How to Host and Embed an HLS Live Stream on Your Website
Technology and industry standards continue to evolve. As such, so too does live streaming technology. New standards and features like HLS streaming improve the viewer experience. With this continuous betterment in technology and live streaming video streams evermore popular, it’s vital organizations using them stay competitive.
Now that HTML5 video has replaced Adobe Flash as the gold standard, new streaming protocols have been developed. This includes HTTP Live Streaming (HLS). These new technologies like HLS live streaming tools provide live streams with enhanced video quality, for better visual and audio media while streaming content. Overall, video playback today is much grander.
We cover everything you need to know about properly embedding HLS streams. We begin by reviewing the basics of embedded video play technology. Then, we delve into HLS streaming protocols and related technology and how to embed an HLS stream. Finally, we provide expert insight into how to connect HLS and M3U8 technologies.
Table of Contents
- Video Player Embedding: What You Need to Know
- What is an HTML5 Video Player?
- What is HLS?
- HLS Streaming and RTMP Ingest: The Optimal Streaming Setup
- How to Embed an HLS Stream
- How to Embed Multiple Video Players on One Page
- Free Video Hosting vs. Paid Video Hosting
- The Connection Between HLS and M3U8
- HLS Alternative: MPEG-DASH
Video Player Embedding: What You Need to Know


A video player is a user-facing media distribution software program that allows viewers access to digital video and audio data content. To embed a video player is to add the software to a user-facing page, whether it’s on an app, website, or email. Embedding requires altering the email or web page’s code to incorporate the video player’s code.
Put simply, when you watch a video on your computer on YouTube, the rectangular section of the screen where you watch the content is the video player. The larger browser space around the video player is the webpage in which the player has been embedded.
Learning how to embed a video player on a webpage might seem complex if you lack a technical background. But a video–hosting platform can make it quick and easy.
A third-party video–hosting system will store the video files, deliver the content, and help you customize the player so you can embed it on your website and start broadcasting today.
Why Embed a Video Player?
Many professional broadcasters choose to embed a video player on their site rather than sending viewers to a site like YouTube. There are many reasons, including better control over branding and aesthetics.
With a white-label streaming solution, you can swap out a third-party logo with your own. You can also eliminate other distracting elements, like “Suggested Videos” from other creators and broadcasters. This allows you to elevate your videos while giving them a more professional appearance.
When you learn how to embed your video player, you can curate your pages and video players to reflect your brand and drive the intended conversions. This can include adding logos or other design elements to reflect your brand. Something as simple as a color scheme or font choice can go a long way in branding.
Third-party video embedding solutions also tend to come with their own branding, marketing, and analytics tools. This can be very limiting, and sometimes even counterproductive, to your marketing goals.
White-label or otherwise unbranded embedded players give you the most freedom to collect and interpret your marketing data in a way that benefits you and your business the most.
What is an HTML5 Video Player?
The HTML5 video player is the most popular video player for online video streaming. It’s known for its broad compatibility. HTML5 video players are the most widely supported option in online streaming.
As we mentioned, the Flash player is dead. Although it served an important purpose for a long time, this video player wasn’t compatible with mobile media streaming. The rapid growth in popularity of iPhones and other smartphones created the need for a video player that was compatible with these devices. The HTML5 video player was created to fulfill that demand.
HTML5 video players are highly attractive to broadcasters because their universal compatibility enables them to reach the largest audience possible. There’s no concern about leaving out viewers who use specific devices and want to access HTML5 video content
The HTML5 video player is easy to customize and embed on websites and applications. This makes it valuable for companies that want to brand their video content.
Although HTML5 has grown in popularity over the past decade, it officially became the only widely supported video player when Chrome and other web browsers nixed the Flash player for good.
HTML5 video players are compatible with all major browsers, including Internet Explorer, Firefox, Safari, and Chrome. They also work on mobile devices, including iPhones, iPads, Android phones and tablets.
Likewise, the HTML5 video player is compatible with all major operating systems, including Windows, Mac, and Linux. It’s also compatible with all major video formats, including MP4, WebM, and Ogg.
What is HLS?
The HTTP Live Streaming (HLS) protocol was developed by Apple in 2009 to deliver video content to HTML5 video players. This protocol replaced RTMP for video delivery, the standard for streaming to the Flash player.
