Como otimizar a transmissão de vídeo HTML5 e a etiqueta de vídeo HTML5 [2023 Update]
Se é novo no streaming adaptativo, pode perguntar-se: qual é a importância do streaming de vídeo HTML5?
Em geral, o fluxo de vídeo HTML5 permite a manipulação de conteúdos multimédia utilizando as etiquetas HTML <audio> e <video>. A utilização da etiqueta <video> cria um leitor de vídeo HTML5 nativo e permite opções adicionais para personalizar e apresentar conteúdos de vídeo.
Isto pode parecer técnico e confuso, mas, felizmente, a transmissão de vídeo em direto está agora mais acessível do que nunca para os profissionais que não são muito experientes em tecnologia.
Com o apoio da plataforma de vídeo correcta, os organismos de radiodifusão podem carregar com êxito vídeos seguros e fornecer conteúdos de alta qualidade através de algum JavaScript, CSS, código simples e uma sólida compreensão da etiqueta HTML5 <video>.
Este artigo abordará a transmissão de vídeo HTML5 e as suas principais aplicações. Em seguida, faremos uma breve revisão dos leitores de vídeo HTML5 e abordaremos três formas de incorporar o seu conteúdo de vídeo num sítio Web. Estes métodos incluem a incorporação direta através de uma etiqueta de vídeo HTML5, o desenvolvimento do seu leitor e a utilização de um leitor existente.
Para começar, vamos ver alguns antecedentes sobre as origens do fluxo de vídeo HTML5.
Índice
- O que é a transmissão de vídeo HTML5 e como funciona?
- O que é um reprodutor de vídeo HTML5?
- Vantagens da transmissão de vídeo HTML5
- Desafios do streaming de vídeo HTML5
- Protocolo HLS para transmissão de vídeo HTML5
- Como incorporar um player para streaming em HTML5
- 1. Incorporar um vídeo com HTML5
- 2. Desenvolva seu player HTML5
- 3. Utilizar um leitor HTML5 existente
- Como otimizar uma etiqueta de fluxo de vídeo HTML5
- Como adicionar um vídeo de fundo ao HTML5
- Etiquetas HTML5 adicionais para uma transmissão melhorada
- Perguntas frequentes
- Conclusão
O que é a transmissão de vídeo HTML5 e como funciona?


O Cideo steraming permite aos utilizadores ver vídeos através da Internet.
No início dos anos 90, quando a Internet ainda estava a dar os primeiros passos, os primeiros navegadores Web apenas suportavam páginas HTML estáticas. Estas páginas eram documentos de texto simples com hiperligações que permitiam aos utilizadores navegar de uma página para outra.
Por volta de 1994, as primeiras imagens apareceram nos sítios Web com a introdução da etiqueta HTML <img>.
Depois, em 1995, áudio e
etiquetas de vídeo HTML foram criadas que permitiram aos criadores de sítios Web incorporar conteúdo multimédia nos seus sítios Web.
No entanto, só em 2010 é que o streaming de vídeo HTML5 foi amplamente adotado. Isto deve-se ao facto de as versões anteriores do HTML não suportarem a etiqueta de vídeo HTML e os browsers não conseguirem reproduzir vídeos sem um plug-in como o Adobe Flash Player ou o Microsoft Silverlight.
Quando o HTML5 foi lançado, incluía uma nova etiqueta <video> que permitia aos navegadores reproduzir vídeos sem necessidade de quaisquer plug-ins nativamente. O HTML5 também introduziu várias outras funcionalidades que tornaram o desenvolvimento de sítios Web e aplicações Web mais acessível.
Algumas das vantagens de uma tecnologia de software melhorada são as seguintes
- Melhor qualidade de vídeo
- Redução do buffering
- Leitor de vídeo mais funcional
Outra coisa que precisa de saber é o HTML5 multicast video streaming, um tipo de transmissão em direto que utiliza a etiqueta HTML5 <video> para enviar um único fluxo de vídeo a vários espectadores. Com a ajuda de uma CDN, a transmissão em direto de vídeo HTML5, pode transmitir o seu conteúdo a espectadores de todo o mundo.
