Comment optimiser le streaming vidéo HTML5 et la balise vidéo HTML5 [2023 Update]
Si vous êtes novice en matière de streaming adaptatif, vous vous demandez peut-être pourquoi le streaming vidéo HTML5 fait tant parler de lui.
Globalement, le streaming vidéo HTML5 permet de manipuler des contenus multimédias à l’aide des balises HTML <audio> et <video>. L’utilisation de la balise <video> crée un lecteur vidéo HTML5 natif et offre des options supplémentaires pour la personnalisation et l’affichage du contenu vidéo.
Cela peut sembler technique et déroutant, mais heureusement, la vidéo en direct est aujourd’hui plus accessible que jamais pour les professionnels qui ne sont pas tout à fait au fait de la technologie.
Avec l’aide de la bonne plateforme vidéo, les diffuseurs peuvent télécharger des vidéos sécurisées et fournir un contenu de haute qualité avec un peu de JavaScript, de CSS, un code simple et une bonne compréhension de la balise HTML5 <video>.
Cet article traite du streaming vidéo HTML5 et de ses principales applications. Ensuite, nous passerons brièvement en revue les lecteurs vidéo HTML5 et nous aborderons trois façons d’intégrer votre contenu vidéo sur un site web. Ces méthodes comprennent l’intégration directe via une balise vidéo HTML5, le développement de votre lecteur et l’utilisation d’un lecteur existant.
Pour commencer, examinons les origines du streaming vidéo HTML5.
Table des matières
- Qu’est-ce que le streaming vidéo HTML5 et comment fonctionne-t-il ?
- Qu’est-ce qu’un lecteur vidéo HTML5 ?
- Avantages de la diffusion vidéo HTML5
- Les défis de la diffusion vidéo HTML5
- Protocole HLS pour la diffusion vidéo HTML5
- Comment intégrer un lecteur pour le streaming HTML5
- 1. Intégrer une vidéo avec HTML5
- 2. Développer votre lecteur HTML5
- 3. Utiliser un lecteur HTML5 existant
- Comment optimiser une balise de flux vidéo HTML5
- Comment ajouter une vidéo d’arrière-plan à HTML5
- Balises HTML5 supplémentaires pour une meilleure diffusion en continu
- FAQ
- Conclusion
Qu’est-ce que le streaming vidéo HTML5 et comment fonctionne-t-il ?

Cideo steraming permet aux utilisateurs de regarder des vidéos sur l’internet.
Au début des années 1990, alors que l’Internet en était encore à ses balbutiements, les premiers navigateurs web ne prenaient en charge que les pages HTML statiques. Ces pages étaient de simples documents textuels avec des liens hypertextes qui permettaient aux utilisateurs de naviguer d’une page à l’autre.
Vers 1994, les premières images sont apparues sur les sites web avec l’introduction de la balise HTML <img>.
Puis, en 1995, les balises audio et
balises vidéo HTML ont été créées, ce qui a permis aux développeurs web d’intégrer du contenu multimédia sur leurs sites web. qui ont permis aux développeurs de sites web d’intégrer des contenus multimédias sur leurs sites.
Cependant, ce n’est qu’en 2010 que le streaming vidéo HTML5 a été largement adopté. En effet, les versions antérieures du langage HTML ne prenaient pas en charge la balise HTML vidéo, et les navigateurs ne pouvaient pas lire les vidéos sans un plugin comme Adobe Flash Player ou Microsoft Silverlight.
Lorsque le HTML5 a été publié, il comprenait une nouvelle balise <video> qui permettait aux navigateurs de lire des vidéos sans nécessiter de plugins en mode natif. HTML5 a également introduit plusieurs autres fonctionnalités qui ont rendu le développement de sites et d’applications web plus accessible.
Les avantages d’une technologie logicielle améliorée sont notamment les suivants :
- Meilleure qualité vidéo
- Réduction de la mémoire tampon
- Lecteur vidéo plus fonctionnel
Vous devez également connaître la diffusion vidéo multicast HTML5, un type de diffusion en direct qui utilise la balise vidéo HTML5 <> pour envoyer un seul flux vidéo à plusieurs spectateurs. Avec l’aide d’un CDN, d’une vidéo HTML5 en direct, vous pouvez diffuser votre contenu à des spectateurs du monde entier.
Il existe trois méthodes de diffusion vidéo en ligne:
- Format propriétaire
- Joueur intermédiaire
- Streaming vidéo HTML5
Vérifions-les.
1. Utilisation d’un format propriétaire
La première méthode de diffusion vidéo en ligne était courante dans les premiers jours de l’internet, mais elle est aujourd’hui pratiquement obsolète. Néanmoins, il est essentiel de le mentionner et de le passer en revue, car il s’agit d’un élément essentiel de l’histoire de la diffusion en direct.
Avec un format propriétaire, le contenu vidéo utiliserait un format de diffusion vidéo exclusif à ce site. En effet, dans les premiers temps, lorsque les radiodiffuseurs ont commencé à partager des vidéos sur l’internet la plupart des navigateurs web ne disposaient pas de lecteurs vidéo intégrés.
Au lieu de cela, les sites web utiliseraient un format propriétaire, tel que .mov, .rm ou wmv. Ils fourniraient ensuite leur propre lecteur vidéo et placeraient la vidéo sur la page web elle-même.
Certaines vidéos utilisent un lecteur dédié, comme Apple QuickTime pour les fichiers .mov. Cependant, le partage des vidéos était difficile dans les premiers temps de la diffusion vidéo en continu.