One of the main problems with using Flash on a client device or a mobile device is that mobile devices tend to move around. Flash was designed to work with one steady connection to the internet. Mobile devices require much more flexibility than a PC with a cable connection to the internet.
HLS is an adaptive bitrate streaming protocol. This means that it enables responsive video streaming and can automatically adjust the quality of a video based on the speed of the viewer’s internet. This is game-changing because it improves the user experience since adaptive HLS streaming is designed to reduce buffering and lagging.
HLS can be used for both ingest and delivery. However, there aren’t many HLS encoders on the market, so ingestion isn’t yet widely adopted.
HLS Streaming and RTMP Ingest: The Optimal Streaming Setup


Although Flash is a thing of the past, the Real-Time Messaging Protocol (RTMP) is still alive and well. It plays a very important role in the HLS streaming process. RTMP ingest is now commonly used as the default video ingestion protocol, which means it’s responsible for transporting videos to the video-hosting platform or content delivery network (CDN).
The combination of streaming HLS and RTMP delivery is currently the most optimal streaming setup. The HLS protocol gives broadcasters access to the widely adaptable HTML5 encoder, while RTMP provides access to low-latency streaming, affordable encoders, and more. This duo is also the most secure way to go.
Although the RTMP hosting setup is currently the preferred method, there’s no saying how long this will be. Live video streaming server protocols are constantly evolving and at an accelerating pace.
How to Embed an HLS Stream
Embedding an HLS stream on your website isn’t too difficult. This process is pretty simple with the right online video player (OVP) and website editor.
For the sake of this tutorial, we’re assuming you’ve already produced video content and have a website built
Let’s take a look at the 5 steps broadcasters must follow to embed an HLS stream on their websites.
1. Choose an Online Video Platform (OVP)
To embed an HLS stream, you will need to invest in an online video platform that supports HLS software It also needs to offer an embeddable video player.
Businesses and other professional organizations should invest in a paid solution rather than relying on free platforms like YouTube and DailyMotion. We’ve already discussed some reasons, such as the ability to add your branding and avoid distracting viewers with other creators’ content.
Without going into too much detail, some things to consider when choosing your online video platform include the following:
- Monetization support: Unlike Dacast (which supports subscription video on demand, or SVOD), advertisement-based video on demand (AVOD), and transactional video on demand (TVOD), some platforms don’t have monetization support or just support one or two options. There are plenty of ways to monetize content, and the window of opportunity is growing. Don’t let restrictive platforms deprive you of potentially lucrative monetary gains for your content.
- CDN relationships: If you want to ensure your content is always delivered with the highest possible quality to all parts of the world, be aware of how CDNs play a massive role in reliably delivering content. These networks can cache large sections of video content streams in various server locations. This allows the content to be distributed to users optimally and efficiently whenever they request it.
- Video protection features: It’s all too common nowadays for videos to get stolen and distributed without proper consent. Look for features like DRM, watermarking, domain control, geo-restrictions, and overall security on the platform
- Customer support: Some platforms offer minimal support on cheaper plans, while others offer top-notch support on all plans. Ironically, many top brands only offer subpar customer service. This is usually because their customer base has outgrown their customer support resources. Or they simply can (sadly) afford to lose a few unsatisfied customers here and there.
- Online reviews: Research online reviews on sites such as G2 and Capterra about different platforms. Make sure you’re looking for trustworthy reviews with well-established companies. There are plenty of young companies who, unfortunately, rely on fake reviews to boost their product. Be wary of new companies with seemingly perfect reviews but an otherwise undeveloped reputation.
Some of the most popular online video platforms include Dacast, Kaltura, Brightcove, and Livestream. Check out our comparison of the top online video platforms for more information on some of the best options on the market.
One of the main reasons for a business or professional organization to use an online video platform is that it offers plug-and-play solutions for most of the challenges broadcasters face.
2. Upload Your Video or Connect Sources


Once you’ve set up your online video platform, it’s time to upload your video content. Each platform is unique in terms of how the on-demand video upload process works. On Dacast, for example, you can upload individual videos or bulk uploads.
