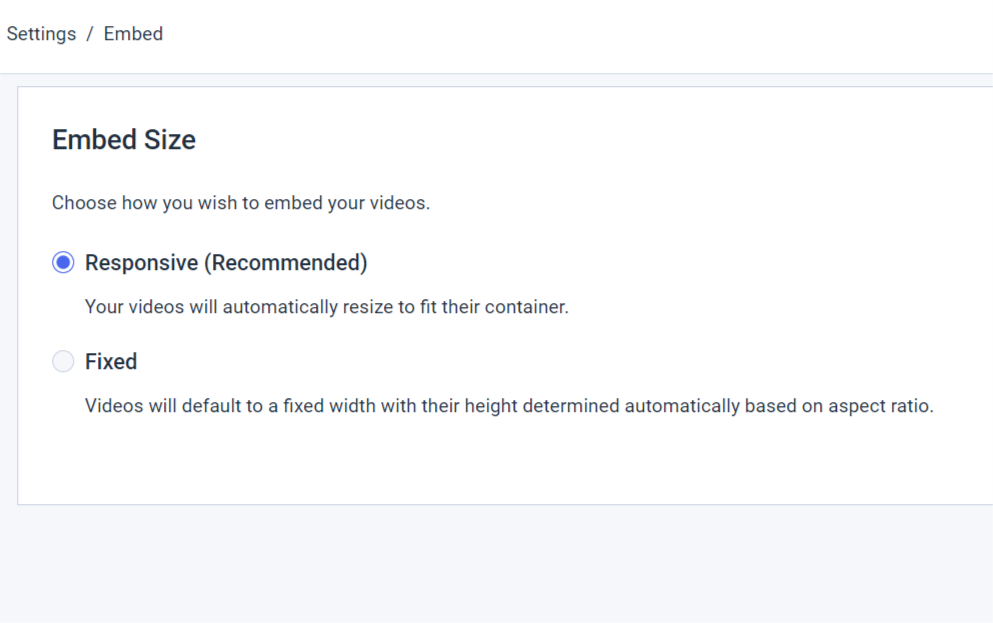
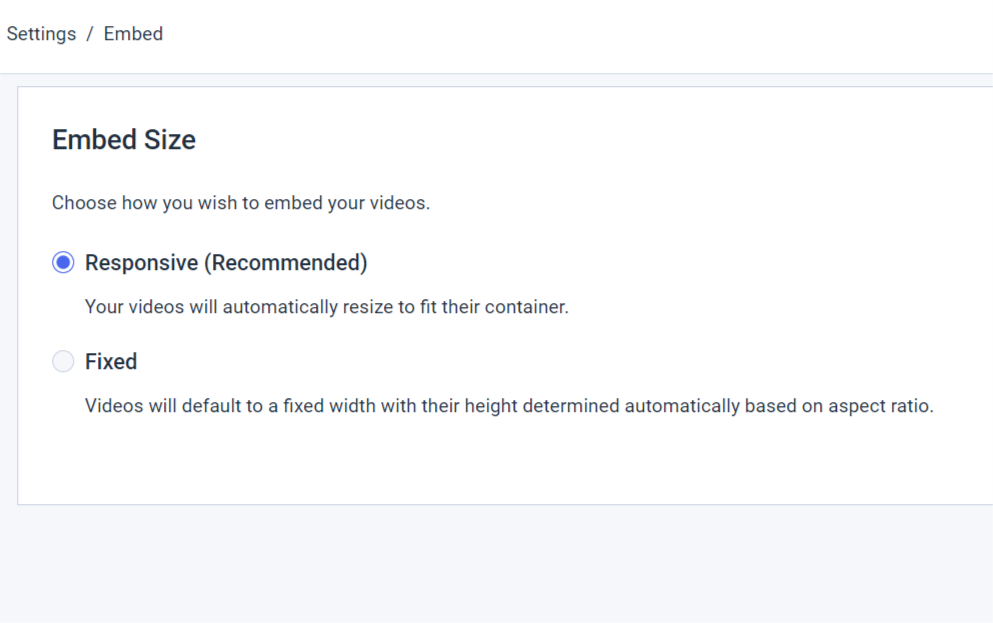
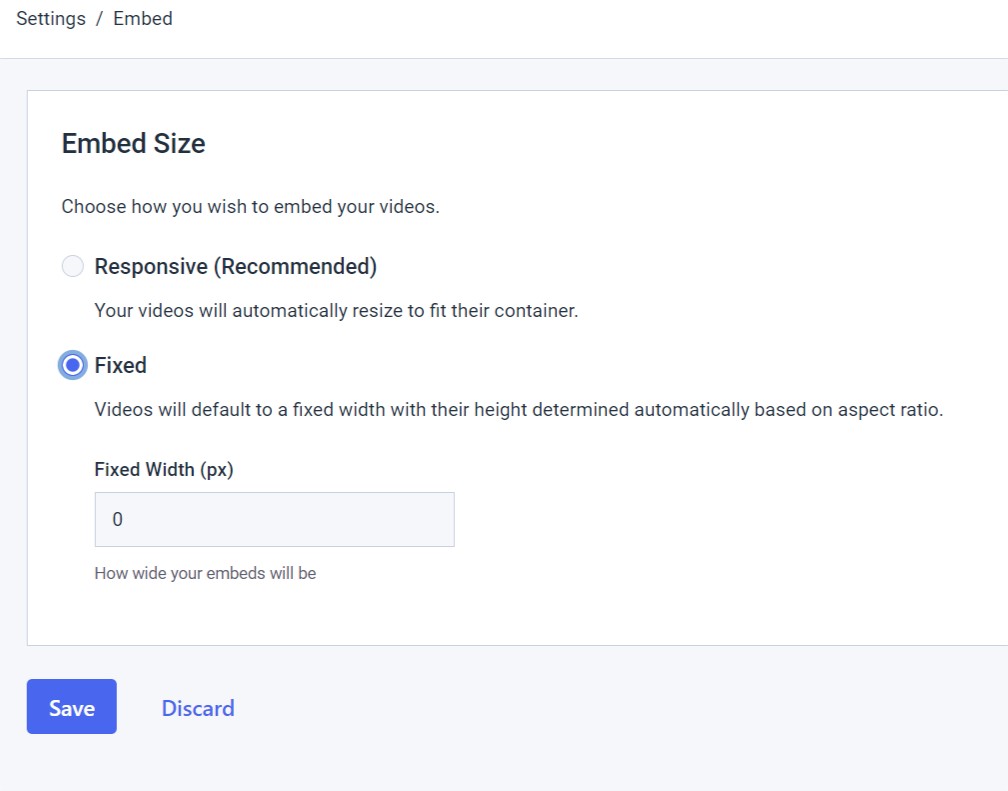
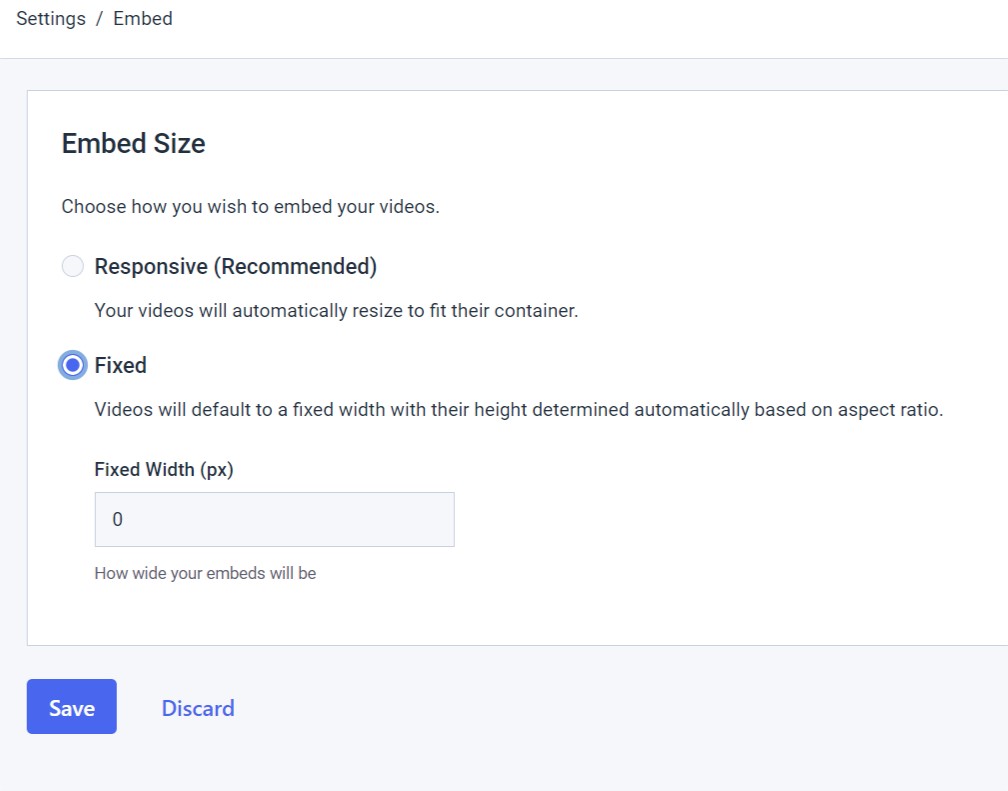
Oui, Dacast prend en charge les vidéos réactives. Si vous n’êtes pas familier avec la vidéo réactive, cela signifie simplement que la vidéo est automatiquement redimensionnée pour s’adapter à la largeur du lecteur vidéo tout en conservant le rapport d’aspect de la vidéo originale. De cette manière, le lecteur ne coupe pas la vidéo qui essaie de le remplir. Vous trouverez dans le panneau “Paramètres” une option intitulée “Embedded”. Intégrer“qui vous permet de choisir la manière dont vous souhaitez intégrer vos vidéos. Ici, vous avez la possibilité de choisir le code d’intégration que vous souhaitez utiliser. À ce stade, vous pouvez également définir le comportement de vos vidéos intégrées : 



<script id=”98d2eb50-5bb3-92d6-fa52-2013c0987021-live-29c76daf-f334-a16f-7d25-8a2a669c2278″ width=”100%” height=”100%” src=”https://player.dacast.com/js/player.js?contentId=98d2eb50-5bb3-92d6-fa52-2013c0987021-live-29c76daf-f334-a16f-7d25-8a2a669c2278″ class=”dacast-video”></script>
Si vous avez des questions sur l’intégration de vidéos réactives ou si vous avez besoin d’aide avec cette fonctionnalité de Dacast, n’hésitez pas à nous contacter directement. Vous n’êtes pas encore utilisateur de Dacast et vous souhaitez l’essayer sans risque pendant 14 jours ? Inscrivez-vous dès aujourd’hui pour commencer.
Ressources complémentaires :
- Guide d’installation de l’encodeur (nouvelle plateforme Dacast) Encoder Setup Guide (New Dacast Platform)
- Comment intégrer une vidéo sur mon site web ?
- Utilisation de lecteurs intégrés avec Dacast : Une marche à suivre
- Quel code d’intégration Dacast dois-je utiliser ?
- Vous cherchez un lecteur vidéo compatible et personnalisable ?

