Vidéo réactive : Comment intégrer du contenu pour le diffuser sur tous les appareils
La plupart des consommateurs attendent de leurs marques préférées un site web et une application mobile au design épuré. Pourtant, de nombreux lecteurs vidéo sont encombrants et entravent l’expérience web. Aujourd’hui, les marques doivent utiliser des technologies de diffusion vidéo qui s’adaptent automatiquement à l’appareil de l’utilisateur pour garantir une qualité d’expérience élevée.
Dans cette optique, nous allons voir ce que sont les vidéos réactives et ce que signifie l’intégration de vidéos. Nous verrons ensuite la meilleure façon de rendre les vidéos intégrées réactives. Enfin, nous vous montrerons comment Dacast gère l’intégration responsive dès le départ.
Commençons.
Table des matières
- Qu’est-ce que la vidéo réactive ?
- Qu’est-ce que l’intégration de vidéos ?
- Comment rendre les vidéos intégrées réactives
- Vidéos intégrées réactives avec Dacast
- Conclusion
Qu’est-ce que la vidéo réactive ?


Les vidéos réactives se redimensionnent automatiquement pour s’adapter à la largeur du lecteur vidéo tout en conservant leur format d’origine. Qu’est-ce que cela signifie exactement et pourquoi est-ce important ? Regardons de plus près.
L’importance de la conception réactive
La conception de sites web réactifs est devenue essentielle pour les marques d’aujourd’hui, car les consommateurs utilisent désormais une grande variété d’appareils pour naviguer sur l’internet. Pour une expérience client de qualité, le site web doit adapter son contenu – y compris les vidéos – à l’écran de l’appareil. Pourtant, pour de nombreuses marques, la vidéo réactive n’est souvent qu’un pis-aller.
Le responsive design améliore non seulement l’expérience utilisateur sur les appareils mobiles, mais il peut aussi augmenter les conversions et réduire les taux de rebond des sites web. En effet, les sites web réactifs offrent généralement une expérience plus cohérente sur différents appareils.
De plus, les moteurs de recherche comme Google reconnaissent que les consommateurs préfèrent les expériences adaptées aux mobiles et les récompensent souvent en leur accordant une meilleure page de résultats des moteurs de recherche (SERP). Les classements dans les moteurs de recherche sont influencés par la facilité d’utilisation du site, qui influe sur la fréquence et la durée des visites, deux paramètres clés pour le référencement. Les sites réactifs sont également plus faciles à partager sur les médias sociaux, ce qui accroît encore l’engagement.
La vidéo est devenue de plus en plus importante pour les expériences web, car c’est le type de contenu le plus attrayant. Si les vidéos peuvent être une excellente stratégie pour améliorer les ventes et le référencement, le problème est qu’elles sont souvent incompatibles avec les designs réactifs existants.
Défis liés à la lecture de vidéos
De nombreux lecteurs vidéo ont eu du mal à redimensionner correctement les vidéos, car celles-ci sont beaucoup plus complexes que d’autres types de contenu.
D’une part, la définition d’une largeur et d’une hauteur fixes pour une vidéo peut entraîner des problèmes avec le reste de la mise en page du site. Sur les appareils mobiles, la vidéo peut être plus large que l’écran, ce qui empêche les utilisateurs de la visionner dans son intégralité. Dans d’autres cas, des vidéos intégrées non réactives peuvent avoir un impact sur le formatage d’autres éléments HTML.
Une autre approche consiste à ajouter des barres noires pour combler l’espace entre le contenu vidéo et le reste du conteneur du lecteur vidéo, mais ce n’est toujours pas une bonne expérience de visionnage. Par exemple, lorsqu’une vidéo au format écran large est forcée de s’insérer dans un conteneur au format standard, elle est boîte aux lettres avec des barres noires en haut et en bas. De même,
pillarboxing
consiste à ajouter des barres noires sur les côtés d’une vidéo au format standard 4:3 pour l’adapter à un lecteur ou à un conteneur vidéo au format 16:9.