Existem três métodos para a transmissão de vídeo em linha:
- Formato próprio
- Jogador intermédio
- Fluxo de vídeo HTML5
Vamos dar uma olhadela.
1. Utilização de um formato proprietário
O primeiro método de transmissão de vídeo em linha era comum nos primórdios da Internet, mas é praticamente obsoleto atualmente. No entanto, é essencial mencionar e rever, pois é uma parte vital da história da transmissão em direto.
Com um formato proprietário, o conteúdo de vídeo utilizaria um formato de transmissão de vídeos exclusivo para esse sítio. Isto porque, nos primeiros tempos, quando as emissoras começaram a partilhar vídeos através da Internet a maioria dos browsers não tinha leitores de vídeo incorporados.
Em vez disso, os sítios Web utilizariam um formato proprietário, como .mov, .rm ou wmv. Depois, forneceriam o seu leitor de vídeo e colocariam o vídeo na própria página Web.
Alguns vídeos utilizam um leitor dedicado, como o Apple QuickTime para ficheiros .mov. No entanto, a partilha de vídeos era difícil nos primeiros tempos do fluxo de vídeo.
2. Utilizar um leitor intermédio
Outro método popular para a transmissão de conteúdos de vídeo em direto é a utilização de um leitor intermédio. Um dos leitores intermédios mais populares é o YouTube.
O YouTube entrou em cena em 2005 e tem-se mantido popular desde então. O YouTube contribuiu para a popularização do streaming de vídeo e é um excelente exemplo de um sítio Web popular que utiliza um leitor intermédio.
Quando os utilizadores carregam um ficheiro de vídeo para o YouTube, os espectadores acedem ao conteúdo através do leitor incorporado do YouTube. Do mesmo modo, os espectadores podem partilhar o conteúdo áudio e vídeo através de um código YouTube.
No entanto, os browsers modernos incluem agora leitores de vídeo incorporados próprios. Isto significa que nem sempre é necessário que um sítio Web forneça o leitor, pelo que a utilização de leitores intermédios está a diminuir.
3. Utilizar a transmissão de vídeo HTML5
O método mais moderno de transmissão de vídeo é Transmissão de vídeo HTML5. É a abordagem mais inovadora ao streaming de vídeo.
Com o streaming de vídeo HTML5, o sítio Web que aloja o conteúdo utiliza HTTP nativo para transmitir diretamente os conteúdos multimédia aos espectadores.
As etiquetas de conteúdo (por exemplo, a etiqueta HTML <video> ) fazem parte do código HTML.
Assim, a utilização da etiqueta HTML <video> cria o leitor de vídeo nativo do seu navegador player de vídeo HTML5 nativo do navegador. Estas etiquetas orientam o protocolo HTTP sobre o que fazer com este conteúdo. Por exemplo, o HTTP apresenta o texto e um leitor de áudio reproduz conteúdos áudio. É assim que funciona o fluxo de vídeo HTML5 e como pode incorporar um vídeo com HTML5 utilizando HTTP nativo.
Além disso, as etiquetas HTML têm vários atributos, ou parâmetros, que fornecem mais pormenores sobre a forma de apresentar o conteúdo. Por exemplo, com a etiqueta <img>, pode especificar o tamanho da imagem.
Mais recentemente, o HTML5 expandiu as capacidades multimédia do HTML básico.
Por exemplo, as melhorias na etiqueta <img> e a nova etiqueta <video> proporcionam aos criadores de conteúdos mais flexibilidade e facilidade na apresentação de conteúdos multimédia. Além disso, a compreensão das diferentes etiquetas de vídeo HTML permite uma maior personalização da sua apresentação.
Esta flexibilidade das etiquetas de vídeo HTML permite que os organismos de radiodifusão difundam os meios de comunicação sem se preocuparem com o navegador que um determinado visitante utiliza.
O que é um reprodutor de vídeo HTML5?


Os leitores de vídeo HTML5 revolucionaram a forma como transmitimos vídeo.
