor de vídeo HTML5?
El sitio
reproductor de vídeo HTML5
es el reproductor de vídeo más popular para la transmisión de vídeo en línea. Es conocido por su amplia compatibilidad. Los reproductores de vídeo HTML5 son la opción más extendida en el streaming online.
Como ya hemos dicho, el reproductor Flash ha muerto. Aunque cumplió una función importante durante mucho tiempo, este reproductor de vídeo no era compatible con la transmisión multimedia móvil. El rápido crecimiento de la popularidad de los iPhones y otros teléfonos inteligentes creó la necesidad de un reproductor de vídeo que fuera compatible con estos dispositivos. El sitio
reproductor de vídeo HTML5
se creó para satisfacer esa demanda.
Los reproductores de vídeo HTML5 son muy atractivos para los organismos de radiodifusión porque su compatibilidad universal les permite llegar a la mayor audiencia posible. No hay que preocuparse por dejar fuera a los espectadores que utilizan dispositivos específicos y quieren acceder a contenidos de vídeo HTML5.
El sitio
reproductor de vídeo HTML5
es fácil de personalizar e
incrustar en sitios web
y aplicaciones. Esto hace que sea valioso para las empresas que quieren marcar su contenido de vídeo.
Aunque HTML5 ha ganado popularidad en la última década, se convirtió oficialmente en el único reproductor de vídeo ampliamente compatible cuando Chrome y otros navegadores web eliminaron definitivamente el reproductor Flash.
Los reproductores de vídeo HTML5 son compatibles con los principales navegadores, como Internet Explorer, Firefox, Safari y Chrome. También funcionan en dispositivos móviles, como iPhones, iPads, teléfonos Android y tabletas.
Asimismo, el reproductor de vídeo HTML5 es compatible con los principales sistemas operativos, incluidos Windows, Mac y Linux. También es compatible con los principales formatos de vídeo, como MP4, WebM y Ogg.
¿Qué es HLS?
El
HTTP Live Streaming (HLS)
fue desarrollado por Apple en 2009 para transmitir contenidos de vídeo a reproductores de vídeo HTML5. Este protocolo sustituyó a RTMP para la entrega de vídeo, el estándar para la transmisión en flujo al reproductor Flash.
Uno de los principales problemas de utilizar Flash en un dispositivo cliente o en un dispositivo móvil es que los dispositivos móviles tienden a moverse. Flash se diseñó para funcionar con una conexión estable a Internet. Los dispositivos móviles requieren mucha más flexibilidad que un PC con conexión por cable a Internet.
HLS es un protocolo de streaming con bitrate adaptativo. Esto significa que permite
transmisión de vídeo con capacidad de respuesta
y puede ajustar automáticamente la calidad de un vídeo en función de la velocidad de Internet del espectador. Esto cambia las reglas del juego porque mejora la experiencia del usuario, ya que el streaming HLS adaptativo está diseñado para reducir el buffering y el lag.
HLS puede utilizarse tanto para la ingesta como para la entrega. Sin embargo, no hay muchos
codificadores HLS
en el mercado, por lo que la ingestión aún no está muy extendida.
Streaming HLS e Ingesta RTMP: La configuración óptima de streaming


Aunque Flash es cosa del pasado, el
Protocolo de mensajería en tiempo real
(RTMP) sigue vivo. Desempeña un papel muy importante en el proceso de streaming HLS.
La ingesta RTMP
se utiliza habitualmente como protocolo de ingesta de vídeo por defecto, lo que significa que es el responsable de transportar los vídeos a la plataforma de alojamiento de vídeo o a la red de distribución de contenidos (CDN).
La combinación de streaming HLS y entrega RTMP es actualmente la configuración de streaming más óptima
configuración de streaming
. El protocolo HLS ofrece a las emisoras acceso al ampliamente adaptable
codificador HTML5
mientras que RTMP proporciona acceso a la
streaming
codificadores asequibles, etc. Este dúo es también el
más seguro
más segura.