Si la vidéo a un rapport hauteur/largeur différent, le lecteur vidéo peut étirer le contenu pour qu’il s’adapte parfaitement, mais cela déforme l’image et crée une mauvaise expérience visuelle. C’est pourquoi le letterboxing ou le pillarboxing est souvent préféré à l’étirement.
Au lieu de ces approches, les lecteurs vidéo devraient suivre les mêmes principes de conception réactive que les autres conteneurs de contenu et ajuster leur taille pour s’adapter aux mises en page web existantes.
Qu’est-ce que l’intégration de vidéos ?


L’intégration de vidéos est une méthode permettant de partager du contenu vidéo n’importe où sur l’internet. Les entreprises peuvent désormais intégrer du contenu vidéo sur leurs sites web, leurs applications, etc. à l’aide de petits bouts de code. Voyons pourquoi les entreprises intègrent plus que jamais du contenu vidéo et comparons les deux types de codes d’intégration les plus courants.
Pourquoi intégrer une vidéo ?
La vidéo étant l’une des formes de contenu les plus attrayantes, les entreprises l’utilisent de plus en plus pour véhiculer le message de leur marque. Les marques les plus performantes sont capables de partager un contenu très pertinent sur les nouveaux supports numériques tels que les médias sociaux, les applications mobiles et les téléviseurs intelligents. De cette manière, ces marques peuvent atteindre le public visé, quel que soit l’endroit où il préfère consulter le contenu.
L’intégration de la vidéo directement dans les expériences numériques existantes peut améliorer considérablement leur impact sur les clients. En effet, la vidéo intégrée native s’intègre de manière transparente à un site web ou à une application, contrairement aux méthodes précédentes, comme la vidéo Flash, qui nécessitaient des plugins.
La plupart des plateformes vidéo en ligne (OVP) proposent des codes d’intégration et des liens permettant de partager facilement du contenu vidéo. Les deux types de code d’intégration les plus courants – iFrame et HTML5 – présentent quelques différences essentielles que les marques doivent connaître.
iFrame vs. HTML5
Un iFrame est un HTML conçu pour intégrer des documents web entiers les uns dans les autres. De cette manière, les entreprises pourraient inclure des contenus de tiers sur leurs sites web, tels que des vidéos, des cartes, des flux sociaux et des publicités.
Les iFrames chargent la source qui contient la vidéo et l’affichent pour les utilisateurs au lieu de la lire directement dans le navigateur. Cela signifie qu’il fonctionne avec des vidéos hébergées sur un autre site comme Vimeo, YouTube, ou un site de téléchargement. solution d’hébergement vidéo.
Si iFrame est le plus universellement compatible des deux types de codes intégrés, ses fonctionnalités sont également plus limitées. Les fonctions avancées peuvent ne pas être disponibles sur certains appareils, et les vidéos intégrées ne sont pas réactives. Les marques peuvent rendre le conteneur iFrame réactif, mais le contenu lui-même est chargé à partir d’une page distincte et ne peut être rendu réactif.
Certaines marques choisissent encore l’intégration iFrame parce qu’elle fonctionne avec d’autres plateformes qu’elles utilisent déjà, comme WIX ou WordPress, mais le HTML5 gagne en popularité. Les iFrames peuvent être compatibles avec des appareils plus anciens et certaines plateformes web, mais le HTML5 fonctionnera avec la plupart des appareils plus récents.
La balise HTML5 <vidéo> balise est une autre méthode d’intégration des vidéos qui a été introduite dans la dernière spécification HTML5. Cette balise permet la diffusion en continu en mode natif dans les navigateurs web, ce qui remplace largement les anciennes méthodes telles que Flash, Silverlight ou les plugins QuickTime.
Comme ces balises sont des balises HTML, elles prennent en charge divers attributs et valeurs qui permettent d’intégrer les vidéos de manière transparente dans les conceptions web réactives existantes. Cela signifie que les marques ont plus de contrôle sur l’aspect et la convivialité du lecteur vidéo lui-même qu’elles n’en auraient avec des plugins tiers ou des iFrame.