On the other hand, if you want to stream live, you’ll need to create a live channel before you can move on to step 3. Here’s how you can do that using Dacast:
- On the left menu, find and click the “Add +” button.
- Select “Live Stream” from the menu.
- A window will pop up. When it does, add a title and select “Standard” as your stream type.
- Click “Create.”
Follow the above steps to create a live channel to host your live stream successfully. You’re now ready for step 3.
At this stage, you’ll want to set up your sources. This will likely require setting up your encoder and connecting sources through there. If you don’t have an encoder yet, we highly recommend downloading a free version of OBS for Dacast. It’s easy to set up and get started.
Again, we used Dacast as an example in this step, but the process can vary from platform to platform.
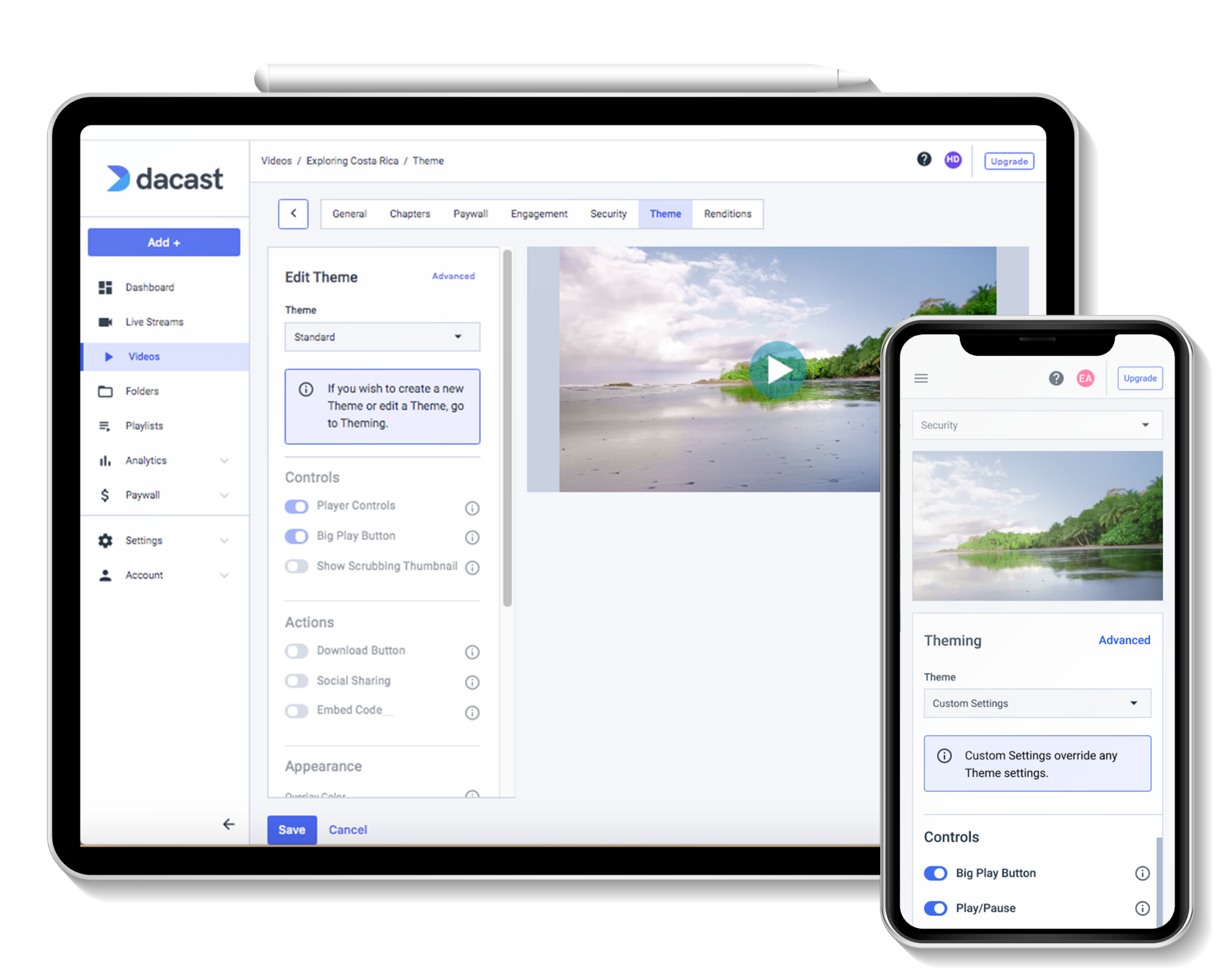
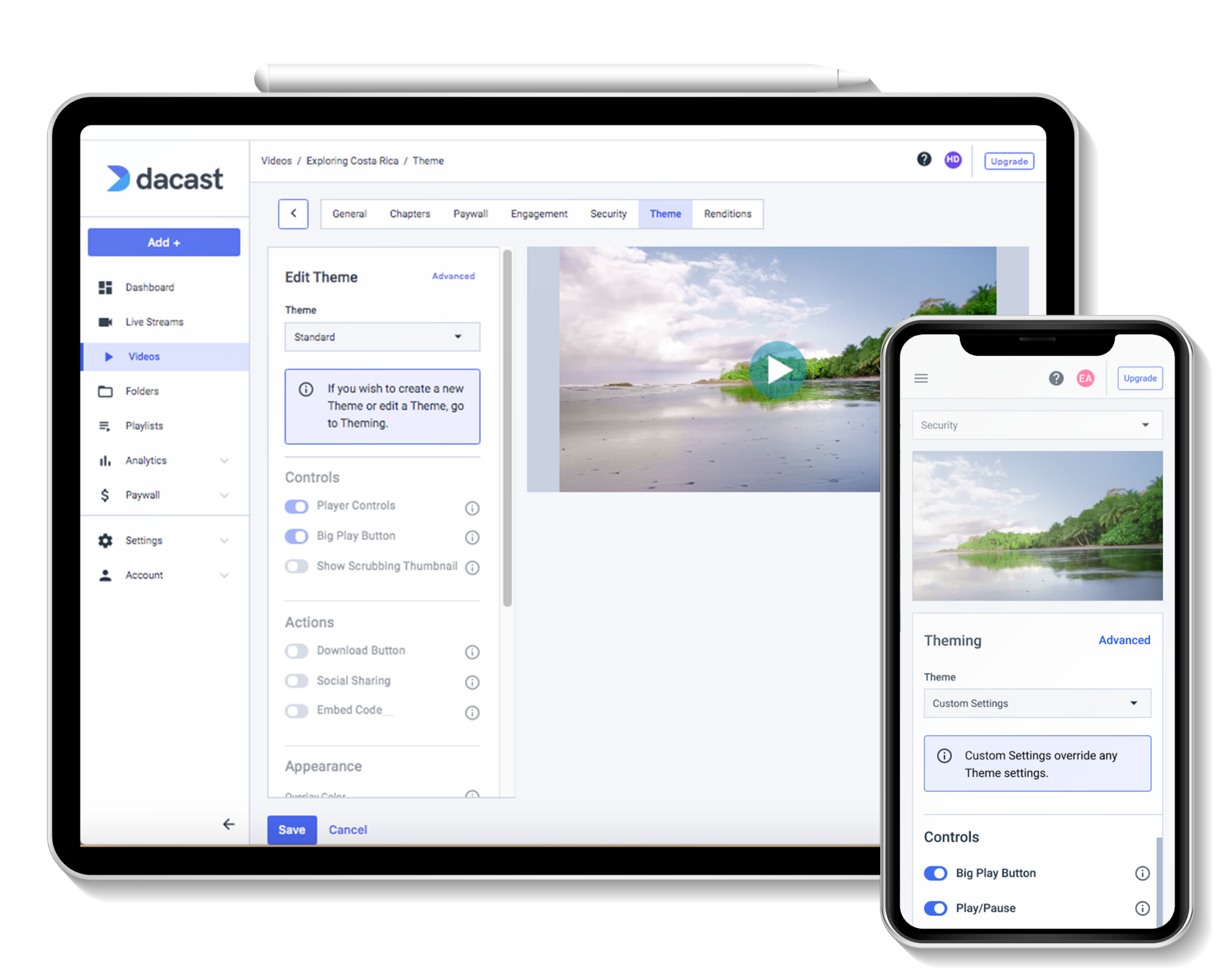
3. Choose an Embed Code
Now it’s time to choose an embed code. Several types of embed codes are suitable for different use cases.