Aunque la
alojamiento RTMP
es actualmente el método preferido, no se sabe cuánto durará. Los protocolos de los servidores de transmisión de vídeo en directo evolucionan constantemente y a un ritmo acelerado.
Cómo incrustar un flujo HLS
Incrustar un flujo HLS en su sitio web no es demasiado difícil. Este proceso es bastante sencillo con el
reproductor de vídeo en línea (OVP)
y el editor web adecuados.
Por el bien de este tutorial, estamos asumiendo que ya ha producido contenido de vídeo y tener un sitio web construido
Veamos los 5 pasos que deben seguir las emisoras para incrustar un flujo HLS en sus sitios web.
1. Elija una plataforma de vídeo en línea (OVP)
Para incrustar un flujo HLS, tendrás que invertir en una plataforma de vídeo en línea que admita el software HLS También tiene que ofrecer un reproductor de vídeo incrustable.
Las empresas y otras organizaciones profesionales deberían invertir en una solución de pago en lugar de confiar en plataformas gratuitas como YouTube y DailyMotion. Ya hemos hablado de algunas razones, como la posibilidad de añadir tu marca y evitar distraer a los espectadores con contenidos de otros creadores.
Sin entrar en demasiados detalles, algunas de las cosas que hay que tener en cuenta a la hora de elegir la plataforma de vídeo en línea son las siguientes:
- Soporte de monetización: A diferencia de Dacast (que admite vídeo bajo demanda por suscripción o SVOD), vídeo bajo demanda basado en publicidad (AVOD) y vídeo bajo demanda transaccional (TVOD), algunas plataformas no admiten monetización o sólo admiten una o dos opciones. Hay muchas formas de monetizar los contenidos, y las oportunidades son cada vez mayores. No deje que las plataformas restrictivas le priven de ganancias monetarias potencialmente lucrativas por sus contenidos.
- Relaciones CDN: Si quieres asegurarte de que tus contenidos llegan siempre con la máxima calidad posible a todas las partes del mundo, ten en cuenta cómo
CDN
desempeñan un papel fundamental en la entrega fiable de contenidos. Estas redes pueden almacenar en caché grandes secciones de flujos de contenidos de vídeo en varias ubicaciones de servidores. Esto permite que los contenidos se distribuyan a los usuarios de forma óptima y eficaz siempre que los soliciten. - Funciones de protección de vídeos: Hoy en día es muy común que los vídeos sean robados y distribuidos sin el debido consentimiento. Busque funciones como
DRM
marcas de agua, control de dominios, restricciones geográficas y seguridad general de la plataforma. - Asistencia al cliente: Algunas plataformas ofrecen una asistencia mínima en los planes más baratos, mientras que otras ofrecen una asistencia de primer nivel en todos los planes. Irónicamente, muchas de las mejores marcas sólo ofrecen un servicio de atención al cliente mediocre. Esto suele deberse a que su base de clientes ha superado sus recursos de atención al cliente. O simplemente pueden permitirse (por desgracia) perder algunos clientes insatisfechos aquí y allá.
- Reseñas en línea: Investiga reseñas online en sitios como G2 y Capterra sobre diferentes plataformas. Asegúrate de buscar reseñas fiables de empresas bien establecidas. Hay muchas empresas jóvenes que, por desgracia, confían en las reseñas falsas para impulsar su producto. Desconfíe de las nuevas empresas con críticas aparentemente perfectas pero una reputación poco desarrollada.
Algunas de las plataformas de vídeo en línea más populares son Dacast, Kaltura, Brightcove y Livestream. Consulte nuestra comparativa de las
plataformas de vídeo en línea
para obtener más información sobre algunas de las mejores opciones del mercado.
Una de las principales razones para que una empresa u organización profesional utilice una plataforma de vídeo en línea es que ofrece soluciones plug-and-play para la mayoría de los retos a los que se enfrentan las emisoras.
2. Sube tu vídeo o conecta fuentes


Una vez que haya configurado su plataforma de vídeo en línea, es hora de cargar el contenido de vídeo. Cada plataforma es única en cuanto al funcionamiento del proceso de carga de vídeos a la carta. En Dacast, por ejemplo, puedes
subir vídeos individuales
o de forma masiva .