HTML5 est l’approche préférée pour l’intégration de vidéos car il est presque universellement compatible et réactif. Cela signifie que les marques peuvent offrir la meilleure expérience visuelle possible à leur public, quel que soit l’appareil choisi par ce dernier.
Comment rendre les vidéos intégrées réactives


Il existe plusieurs façons de rendre les vidéos intégrées réactives sans distorsion ni barres noires. Les marques peuvent écrire du code CSS et JavaScript supplémentaire à partir de zéro pour rendre les vidéos intégrées réactives, mais ce n’est pas une approche optimale.
Le moyen le plus simple est d’utiliser un lecteur vidéo construit à partir de HTML5 et Video.js.
Caractéristiques de Video.js Responsive


Video.js utilise du code JavaScript et CSS supplémentaire pour offrir une expérience de visualisation plus cohérente entre les navigateurs et propose des fonctionnalités réactives dès le départ.
Par exemple, Video.js inclut un mode mode fluidequi ajuste la taille du lecteur vidéo afin de conserver un rapport d’aspect spécifique. En général, ce mode prend en compte la taille intrinsèque du contenu vidéo, mais le rapport d’aspect peut également être personnalisé.
S’il existe déjà un conteneur dans une mise en page réactive désignée pour le lecteur vidéo, mode remplissage peut être une option. Dans ce mode, Video.js ajuste le lecteur pour qu’il remplisse tout le conteneur.
Enfin, Video.js offre un mode mode réactifqui ajuste l’interface utilisateur du lecteur vidéo en fonction de sa taille. Ce mode peut être utilisé en plus du mode remplissage ou fluide pour s’assurer que l’interface utilisateur et le lecteur adaptent leur taille en conséquence.
Video.js va au-delà de la compatibilité de base en incluant une API et un système de plugins pour ajouter des fonctionnalités avancées comme les listes de lecture, la publicité, l’analyse, etc. Les marques peuvent même créer leurs propres plugins pour répondre à leurs besoins spécifiques.
Vidéos intégrées réactives avec Dacast