Durante anos, o leitor de vídeo Flash da Adobe foi o principal método de transmissão de vídeo através da Internet. No entanto, o Flash é agora considerado um protocolo de transmissão desatualizado. A maioria dos browsers modernos, como o Chrome, deixou de suportar o Adobe Flash player no final de 2022.
Parte da razão pela qual o Adobe Flash player se tornou obsoleto deve-se ao facto de não ser suportado em dispositivos móveis. Com a maioria das pessoas a aceder à Internet através de dispositivos móveis, este facto contribuiu para o desaparecimento do Adobe Flash Player. A tecnologia de transmissão de vídeo mais comum é atualmente a dos leitores de vídeo HTML5 e dos protocolos de transmissão HLS.
O HTML5 é uma solução de transmissão mais moderna. Pode ser utilizado para transmitir vídeos diretamente de um sítio Web. Uma das maiores vantagens do HTML5 é o facto de suportar a transmissão móvel em todos os dispositivos.
O fluxo de vídeo HTML5 proporciona uma forma mais simples de utilizar vídeo em páginas Web. Antes da sua publicação como linguagem de marcação em 2014, os vídeos só podiam ser reproduzidos num navegador com plugins como o Flash. Ao utilizar o HTML5, os programadores deixam de se preocupar com o navegador ou a extensão que os seus visitantes utilizam, permitindo um maior acesso ao vídeo.
Além disso, o HTML5 simplifica o fornecimento de vídeo ao fornecer suporte para vários atributos, elementos e etiquetas para ajudar na estrutura da sua página Web.
Estas características de suporte incluem artigos, secções e etiquetas multimédia que permitem adicionar formatos de vídeo e áudio ao seu conteúdo.
Vantagens da transmissão de vídeo HTML5
Com o HTML5, os programadores web podem agora adicionar vídeo e áudio a uma página web sem plugins. Isto tem inúmeras vantagens, incluindo:
- Redução do tempo e dos custos de desenvolvimento: Anteriormente, era necessário utilizar plug-ins diferentes para navegadores diferentes. Isto exigiu mais tempo de desenvolvimento para garantir a compatibilidade com os browsers mais populares. Todos os principais browsers suportam HTML5, pelo que o tempo de desenvolvimento é reduzido.
- Maior suporte para dispositivos móveis: Uma das principais vantagens da utilização do HTML5 é o facto de suportar dispositivos móveis. Tal não era possível com o Flash, pelo que o HTML5 proporciona um melhor acesso à transmissão de vídeo em todos os dispositivos.
- Menos recursos: O HTML5 não requer plugins ou software adicionais, ao contrário de outras soluções de transmissão de vídeo. Isto significa que utiliza menos recursos, o que beneficia tanto os utilizadores como os programadores.
- Acessibilidade melhorada: A utilização de etiquetas de vídeo HTML5 também proporciona um melhor suporte para pessoas com deficiência. Por exemplo, os leitores de ecrã podem agora aceder a conteúdos de vídeo anteriormente ocultos em vídeos Flash.
- Simples de adicionar aplicações/ferramentas/links: Adicionar aplicações e ligações é muito mais fácil e rápido quando se utiliza um leitor de vídeo HTML5. Isto porque não tem de se preocupar com o navegador que os seus visitantes estão a utilizar.
- Renderização e processamento mais rápidos: Os vídeos HTML5 carregam mais rapidamente do que os vídeos Flash, uma vez que não precisam de ser descarregados primeiro. Isto resulta em menos tempo de espera para os utilizadores e menos pressão sobre os servidores.
O vídeo HTML5 é tão acessível que a maioria das pessoas nem sequer se apercebe que o está a utilizar. Como resultado, tornou-se o leitor de vídeo de eleição.
Desafios da transmissão de vídeo HTML5
Embora o streaming em HTML5 tenha inúmeras vantagens para os organismos de radiodifusão e para os telespectadores, não deixa de ter as suas limitações.
Por um lado, o HTML5 precisa de um formato e de um protocolo específicos para funcionar. Como já foi referido, um formato que o HTML-5 utiliza e que tem vindo a ganhar popularidade é o Dynamic Adaptive Streaming over HTTPS, ou MPEG-DASH.
Infelizmente, nem todos os browsers e dispositivos suportam nativamente o MPEG-DASH. Por isso, pode ser necessário um transcodificador para converter o seu fluxo para outros formatos, como HLS ou RTMP.
Outro desafio é que, ao transmitir em direto com HTML5, pode ser necessária largura de banda e recursos adicionais para garantir transmissões de alta qualidade. Isto torna este tipo de fluxo mais dispendioso em comparação com o fluxo baseado em plug-ins.
Protocolo HLS para transmissão de vídeo HTML5
Nos últimos anos, o HLS tornou-se um protocolo comum para a transmissão de vídeo através de leitores HTML5.
Se o termo é novo para si, HLS é um acrónimo de HTTP Live Streaming. O HLS é um protocolo de transmissão de multimédia que fornece multimédia visual e áudio aos espectadores online.
Estes avanços tecnológicos foram vantajosos tanto para os organismos de radiodifusão como para os telespectadores. Em particular, as empresas de radiodifusão podem modificar tanto o HTML5 como o HLS de acordo com as suas especificações. Além disso, estes protocolos são mais seguros, mais fiáveis e mais rápidos do que as tecnologias anteriores.
Lançado pela primeira vez pela Apple em 2009, as empresas de radiodifusão preferem frequentemente o streaming HLS devido ao seu amplo suporte em vários navegadores e dispositivos.
Outros protocolos mais antigos incluem:
- RTMP significa Real-Time Messaging Protocol (Protocolo de Mensagens em Tempo Real). É um protocolo proprietário desenvolvido pela Adobe que era normalmente utilizado para a transmissão de dados de áudio e vídeo.
- HDS é um acrónimo para HTTP Dynamic Streaming. É semelhante ao HLS, mas foi desenvolvido pela Adobe como parte da plataforma Flash.
- MSS é um acrónimo de Microsoft Smooth Streaming. É um protocolo proprietário desenvolvido pela Microsoft e era normalmente utilizado em aplicações Silverlight.
- O MPEG-Dash é um protocolo mais recente que se baseia na normalização ISO.
Embora o HLS seja o protocolo de transmissão mais utilizado, o MPEG-Dash está a ganhar popularidade devido ao seu formato normalizado.
Pode ler mais sobre o HLS em geral e o streaming HLS com um leitor de vídeo HTML5 na nossa publicação sobre protocolos de streaming HLS.
Como incorporar um player para streaming em HTML5
Agora que já conhece a história e o objetivo dos leitores de vídeo HTML5, vamos analisar algumas abordagens ao fluxo de vídeo HTML5.
Para começar, vamos discutir as três principais formas de incorporar vídeos no seu sítio Web:
- Utilize a etiqueta HTML5 <video> diretamente no seu browser
- Criar o seu jogador
- Escolha um leitor HTML5 pronto a utilizar
- Incorporar um vídeo com HTML5
1. Incorporar um vídeo com HTML5


Quando estiver a configurar a transmissão de vídeo HTML5 no seu sítio Web, deve declarar o seguinte:
- Um vídeo <> tag
- O URL do vídeo
- Quaisquer requisitos estilísticos que possa querer personalizar (para um leitor de vídeo mais apelativo do que o leitor padrão)
*Nota: É importante notar que a etiqueta <video> é um simples pedaço de código que pode adicionar às suas páginas Web.
A etiqueta normalizada <video> fornece a seguinte funcionalidade:
- Especificar a largura e a altura do leitor
- Mostrar ou ocultar controlos de vídeo, incluindo reprodução/pausa, volume, alternância de ecrã completo e cursor de procura
- Definir uma imagem de poster para ser apresentada enquanto o vídeo está a ser transferido ou não é reproduzido
- Fornecer um conjunto de vídeos em diferentes formatos de vídeo HTML5 para que cada navegador possa reproduzir um formato que suporte
- Incluir legendas em closed-caption ou legendas em várias línguas
- Diga ao browser se deve começar a descarregar o vídeo quando a página carregar ou apenas quando o utilizador premir “Reproduzir”.