Por otro lado, si quieres retransmitir en directo, tendrás que crear un canal en directo antes de pasar al paso 3. A continuación te explicamos cómo hacerlo con Dacast:
- En el menú de la izquierda, busque y haga clic en el botón “Añadir +”.
- Seleccione “Transmisión en directo” en el menú.
- Aparecerá una ventana. Cuando lo haga, añade un título y selecciona “Estándar” como tipo de flujo.
- Haga clic en “Crear”.
Siga los pasos anteriores para crear un canal en vivo para alojar su transmisión en vivo con éxito. Ahora estás listo para el paso 3.
En esta fase, querrás configurar tus fuentes. Esto probablemente requerirá
configurar el codificador
y conectar las fuentes a través de él. Si aún no dispone de un codificador, le recomendamos encarecidamente que descargue una versión gratuita de
OBS para Dacast
. Es fácil de configurar y poner en marcha.
De nuevo, hemos utilizado Dacast como ejemplo en este paso, pero el proceso puede variar de una plataforma a otra.
3. Elija un código de incrustación
Ahora es el momento de elegir un código de incrustación. Hay varios tipos de códigos de incrustación adecuados para diferentes casos de uso.
Dacast ofrece dos opciones de código incrustado para la retransmisión en directo:
JS e iframe
. Ambos funcionan para
reproducción en su sitio web
o aplicación a través de ordenadores de sobremesa y dispositivos móviles, siempre que el archivo de vídeo lo admita.
El código de incrustación JS es el código de incrustación predeterminado para Dacast, y es compatible con la mayoría de las funciones. Esto incluye la capacidad de respuesta si los elementos están diseñados en diferentes tamaños y trabajar con la función de restricción de referencias.
El iFrame es el código de incrustación más compatible universalmente. La advertencia es que algunas funciones no funcionan con él.
Este código incrustado no es responsivo, lo que significa que tiene un tamaño fijo. A veces también se elimina la función de pantalla completa. Esto suele ocurrir sólo si utilizas iframes dentro de iframes.
La función de restricción de referencias basada en URL no funciona con la incrustación iframe. Por eso Dacast opta por utilizar el código JS por defecto.
4. Acceda al código de su sitio web
A continuación, tendrá que localizar el punto en su constructor de sitios web que le da acceso al código del sitio.
En general, hay un modo de edición por bloques que permite arrastrar y soltar elementos, y un modo de editor de texto que da acceso al HTML del sitio. Para este paso, necesitas encontrar el editor HTML.
Para que veas lo fácil que puede ser, te guiaremos por este paso utilizando WordPress, uno de los creadores de sitios web más populares.
Este es el proceso para acceder al código de su sitio web en WordPress:
- Abra la página o la entrada en la que desea añadir el vídeo
- Habrá un signo más en la esquina superior izquierda; haga clic en él
- Buscar la palabra “Vídeo” en el menú de elementos
- Arrastra y suelta el elemento de vídeo en la parte de la página o entrada en la que quieras que aparezca el vídeo.
- Haz clic en los tres puntos (…) en la parte superior del elemento de vídeo y haz clic en “Editar como HTML”.
Si por la razón que sea, todavía tienes una versión antigua de WordPress, puede que necesites cambiar del “Editor Visual” al “Editor HTML”. Es poco probable que así sea.
Si utiliza una plataforma distinta de WordPress, consulte nuestra guía dedicada a la incrustación de
un reproductor de vídeo
en diferentes creadores de sitios web. Proporciona instrucciones específicas para abrir el editor HTML en Weebly, Wix,
Google Sites
Shopify, Squarespace, GoDaddy, Zyro y Yola.
5. Inserte el código de incrustación
¿Recuerdas el código que copiaste en el paso 3? Péguelo en el HTML de su sitio web a través del editor de texto.
Así que, continuando con el ejemplo de WordPress que introdujimos en el paso anterior (Paso 4): Después de hacer clic en los puntos en la parte superior del elemento de vídeo y haga clic en “Editar como HTML”, a continuación:
- Pegue el código de inserción
- Vista previa
- Haga clic en “Actualizar”.