Lorsqu’il s’agit de vidéo, vous ne voulez pas que votre public pense à la réactivité, au lecteur vidéo ou à d’autres détails techniques. Cela devrait fonctionner.
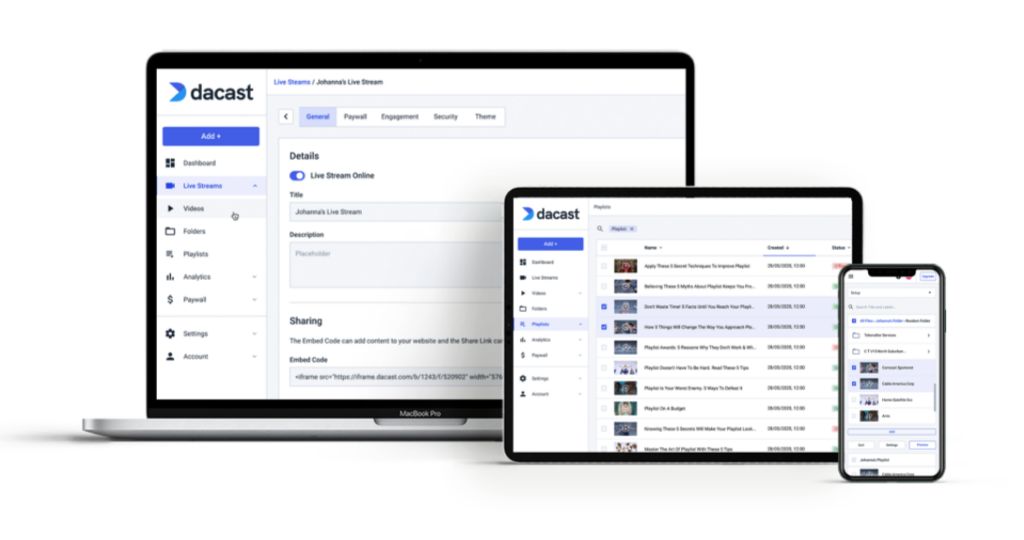
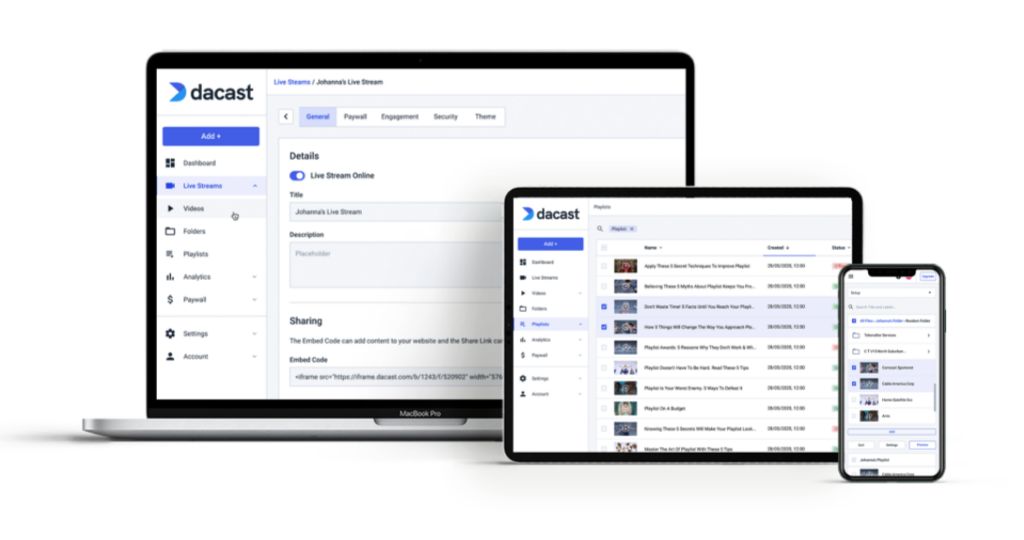
Voici quelques exemples de la façon dont Dacast rend cela possible.
Paramètres de largeur fixe et de réactivité
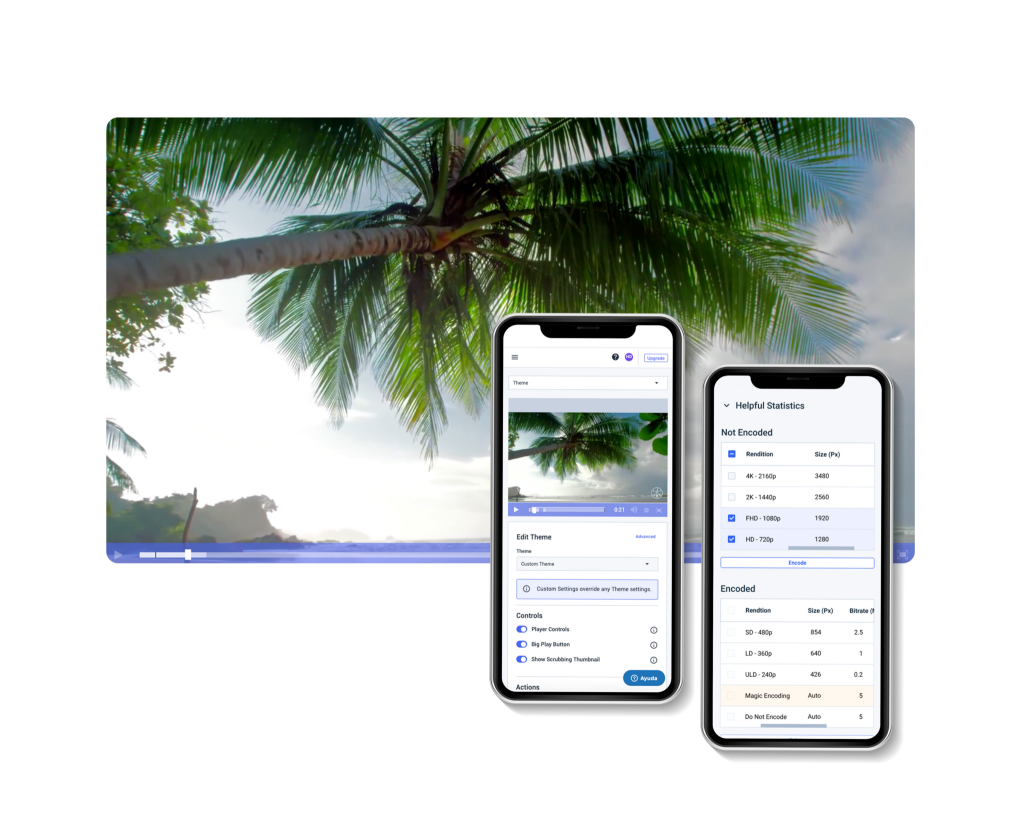
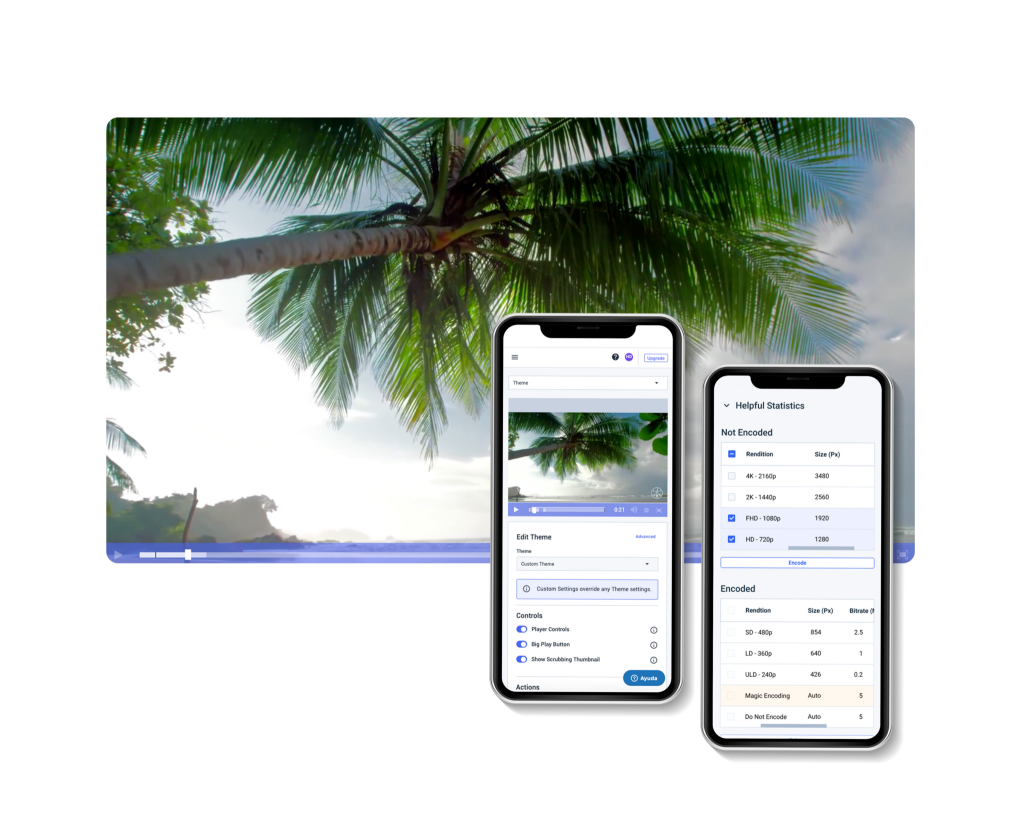
Toute vidéo hébergée sur la plateforme Dacast peut être facilement intégrée n’importe où. Si vous choisissez “responsive” dans les paramètres de taille de l’intégration, le lecteur vidéo Dacast ajustera automatiquement la taille de l’intégration pour l’adapter à votre mise en page.
Vous pouvez également utiliser une largeur fixe pour les vidéos intégrées, et le lecteur vidéo ajustera automatiquement la hauteur de la vidéo en fonction du rapport hauteur/largeur. Cela signifie que vous n’aurez pas besoin de faire constamment des calculs mentaux pour déterminer la bonne taille.