Dacast offers two embed code options for live streaming: JS and iframe. Both work for playback on your website or app via desktop and mobile devices as long as the video file supports it.
The JS embed code is the default embed code for Dacast, and it supports most features. This includes being responsive if the elements are designed in different sizes and working with the referrer restriction feature.
The iFrame is the most universally compatible embed code. The caveat is that some features don’t work with it.
This embed code is not responsive, which means it’s a fixed size. The full-screen feature is also sometimes removed. This usually happens only if you’re using iframes within iframes.
The URL-based referrer restriction feature doesn’t work with the iframe embed. This is why Dacast chooses to use the JS code as its default.
4. Access Your Website Code
Next, you will need to locate the spot on your website builder that gives you access to the site’s code.
Generally, there’s a block editing mode that allows you to drag and drop elements, and a text editor mode gives you access to the site’s HTML. For this step, you need to find the HTML editor.
So you can see just how easy it can be, we’ll walk you through this step using WordPress, one of the more popular website builders.
Here’s what the process of accessing your website code on WordPress will look like:
- Open the page or post where you want to add the video
- There will be a plus sign in the top left corner; click it
- Search for the word “Video” in the element menu
- Drag and drop the video element onto the part of the page or post where you’d like the video to be
- Click the three dots (…) at the top of the video element and click “Edit as HTML.”
If for whatever reason, you still have an older version of WordPress, you may need to switch from “Visual Editor” to “HTML Editor.” It’s unlikely that this will be the case.
If you’re using a platform other than WordPress, please refer to our dedicated guide on embedding a video player on different website builders. It provides specific instructions for how to open the HTML editor on Weebly, Wix, Google Sites, Shopify, Squarespace, GoDaddy, Zyro, and Yola.
5. Insert the Embed Code
Remember that embed code you copied in step 3? Paste that into the HTML of your website via the text editor.
So, continuing on the WordPress example we introduced in the previous step (Step 4): After clicking on the dots at the top of the video element and clicking “Edit as HTML,” you’ll then:
- Paste your embed code
- Preview
- Click “Update”
It’s that easy.
It’s important to highlight that once you paste the embed code snippet into your site’s code, you should preview it to make sure that it looks the way you want it to.
Once you’re happy with the preview, click “Save,” “Publish,” or “Update” to save your changes. Review the changes on the live site to make sure that everything turned out the way you need it to.
Pro-tip: Be sure to review it on different devices such as mobile, tablet, and laptop. Sometimes it may look perfect on one device and clunky on another.
How to Embed Multiple Video Players on One Page
Embedding multiple video players on a single page differs slightly from embedding just one HLS stream.
This process is relatively easy, but it requires some coding. The following is a code example of how to include multiple players on a single page.
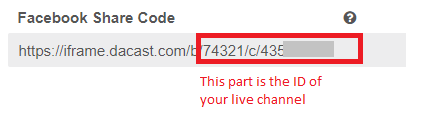
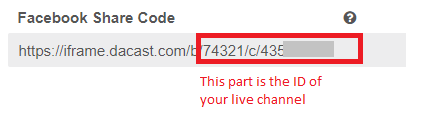
To use this code, copy and paste it into your HTML or code editor on the web page to which you want your video player added. Then, replace the “XXXXX_f_XXXXX” code segments with the ID of your live channels.


The correct code can be found by looking at the Facebook share code for the channels in question:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project
Properties.
To change this template file, choose Tools | Templates and open
the template in the editor.
-->
<html>
<head>
<title>Test Player</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<script src="//player.dacast.com/js/player.js"></script>
</head>
<body>
<div id='test1'></div>
<div id='test2'></div>
<div id='test3'></div>
<div id='test4'></div>
<div id='test5'></div>
<script>
var myPlayer1 = dacast('XXXXX_f_XXXXX','test1',
{player:'vjs5', width:600,height:400});
myPlayer1.onReady(function(){
myPlayer1.play();
});
var myPlayer2 = dacast('XXXXX_f_XXXXX','test2',{
player:'vjs5', width:600,height:400});
myPlayer2.onReady(function(){
myPlayer2.play();
});
var myPlayer3 = dacast('XXXXX_f_XXXXX','test3',
{player:'vjs5', width:600,height:400});
myPlayer3.onReady(function(){
myPlayer3.play();
});
var myPlayer4 = dacast('XXXXX_f_XXXXX','test4',
{player:'vjs5', width:600,height:400});
myPlayer4.onReady(function(){
myPlayer4.play();
});
var myPlayer5 = dacast('XXXXX_f_XXXXX','test5',
{player:'vjs5', width:600,height:400});
myPlayer5.onReady(function(){
myPlayer5.play();
});
</script>
</body>
</html>Free Video Hosting vs. Paid Video Hosting
We’ve discussed in detail why you should embed a video into your website rather than use free platforms. But you can still use free platforms like YouTube to host your videos and embed those videos on your website if that’s your only option.
Still, there are disadvantages to consider. For starters, the branding (like a YouTube logo, for example) will likely remain on the videos. Additionally, viewers can still click on the video and be directed away from your website. Once they click on the video, we’re back to square one. They could now be on something like YouTube, where they’ll probably be recommended videos from other creators.
Other disadvantages include:
- Piracy: Video piracy is quite easy nowadays on free platforms. This is when people steal and distribute your video without permission and without giving you credit.
- Lost SEO benefits: The number of time users spend on your site (called “dwell time”) is said to be a contributing factor to SEO. That means if someone clicks on the video from your website, they can get taken to YouTube and get the SEO benefits (not that they need it!)
- No customer support: Getting in touch with YouTube’s customer support is almost impossible. They mostly have a lot of self-help documents. So if the live stream glitches or stops working, you’ll be stuck troubleshooting.
- Lack of control: YouTube is commonly known for abruptly stopping videos if it hears any popular songs playing in the background. Even if a stranger happens to drive by blasting a popular song, your livestream can be in jeopardy. There are also numerous stories of entire channels being shut down for arbitrary reasons.
The Connection Between HLS and M3U8
M3U8 is a file format that’s used in video streaming. It’s the Unicode version of the M3U computer file format. The file extension for this file type is “.m3u8”.
HLS is built upon the M3U8 file format, so sometimes “HLS streaming” is referred to as “M3U8 streaming.” An M3U8 file is a playlist file used to organize and sequence video and multimedia files for playback, and is an integral part to HTTP Live Streaming (HLS) technology. Thus, an HLS player is, by definition, also an HLS M3U8 player.
Some streaming platforms, like Dacast, use M3U8 links to stream to smart TV apps. This is a bit more technical than the standard settings on many streaming platforms. But for content creators who need a little more exact HLS / M3U8 specifications, Dacast has a range of customization options available.
HLS Alternative: MPEG-DASH
MPEG-DASH (DASH for short) is another way to take advantage of adaptive bitrate streaming. You can, alternatively, embed an HTML5 Player on your website using DASH Adaptive Streaming instead of HLS. However, we believe HLS is the way to go because DASH has one major downside to consider.
The biggest downside of DASH compared with HLS is device compatibility. Apple devices only support HLS. In other words, DASH will not play on Apple devices, such as iPhones and MacBooks. Considering the popularity of Apple devices, this is a huge consideration.
In the past, DASH had the advantage over HLS in delivering better video quality at lower bitrates, but there’s no longer that much of a distinction between the two. Likewise, DASH previously supported higher-resolution video compared to HLS, but as of 2017, that’s no longer the case.
For these reasons, HLS is the way to go.


Conclusion
HLS media streaming protocols have changed the game in live broadcasting. Combined with HTML5, viewers worldwide are experiencing the smooth streaming of media files.
The ability to embed HLS streaming anywhere in just a few clicks means every broadcaster should be taking advantage of this bump in quality. The result is an improved viewer experience. Consequently, this improves an organization’s brand image, propelling them to new heights.
Dacast is a professional-grade, feature-rich streaming solution that will provide your viewers with an exceptional experience. With on-demand streaming, monetization support, expert customer service support and more, Dacast’s robust and complete solution will get you up and running in minutes.
You can try Dacast and all its features and benefits by signing up for a 14-day free trial. It’s hassle and commitment-free.
For regular live streaming tips and exclusive offers, you can join our LinkedIn group.