- Controlar as definições de reprodução automática
- Decida se o conteúdo deve ser reproduzido uma vez ou em repetição.
- Indique se pretende reproduzir o vídeo sem som (sem som). Por exemplo, os vídeos automatizados no Facebook apresentam a opção de silenciar sobreposta ao vídeo.
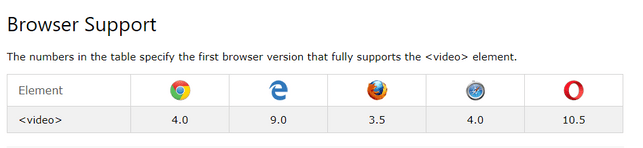
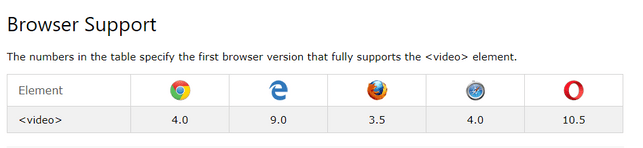
*Nota: Gostaríamos de salientar que, embora a etiqueta HTML5 <video> seja considerada o elemento de leitor de vídeo mais amplamente suportado, nem todas as versões de todos os browsers a suportam.
Suponha que os utilizadores visitam o seu site utilizando versões anteriores aos seguintes navegadores. Nesse caso, não poderão ver quaisquer vídeos apresentados com HTML5:


- Chrome: Versão 4.0
- MicrosoftExplorer (antecessor do Edge): Versão 9.0
- Mozilla Firefox: Versão 3.5
- Safari: Versão 4.0
- Opera: Versão 10.5
Também é importante notar que a transmissão de vídeo HTML5 requer conhecimentos técnicos e recursos dedicados. Por conseguinte, é melhor optar por um leitor HTML5 existente se não tiver conhecimentos para manipular o código HTML5, mas falaremos mais sobre esta opção nesta publicação.
2. Desenvolva seu player HTML5


Outra opção para incorporar conteúdo de vídeo no seu sítio Web é através do seu leitor de vídeo HTML5. No entanto, a criação de um leitor de vídeo HTML5 personalizado requer uma combinação de codificação HTML e CSS. Também requer conhecimentos sobre a API multimédia HTML5.
O aspeto do leitor é básico sem especificar qualquer código que estilize o leitor de vídeo HTML5. Depende também do browser a partir do qual o vídeo é reproduzido.
Fornecer uma interface consistente para a transmissão de vídeo HTML5 no seu sítio também é útil para a marca e a apresentação visual.
Mais uma vez, é importante notar que o streaming de vídeo HTML5 é uma opção razoavelmente técnica adequada para pessoas com conhecimentos de codificação necessários. Caso contrário, um leitor HTML5 existente criado por uma equipa dedicada através de uma API de transmissão em direto é uma melhor opção se não tiver os conhecimentos técnicos necessários.
3. Utilizar um leitor HTML5 existente


Recomendamos vivamente a utilização de um leitor HTML5 existente se for novo na transmissão.
Como já foi referido, já existem muitos leitores HTML5 que podem ser facilmente personalizados pelos organismos de radiodifusão para representar a sua marca sem conhecimentos técnicos profundos. Além disso, isto permite que os utilizadores que não têm conhecimentos técnicos para a transmissão de vídeo HTML5 possam transmitir o vídeo que escolheram.
Eis alguns leitores de vídeo viáveis disponíveis atualmente:
- O VideoJS é um leitor HTML5 gratuito e de código aberto que utiliza Javascript e CSS. Mais de 400.000 sítios Web em toda a Web utilizam este leitor específico.
- Alguns leitores HTML5 utilizam o VideoJS como base e acrescentam mais funcionalidades ao leitor principal. Um exemplo é o leitor de vídeo para todos os dispositivos Dacast, que oferece a funcionalidade de transmissão de vídeo em direto e um skin de leitor personalizável.