Pour la plupart des marques, cependant, nous recommandons d’activer l’intégration réactive pour faciliter les choses. Si des vidéos de taille fixe sont déjà intégrées à votre site web, vous pouvez également utiliser la fonction jQuery et le logiciel FitVids pour mettre à jour automatiquement vos vidéos fixes afin qu’elles soient réactives.
Codes d’intégration et liens de partage
En ce qui concerne l’intégration des vidéos elles-mêmes, Dacast permet aux utilisateurs de partager des vidéos à l’aide de codes d’intégration JavaScript ou iFrame. Nous recommandons généralement l’utilisation de JavaScript car il est plus compatible avec l’affichage en plein écran et permet de limiter les renvois d’URL.
Une fois que vous avez ajouté le code d’intégration au code HTML de votre site web, la vidéo sera disponible et réactive sur votre site. Pour les publications sur les médias sociaux ou d’autres canaux de distribution, vous pouvez également utiliser un lien de partage pour intégrer des vidéos dans le contenu que vous publiez.
Le lecteur vidéo Dacast


Le lecteur vidéo Dacast est basé sur Video.js mais comprend également des fonctionnalités plus avancées. Par exemple, les marques peuvent inclure marqueurs de chapitre et sous-titres codés pour rendre leur contenu vidéo plus accessible à leur public cible. Les appels à l’action (CTA) aident également les équipes de marketing et de vente à tirer le meilleur parti du contenu vidéo.
Comme indiqué précédemment, l’intégration de vidéos à l’aide de JavaScript et du lecteur vidéo Dacast permet également aux marques de définir des restrictions d’accès. Cela signifie que les marques ont un contrôle total sur les personnes qui peuvent regarder leur contenu et sur les plaintes qu’elles peuvent déposer. livraison vidéo en Chine.
Pour de nombreuses marques, la génération de revenus est un aspect crucial de la diffusion vidéo. Dacast propose également un paywall sécurisé et de multiples options de monétisation telles que abonnements, la monétisation vidéo basée sur la publicité, et paiement à la séance.
Enfin, le lecteur vidéo Dacast est une solution en marque blanche Les entreprises peuvent ainsi personnaliser l’aspect et la convivialité du site pour qu’il corresponde à leur image de marque. Il n’y a pas de marque par défaut, vous pouvez donc choisir le logo, les filigranes et les couleurs qui véhiculent le mieux votre message.
En bref, Dacast garantit aux marques un contrôle total de leur contenu et de leur expérience de visionnage tout au long du processus de diffusion.
Conclusion
Les marques d’aujourd’hui ont besoin de vidéos réactives pour offrir à leur public la meilleure expérience de visualisation possible. De plus, l’intégration d’un contenu vidéo réactif n’est pas nécessairement un défi. Pensez à une plateforme de streaming vidéo qui est réactive par défaut, comme Dacast.
Dans le cadre des Prix du choix des lecteurs de Streaming Media 2019 Dacast a été désignée comme la meilleure plateforme pour les petites et moyennes entreprises (PME) parce qu’elle offre un ensemble complet d’outils pour la diffusion de vidéos en direct et à la demande. Il s’agit notamment de son lecteur vidéo moderne, universellement compatible et en marque blanche.
Outre la lecture vidéo, Dacast offre des capacités de diffusion en continu de bout en bout, telles que le transcodage, la gestion, le stockage et la diffusion de vidéos. Vous souhaitez offrir la meilleure expérience de visualisation possible partout sur le web ? Essayez notre version d’essai de 14 jours pour voir à quel point il est facile de partager des vidéos avec Dacast.
Cet article vous a-t-il été utile ? Vous avez des questions, des commentaires ou des idées sur d’autres sujets que vous aimeriez que nous abordions dans nos articles ? Faites-nous part de vos commentaires dans la section ci-dessous, et merci de votre lecture ! Pour obtenir régulièrement des conseils sur la diffusion en direct et des offres exclusives, vous pouvez également rejoindre notre groupe LinkedIn.

 Diffuser
Diffuser Connecter
Connecter Organiser
Organiser Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles