Cherchez-vous à intégrer vidéo en direct sur votre site web ? Nous allons vous montrer comment intégrer une vidéo sur votre site web à l’aide de Dacast en quelques étapes simples. Tout ce dont vous avez besoin, c’est d’un code d’intégration pour la vidéo et Dacast vous le fournira. Il n’est donc pas nécessaire de se demander “comment obtenir un code d’intégration vidéo” ou “comment intégrer une vidéo sur mon site web”. Grâce à notre plateforme, nous rendons ce processus relativement simple et facile. Si vous avez déjà téléchargé des fichiers vidéo sur Dacast, et que vous souhaitez maintenant intégrer un fichier lecteur vidéo sur votre site web, ce processus est relativement simple.
Étape 1 : Choisir une vidéo à intégrer
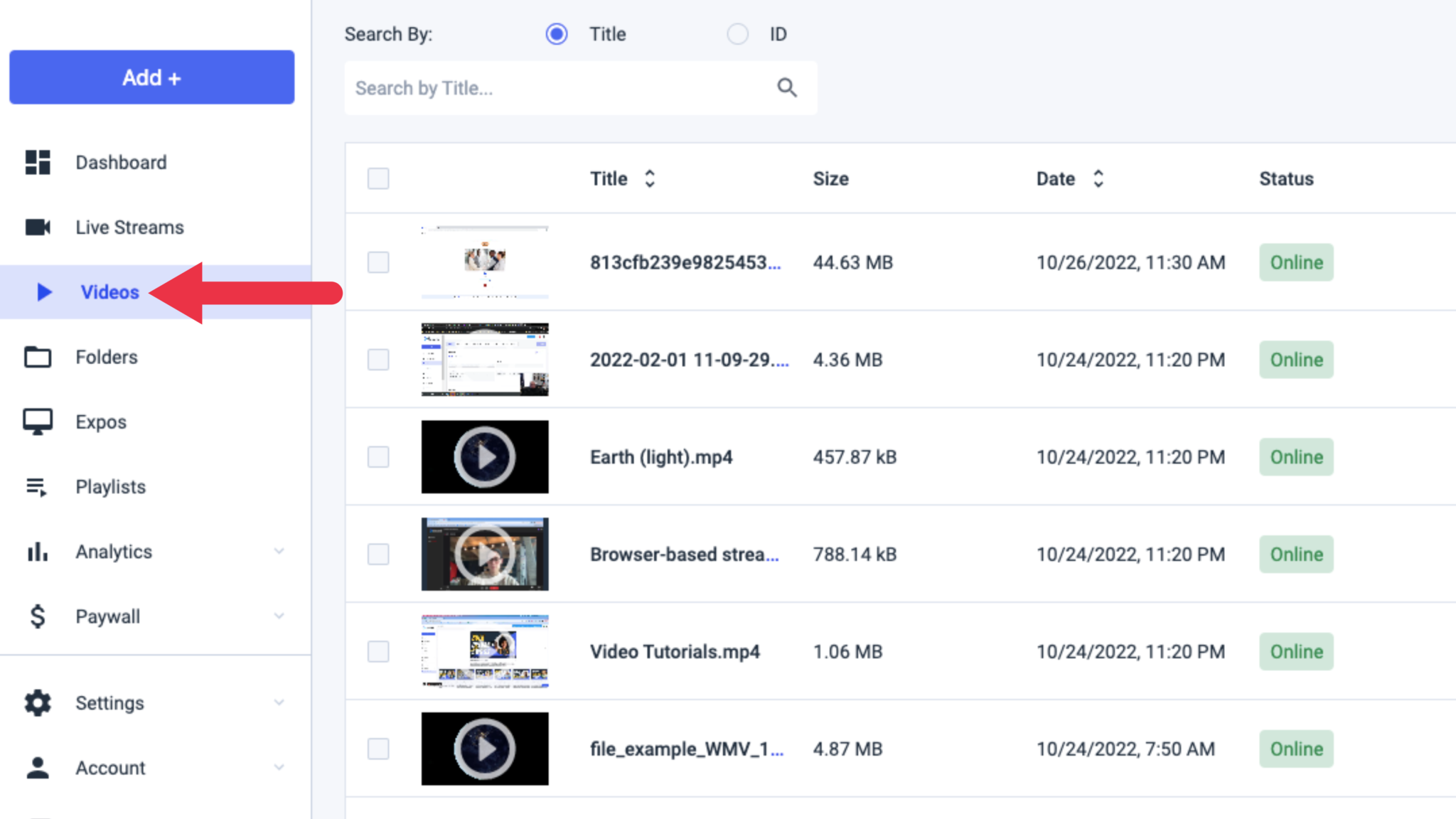
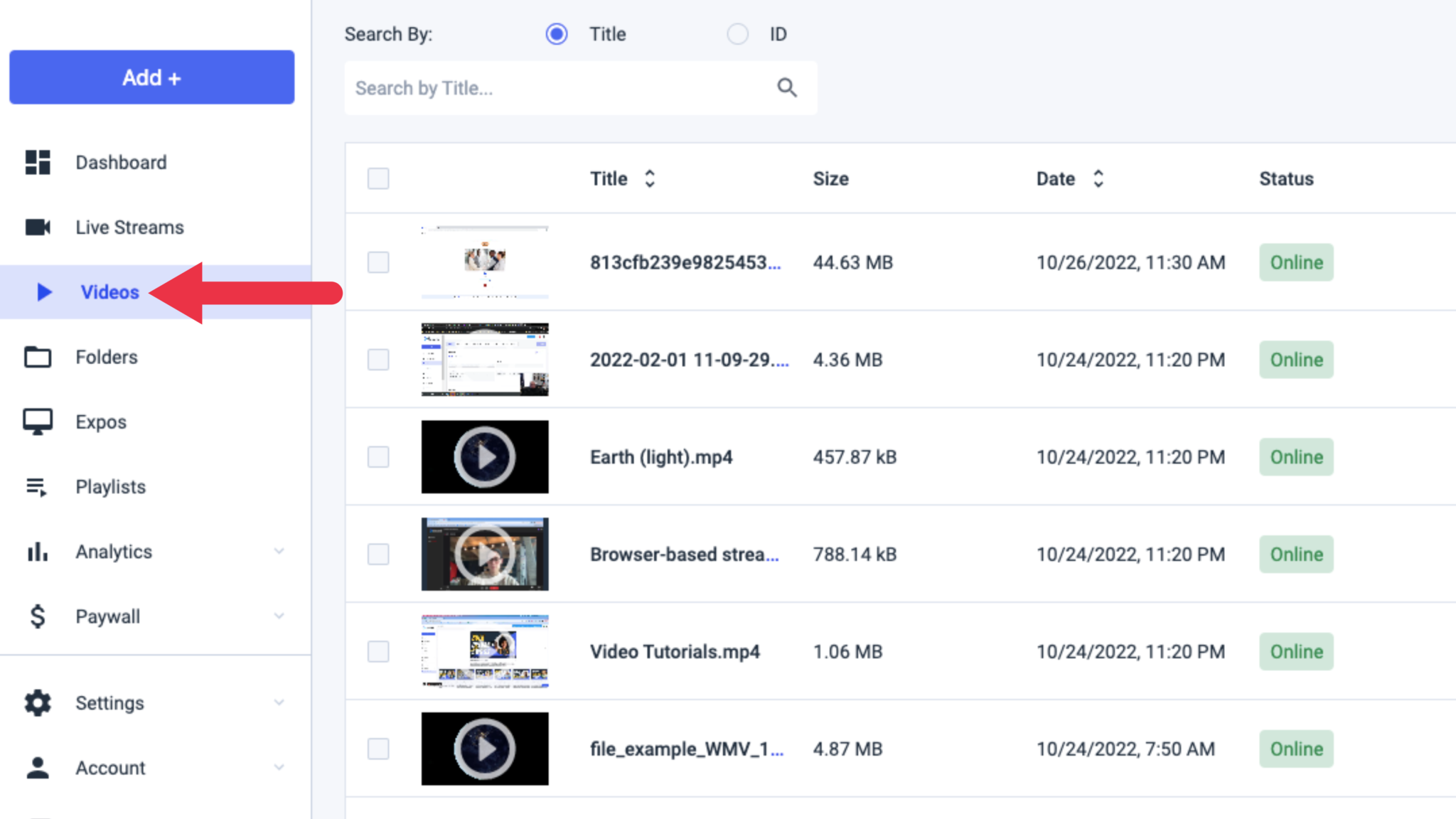
Pour commencer, connectez-vous à votre Dacast compte. Recherchez la vidéo que vous souhaitez intégrer et cliquez sur le bouton “Modifier” :