- O JW Player é um leitor HTML5 pago que suporta vídeo 4K e transmissão de taxa de bits adaptável.
- Outras soluções incluem o Flow Player, o jPlayer e o Mediaelement.js.
O vídeo HTML5 nativo não suporta a transmissão de aplicações RTMP ou os protocolos HDS. No entanto, a JW suporta estes dois protocolos. Assim, como já foi referido, se tenciona utilizar apenas um leitor de vídeo HTML5, o HLS é provavelmente o melhor protocolo para si.
Gostaríamos também de salientar que alguns leitores de vídeo HTML5 existentes, incluindo o da Dacast, foram concebidos para a transmissão de baixa latência. Qualquer vídeo transmitido com um leitor Dacast utiliza automaticamente a transmissão de baixa latência. Assim, independentemente da ligação à Internet do seu espetador, este poderá ver o seu conteúdo.
Como otimizar uma etiqueta de fluxo de vídeo HTML5
Existem algumas formas de tirar o máximo partido da etiqueta HTML5 <video>.
A primeira coisa a ter em atenção é o seu formato. A utilização de formatos padrão permite aos utilizadores reproduzir vídeos facilmente. O MP4 (MPEG-4) é o formato mais utilizado. No entanto, os formatos Ogg e WebM estão a tornar-se mais conhecidos.
O WebM é agora suportado por versões recentes do Chrome, Firefox, Opera, Safari em OS/X e Microsoft Internet Explorer 9 e superior (requer componentes WebM MF). Com este desenvolvimento, múltiplos formatos significam uma visualização mais fácil.
Um hack de otimização significativo no fornecimento de vídeo consiste em reduzir o tempo de atraso ou a latência. Atualmente, o vídeo é a forma mais popular de consumo de conteúdos. Os utilizadores passam meros segundos à espera que os vídeos comecem a ser reproduzidos.
As emissoras também vão querer otimizar as suas definições de controlo. Segue-se uma breve descrição de algumas definições comuns a que deve prestar atenção:
- Tamanho físico e resolução: Defina o tamanho físico máximo para ter controlo sobre os carregamentos e reduzir o tempo de atraso. Por exemplo, utilizar uma moldura de 1280×720 é normalmente suficiente para a maioria dos vídeos.
- Comprimento: Recorte vídeos para captar os fotogramas mais interessantes.
- Qualidade e taxa de bits: Ajuste estas definições para diminuir o tamanho do ficheiro sem afetar significativamente a qualidade de vídeo HTML5 percebida.
- Codec de vídeo: Geralmente, pode utilizar as predefinições para normalizar e otimizar o vídeo para a Web. No entanto, em alguns casos, é necessário definir o codec para diminuir o tamanho do ficheiro manualmente.
- Compressão: Comprima sempre os ficheiros de vídeo antes de os utilizar no seu site.
- Forneça opções de fallback: No caso de o seu vídeo HTML5 não ser suportado num sítio Web ou em determinados dispositivos, forneça opções de recurso para uma melhor compatibilidade. Por exemplo, pode fornecer uma imagem estática com uma ligação para descarregar os vídeos ou especificar formatos opcionais para navegadores específicos.
Como adicionar um fundo de vídeo ao HTML5
Se quiser cativar um visitante pela primeira vez no seu sítio, na melhor das hipóteses, tem 20 segundos. Uma das formas de o conseguir é através da utilização de fundos de vídeo.
Um vídeo de fundo pode ser uma óptima forma de captar imediatamente a atenção do seu espetador, ao mesmo tempo que fornece informações valiosas sobre a sua marca, produto ou serviço.
Os fundos de vídeo podem criar uma experiência imersiva que atrai os utilizadores para o seu sítio quando utilizados corretamente. No entanto, se não forem feitas com cuidado, podem distrair muito e aumentar significativamente o tempo de carregamento da sua página.
Pode adicionar HTML de fundo de vídeo ao seu site utilizando a etiqueta <video> e algumas linhas de CSS.