Así de fácil.
Es importante destacar que, una vez que pegues el fragmento de código incrustado en el código de tu sitio, debes previsualizarlo para asegurarte de que tiene el aspecto que deseas.
Cuando estés satisfecho con la vista previa, haz clic en “Guardar”, “Publicar” o “Actualizar” para guardar los cambios. Revise los cambios en el sitio en vivo para asegurarse de que todo ha salido como usted necesita.
Consejo de experto: asegúrate de revisarlo en diferentes dispositivos, como el móvil, la tableta y el portátil. A veces puede parecer perfecto en un dispositivo y tosco en otro.
Cómo incrustar varios reproductores de vídeo en una página
La incrustación de varios reproductores de vídeo en una sola página difiere ligeramente de incrustar sólo un flujo HLS.
Este proceso es relativamente fácil, pero requiere cierta codificación. A continuación se muestra un ejemplo de código para incluir varios reproductores en una sola página.
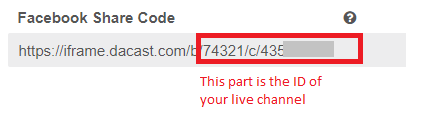
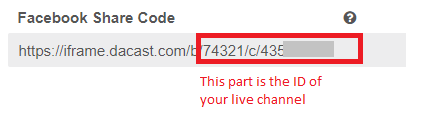
Para utilizar este código, copie y pegue en en HTML o en el editor de código de la página web a la que desea añadir el reproductor de vídeo. A continuación, sustituye los segmentos de código “XXXXX_f_XXXXX” por el ID de tus canales en directo.


El código correcto puede encontrarse consultando el código de compartición de Facebook de los canales en cuestión:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project
Properties.
To change this template file, choose Tools | Templates and open
the template in the editor.
-->
<html>
<head>
<title>Test Player</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<script src="//player.dacast.com/js/player.js"></script>
</head>
<body>
<div id='test1'></div>
<div id='test2'></div>
<div id='test3'></div>
<div id='test4'></div>
<div id='test5'></div>
<script>
var myPlayer1 = dacast('XXXXX_f_XXXXX','test1',
{player:'vjs5', width:600,height:400});
myPlayer1.onReady(function(){
myPlayer1.play();
});
var myPlayer2 = dacast('XXXXX_f_XXXXX','test2',{
player:'vjs5', width:600,height:400});
myPlayer2.onReady(function(){
myPlayer2.play();
});
var myPlayer3 = dacast('XXXXX_f_XXXXX','test3',
{player:'vjs5', width:600,height:400});
myPlayer3.onReady(function(){
myPlayer3.play();
});
var myPlayer4 = dacast('XXXXX_f_XXXXX','test4',
{player:'vjs5', width:600,height:400});
myPlayer4.onReady(function(){
myPlayer4.play();
});
var myPlayer5 = dacast('XXXXX_f_XXXXX','test5',
{player:'vjs5', width:600,height:400});
myPlayer5.onReady(function(){
myPlayer5.play();
});
</script>
</body>
</html>Alojamiento de vídeo gratuito frente a alojamiento de vídeo de pago
Ya hemos hablado en detalle de por qué deberías incrustar un vídeo en tu sitio web en lugar de utilizar plataformas gratuitas. Pero también puedes utilizar plataformas gratuitas como YouTube para alojar tus vídeos e incrustarlos en tu sitio web si esa es tu única opción.
Aun así, hay desventajas a tener en cuenta. Para empezar, es probable que la marca (como el logotipo de YouTube, por ejemplo) permanezca en los vídeos. Además, los espectadores pueden hacer clic en el vídeo y salir de su sitio web. Una vez que hacen clic en el vídeo, volvemos al principio. Ahora podrían estar en algo como YouTube, donde probablemente les recomendarán vídeos de otros creadores.
Otras desventajas son:
- Piratería: La piratería de vídeos es bastante fácil hoy en día en las plataformas gratuitas. Esto es cuando la gente roba y distribuye tu vídeo sin permiso y sin darte crédito.
- Pérdida de beneficios SEO: Se dice que el tiempo que los usuarios pasan en su sitio (llamado “tiempo de permanencia”) es un factor que contribuye al SEO. Eso significa que si alguien hace clic en el vídeo desde su sitio web, puede ser llevado a YouTube y obtener los beneficios de SEO (¡no es que lo necesite!).
- No hay atención al cliente: Ponerse en contacto con el servicio de atención al cliente de YouTube es casi imposible. Tienen sobre todo muchos documentos de autoayuda. Así que si la transmisión en directo falla o deja de funcionar, no tendrás más remedio que solucionar el problema.
- Falta de control: YouTube es comúnmente conocido por detener bruscamente los vídeos si escucha alguna canción popular sonando de fondo. Incluso si un desconocido pasa en coche poniendo a todo volumen una canción popular, tu retransmisión en directo puede estar en peligro. También hay numerosas historias de canales enteros cerrados por razones arbitrarias.
La conexión entre HLS y M3U8
M3U8 es un formato de archivo que se utiliza en el streaming de vídeo. Es la versión Unicode del
M3U
formato de archivo informático. La extensión de este tipo de archivo es “.m3u8”.
HLS se basa en el formato de archivo M3U8, por lo que a veces “streaming HLS” se denomina “
streaming M3U8
.” Así, un reproductor HLS es, por definición, un reproductor HLS M3U8.
Algunas plataformas de streaming, como Dacast, utilizan
enlaces M3U8
para transmitir a aplicaciones de TV inteligentes. Esto es un poco más técnico que la configuración estándar en muchas
plataformas de streaming
. Pero para los creadores de contenidos que necesiten unas especificaciones HLS / M3U8 un poco más exactas, Dacast dispone de una serie de opciones de personalización.
Alternativa HLS: MPEG-DASH
MPEG-DASH (abreviado DASH) es otra forma de aprovechar el streaming con tasa de bits adaptativa. También puede incrustar un reproductor HTML5 en su sitio web utilizando DASH Adaptive Streaming en lugar de HLS. Sin embargo, creemos que HLS es el camino a seguir porque DASH tiene un inconveniente importante a tener en cuenta.
El mayor inconveniente de DASH en comparación con HLS es la compatibilidad de dispositivos. Los dispositivos Apple sólo admiten HLS. En otras palabras, DASH no se reproducirá en dispositivos Apple, como iPhones y MacBooks. Teniendo en cuenta la popularidad de los dispositivos Apple, se trata de una gran consideración.
En el pasado, DASH tenía ventaja sobre HLS al ofrecer mejor calidad de vídeo a menor velocidad de bits, pero ya no hay tanta diferencia entre ambos. Asimismo, anteriormente DASH admitía vídeos de mayor resolución en comparación con HLS, pero a partir de 2017 ya no es así.
Por estas razones, HLS es el camino a seguir.


Conclusión
Los protocolos de transmisión multimedia HLS han cambiado las reglas del juego de la retransmisión en directo. Combinado con
HTML5
los espectadores de todo el mundo disfrutan de una transmisión fluida de archivos multimedia.
La posibilidad de integrar el streaming HLS en cualquier lugar con unos pocos clics significa que todas las cadenas deberían aprovechar este salto de calidad. El resultado es una mejor experiencia para el espectador. En consecuencia, esto mejora la imagen de marca de una organización, impulsándola a nuevas cotas.
Dacast es una solución de streaming de calidad profesional y repleta de funciones que proporcionará a sus espectadores una experiencia excepcional. Con streaming a la carta,
soporte de monetización
La sólida y completa solución de Dacast le permitirá empezar a trabajar en cuestión de minutos.
Puede probar Dacast y todas sus funciones y ventajas suscribiéndose a una prueba gratuita de
prueba gratuita de 14 días
. Sin complicaciones ni compromisos.
Para obtener
en directo
y ofertas exclusivas, puede unirse a nuestro
grupo de LinkedIn
.