Étape 2 : Trouver et copier le code d’intégration
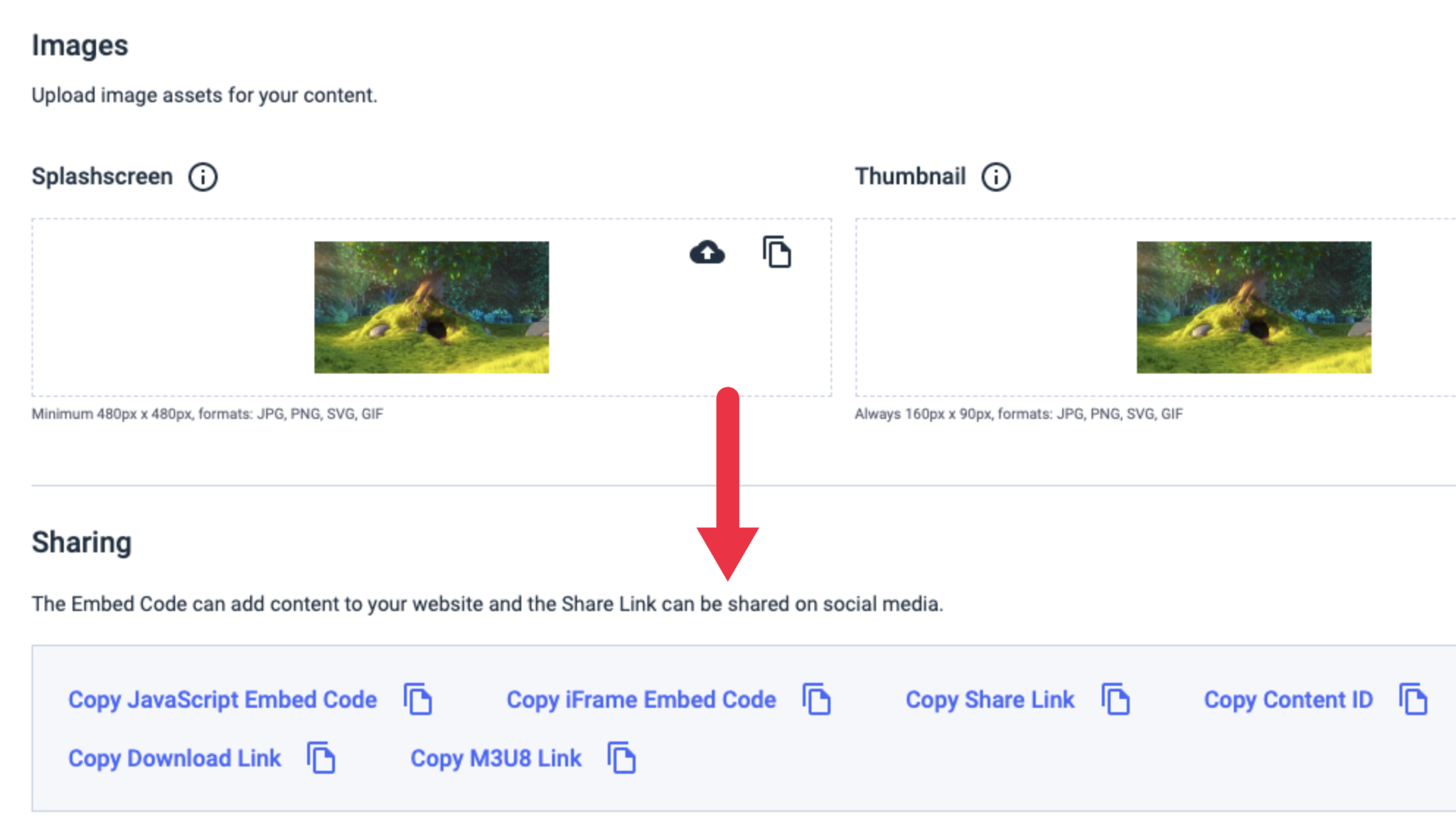
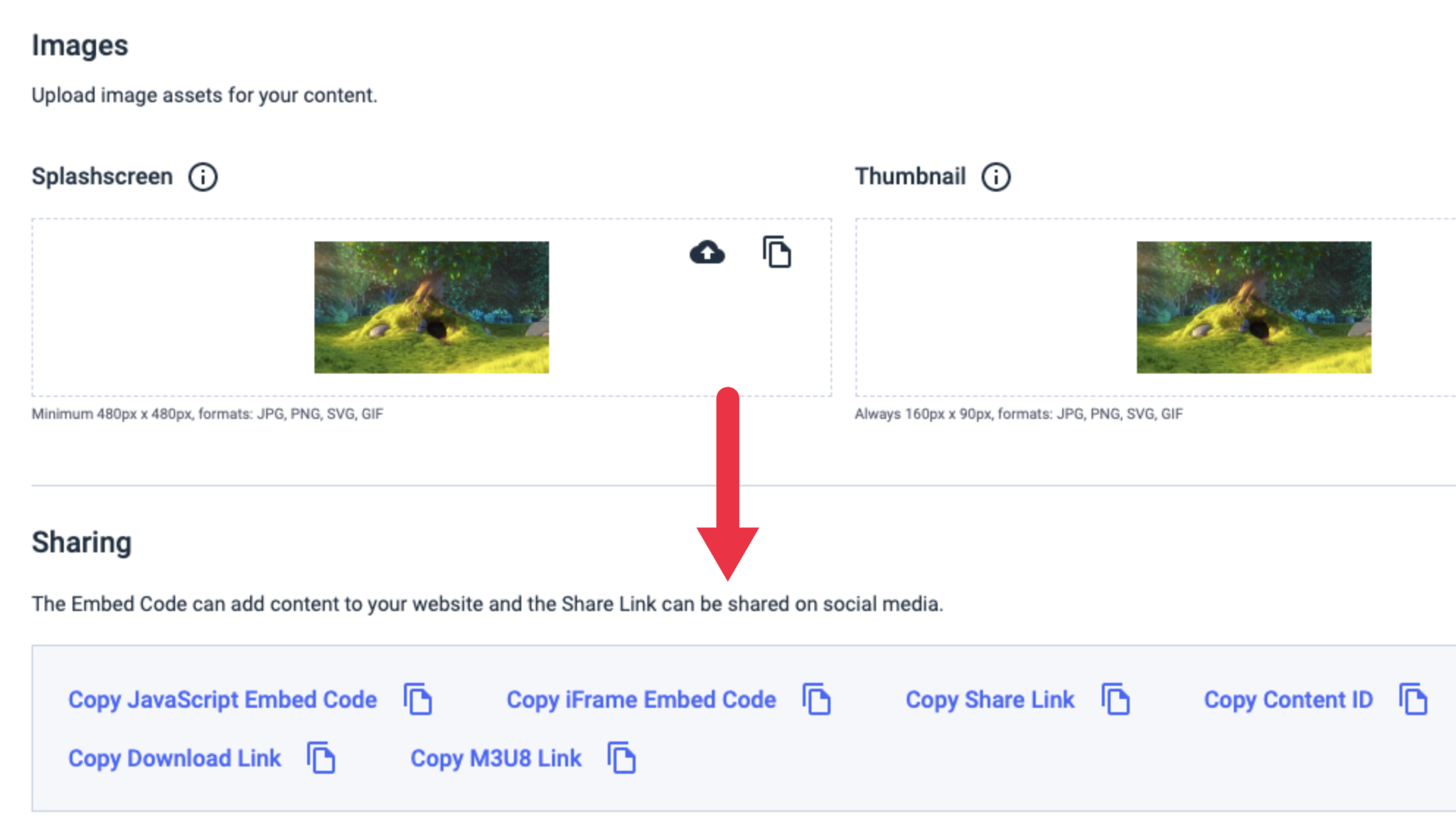
Accédez à la section “Partage” sous l’onglet “Général” et copiez le “Code d’intégration” afin de ne pas avoir à vous préoccuper de l’obtention d’un code d’intégration pour une vidéo dans votre compte :
Il existe deux types de codes d’intégration disponibles : JS (Javascript) et iframe.
Nous recommandons d’utiliser le code d’intégration JS car il est plus universellement compatible avec la fonction plein écran. Le code d’intégration JS est également nécessaire pour que la fonction de restriction des références URL fonctionne (qui limite le contenu en fonction des sites web autorisés à l’héberger).


Cela dit, le code d’intégration iframe est plus compatible avec et/ou nécessaire pour certains frameworks, notamment WordPress et WIX.