Primeiro, carregue o seu vídeo para um formato seguro para a Web, como .mp4. Se necessário, pode utilizar um conversor online.
Em seguida, adicione o seguinte código ao seu ficheiro HTML entre as etiquetas <head></head >:
<loop de reprodução automática de vídeo silenciado>
<source src=”your-video.mp4″ type=”video/mp4″>
</vídeo>
Em seguida, adicione o seguinte código CSS ao seu ficheiro HTML entre o estilo <></style> tags:
vídeo {
posição: fixa;
direita: 0;
inferior: 0;
largura mínima: 100%;
altura mínima: 100%;
largura: automática;
altura: automática;
z-index: -100;
fundo: URL(your-image.jpg) no-repeat;
tamanho do fundo: capa;
}
Substitua “o seu-vídeo.mp4” e “a sua-imagem.jpg” pelos nomes e localizações de ficheiros apropriados.
Também pode adicionar fontes de vídeo adicionais, acrescentando mais etiquetas <source> entre o vídeo <></video> no seu ficheiro HTML. Isto é útil se pretender fornecer diferentes versões de vídeo para diferentes dispositivos.
Por outro lado, pode utilizar uma plataforma de alojamento de vídeo como a Dacast para transmitir o seu vídeo em vez de o alojar nos seus servidores. Isto pode poupar-lhe tempo e dinheiro, ao mesmo tempo que proporciona uma melhor experiência de transmissão aos seus espectadores.
Etiquetas HTML5 adicionais para uma transmissão melhorada
A etiqueta <video> não é a única ferramenta na sua caixa de ferramentas HTML5 para otimizar vídeos.
Por exemplo, listar a tag <fonte> juntamente com as suas correspondentes etiquetas <tipo> numa ordem optimizada pode melhorar o desempenho do seu vídeo.
Isto é demonstrado neste exemplo de código HTML5 para transmissão de vídeo em direto:
<vídeo width=”480″ controlos>
<source scr=”https://myweb.org/webm/video1.webm” type=”video/webm”>
<source scr=”https://myweb.org/mp4/video1.mg4″ type=”video/mp4″>
<source scr=”https://myweb.org/ogg/video1.ogv” type=”video/ogv”>
<track kind=”captions” src=”sampleCaption_he.vtt” scrlang=”he”>
</vídeo>
Tenha em atenção que um browser reproduzirá o primeiro tipo de formato suportado. Por outras palavras, a primeira entrada da lista é a predefinição. O Chrome e o Firefox irão reproduzir o vídeo WebM, enquanto os antecessores do Microsoft Edge irão saltar para o vídeo MP4.
Deve listar primeiro o vídeo mais suportado e mais pequeno para garantir que o ficheiro é reproduzido por predefinição. Utilize o leitor de vídeo HTML5 para verificar qual o formato suportado pelo seu browser.
Poderá também querer incluir uma etiqueta <track> para fornecer legendas para o seu vídeo. Isto é útil para os espectadores surdos ou com dificuldades auditivas ou se estiver a transmitir um evento em direto numa língua estrangeira.
A etiqueta <track> deve incluir um atributo kind definido como “captions” ou “subtitles” e um atributo src que aponta para o ficheiro .vtt que contém as suas legendas.
Utilize a API de ecrã completo HTML5 para proporcionar uma melhor experiência de visualização aos seus espectadores. Isto permite-lhes ver o seu vídeo em modo de ecrã inteiro sem sair do seu sítio.
Para utilizar a API de ecrã completo, terá de adicionar o atributo “allow full screen” à sua etiqueta <iframe>. Também pode utilizar uma função JavaScript para ativar e desativar o modo de ecrã inteiro.
A utilização de algumas etiquetas HTML5 adicionais ajudá-lo-á a personalizar o seu leitor de vídeo. Eis algumas opções:
- <width> controla a largura do vídeo que é reproduzido.
- <controls> é um atributo booleano que permite aos utilizadores aceder aos controlos de reprodução.
- <A etiqueta> cria uma transcrição para aumentar a acessibilidade do conteúdo.
- <embed> cria um contentor para meios de comunicação externos.
Por último, se pretender que o vídeo comece automaticamente, utilize a opção
<autoplay>
elemento de vídeo.
Perguntas frequentes
1. Em que é que o HTML5 é diferente do HTML?
Tanto o HTML como o HTML5 são linguagens de marcação de hipertexto que os programadores utilizam para desenvolver páginas Web. A principal diferença é que o HTML não suporta etiquetas de áudio e vídeo. Por outro lado, o HTML5 é uma versão mais recente do HTML que suporta a transmissão de vídeo e áudio sem necessitar de um plug-in externo.
2. O que significa HTML5?
HTML5 é uma linguagem de programação que significa Hypertext Markup Language 5. É uma sequela do HTML4 que suporta a reprodução de vídeo, capacidade de resposta móvel, renderização, gráficos e muito mais sem necessitar de um plug-in como o Adobe Flash Player.
3. O que é um leitor HTML5?
Os leitores HTML5 são plug-ins que recebem conteúdos de plataformas de alojamento de vídeo ou de redes de distribuição de conteúdos que utilizam o protocolo de transmissão em direto HTTPS. São altamente flexíveis e compatíveis, o que lhes permite reproduzir vídeos e áudio HTML5 sem problemas em todos os sítios Web e em diferentes dispositivos, incluindo telemóveis.
4. O leitor de vídeo HTML5 é gratuito?
Alguns leitores de vídeo HTML5 são gratuitos (leitores de vídeo Web de código aberto), enquanto outros são pagos (leitores de vídeo Web comerciais).
Os leitores de vídeo HTML5 de código aberto ou gratuitos fornecem um código-fonte gratuito que os programadores podem personalizar para desenvolver a sua versão personalizada do leitor.
5. Quais são as vantagens de utilizar um leitor de vídeo HTML5?
Eis algumas vantagens de transmitir vídeos utilizando um leitor de vídeo HTML5.
- O HTML5 é suportado por todos os principais navegadores, pelo que já não é necessário utilizar diferentes plugins para diferentes navegadores.
- O HTML5, ao contrário das linguagens de marcação anteriores, é compatível com os dispositivos móveis, o que garante que mais audiências transmitam vídeos.
- Estes leitores de vídeo requerem menos recursos. Por exemplo, os leitores HTML5 não precisam de umadicionais plugins adicionais.
- É mais fácil adicionar aplicações e ligações quando se utilizam leitores de vídeo HTML5.
- Os leitores de vídeo HTML5 têm uma renderização mais rápida, uma vez que não precisam de ser descarregados primeiro.
Conclusão


Recapitulando, o streaming de vídeo HTML5 melhora as páginas Web e envolve os visitantes melhor do que apenas texto. Para manter os telespectadores, os organismos de radiodifusão devem otimizar a transmissão HTTP em direto para garantir uma entrega de vídeo rápida, fluida e compatível para os telespectadores. A utilização correcta das etiquetas multimédia HTML5 garante que o seu conteúdo é acessível e mantém os visitantes a regressar.
Neste artigo, definimos o fluxo de vídeo HTML5 e os leitores de vídeo. Também discutimos formas de transmitir vídeo em direto no seu sítio Web através da incorporação. Além disso, destacámos os prós e os contras de cada método.
Pronto para experimentar a nossa plataforma de transmissão de vídeo? Oferecemos uma gama de funcionalidades novas e avançadas a preços acessíveis, incluindo alojamento de vídeo na China e opções de monetização.
Subscreva o nosso teste gratuito de 14 dias para começar a transmitir hoje mesmo. Ajudamo-lo a iniciar o streaming numa questão de minutos. Não é necessário cartão de crédito.
Comece a trabalhar gratuitamente
Depois de ler, qual é a sua opinião sobre a incorporação de vídeo utilizando HTML5? Tem perguntas que gostaria que respondêssemos aqui ou em futuros artigos? Informe-nos através da secção de chat!
Pode também juntar-se ao nosso grupo no LinkedIn para obter ofertas exclusivas e dicas regulares sobre transmissão em direto.