Étape 3 : Insérer le code d’intégration dans votre site web
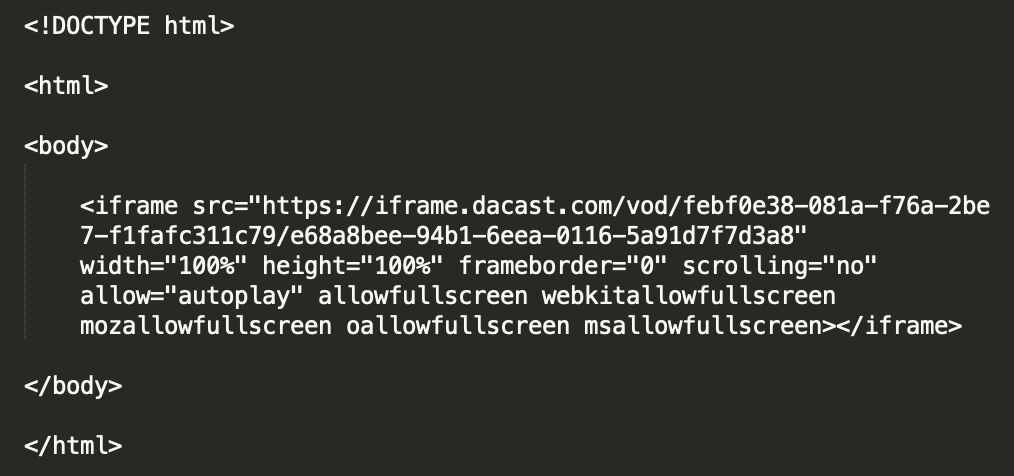
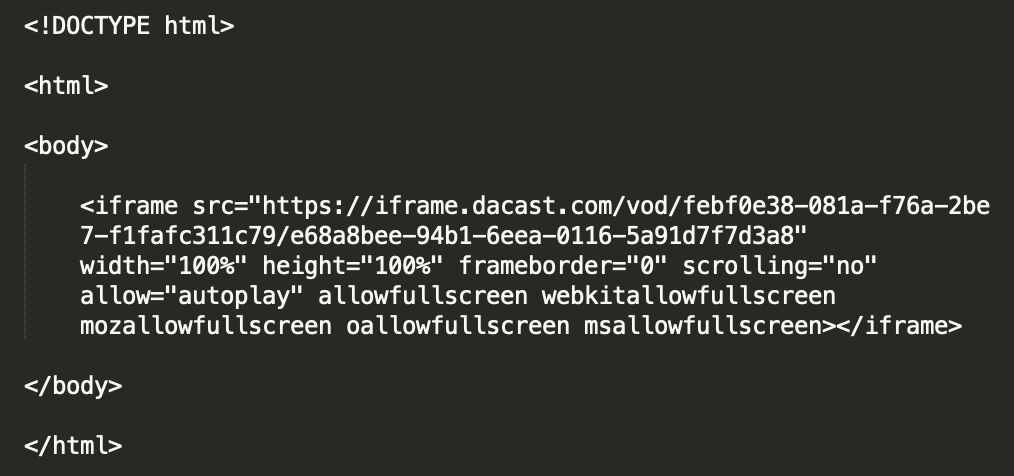
Une fois que vous avez sélectionné votre type de code d’intégration, la dernière chose à faire est d’insérer le code d’intégration de la vidéo dans votre site web. Le résultat ne sera pas le même pour tout le monde, mais si vous avez accès à l’édition au niveau HTML, il ressemblera à quelque chose comme ceci :


Vous pouvez également modifier les paramètres de largeur et de hauteur. Les parties du code d’intégration que vous devez modifier pour ce faire sont surlignées en rouge ci-dessus.
Si vous allez dans l’onglet “Général” et naviguez jusqu’à la section “Partage”, vous verrez également une option “Partager le lien”. Il ne s’agit pas d’un code d’intégration mais d’un lien qui vous permettra de partager directement avec les téléspectateurs ou vers vos réseaux sociaux.
Si vous avez des questions sur l’intégration vidéo ou si vous avez besoin d’aide avec cette fonctionnalité de Dacast, n’hésitez pas à nous contacter directement. Vous n’êtes pas encore utilisateur de Dacast et vous souhaitez l’essayer sans risque pendant 14 jours ? Inscrivez-vous dès aujourd’hui pour commencer.
Ressources complémentaires :
- Utilisation de lecteurs intégrés avec Dacast Walkthrough
- Comment intégrer une vidéo sur votre site web
- Quel code d’intégration dois-je utiliser ?
- Personnaliser le lecteur vidéo avec l’API du lecteur
- Comment puis-je intégrer un site Google via Dacast ?
- Comment intégrer une vidéo en direct sur votre site web
- Player API & Mobile SDKs Documentation sur Dacast
- Comment intégrer des flux Facebook Live pour les professionnels
- Comment mettre en place un flux vidéo en direct sur votre site web ?
- Fournissez-vous des services d’intégration de sites Web ?