2. Utilisation d’un lecteur intermédiaire
L’utilisation d’un lecteur intermédiaire est une autre méthode très répandue pour la diffusion en direct de contenus vidéo. L’un des lecteurs intermédiaires les plus populaires est YouTube.
YouTube est apparu sur la scène en 2005 et n’a cessé de gagner en popularité depuis lors. YouTube a contribué à la généralisation de la vidéo en continu, et c’est un excellent exemple de site web populaire qui utilise un lecteur intermédiaire.
Lorsque les utilisateurs téléchargent un fichier vidéo sur YouTube, les spectateurs accèdent au contenu par le biais du lecteur intégré de YouTube. De même, les spectateurs peuvent partager le contenu audio et vidéo via un code YouTube.
Cependant, les navigateurs modernes intègrent désormais leurs propres lecteurs vidéo. Cela signifie qu’il n’est pas toujours nécessaire qu’un site web fournisse le lecteur, de sorte que l’utilisation des lecteurs intermédiaires est en baisse.
3. Utilisation de la diffusion vidéo HTML5
La méthode la plus moderne de diffusion vidéo en continu est le le streaming vidéo HTML5. Il s’agit de l’approche la plus innovante en matière de vidéo en continu.
Avec la diffusion vidéo HTML5, le site web qui héberge le contenu utilise le protocole HTTP natif pour diffuser le média directement aux spectateurs.
Les balises de contenu (par exemple, la balise HTML <vidéo> ) font partie du code HTML.
Ainsi, l’utilisation de la balise HTML <video> crée le lecteur vidéo HTML5 natif de votre navigateur. HTML5 de votre navigateur. Ces balises indiquent au protocole HTTP ce qu’il doit faire de ce contenu. Par exemple, HTTP affiche le texte et un lecteur audio diffuse le contenu audio. Voilà comment fonctionne la diffusion vidéo HTML5 et comment vous pouvez intégrer une vidéo avec HTML5 en utilisant le protocole HTTP natif.
En outre, les balises HTML possèdent divers attributs, ou paramètres, qui fournissent des détails supplémentaires sur la manière de présenter le contenu. Par exemple, avec la balise <img>, vous pouvez spécifier la taille de l’image.
Plus récemment, le HTML5 a élargi les capacités médiatiques du HTML de base.
Par exemple, les améliorations apportées à la balise <img> et la nouvelle balise <video> offrent aux créateurs de contenu plus de souplesse et de facilité dans la présentation des contenus multimédias. En outre, la compréhension des différentes balises vidéo HTML permet de personnaliser davantage votre présentation.
Cette flexibilité des balises vidéo HTML permet aux radiodiffuseurs de diffuser des médias sans se soucier du navigateur utilisé par un visiteur donné.
Qu’est-ce qu’un lecteur vidéo HTML5 ?

Les lecteurs vidéo HTML5 ont révolutionné la manière dont nous diffusons des vidéos.
Pendant des années, le lecteur vidéo Flash d’Adobe a été la principale méthode de diffusion de vidéos sur l’internet. Cependant, Flash est désormais considéré comme un protocole de diffusion en continu obsolète. La plupart des navigateurs modernes, comme Chrome, ont cessé de prendre en charge le lecteur Adobe Flash à la fin de l’année 2022.
Si Adobe Flash Player est devenu obsolète, c’est en partie parce qu’il n’est pas pris en charge par les appareils mobiles. Le fait que la plupart des gens accèdent à l’internet par le biais d’appareils mobiles a contribué à la disparition d’Adobe Flash Player. La technologie de diffusion vidéo la plus courante est désormais celle des lecteurs vidéo HTML5 et des protocoles de diffusion HLS.
HTML5 est une solution de diffusion en continu plus moderne. Il peut être utilisé pour diffuser des vidéos directement à partir d’un site web. L’un des principaux avantages de l’HTML5 est qu’il prend en charge la diffusion mobile sur tous les appareils.
La diffusion vidéo en continu HTML5 offre un moyen plus simple d’utiliser la vidéo sur les pages web. Avant sa publication en tant que langage de balisage en 2014, les vidéos ne pouvaient être lues que dans un navigateur avec des plugins comme Flash. En utilisant HTML5, les développeurs n’ont plus à se soucier du navigateur ou de l’extension utilisés par leurs visiteurs, ce qui permet un meilleur accès à la vidéo.
En outre, HTML5 simplifie la diffusion de vidéos en prenant en charge divers attributs, éléments et balises pour faciliter la structure de votre page web.
Ces fonctions de soutien comprennent des articles, des sections et des balises multimédias qui permettent d’ajouter des formats vidéo et audio à votre contenu.
Avantages de la diffusion vidéo HTML5
Avec HTML5, les développeurs web peuvent désormais ajouter de la vidéo et de l’audio à une page web sans plugins. Cela présente de nombreux avantages, notamment
- Réduction du temps et des coûts de développement : Auparavant, il fallait utiliser différents plugins pour différents navigateurs. Cela a nécessité plus de temps de développement pour assurer la compatibilité avec les navigateurs les plus courants. Tous les principaux navigateurs prennent en charge le HTML5, ce qui réduit le temps de développement.
- Meilleure prise en charge des appareils mobiles : L’un des principaux avantages de l’utilisation de HTML5 est la prise en charge des appareils mobiles. Cela n’était pas possible avec Flash, et HTML5 offre donc un meilleur accès à la vidéo en continu sur tous les appareils.
- Moins de ressources : HTML5 ne nécessite pas de plugins ou de logiciels supplémentaires, contrairement à d’autres solutions de diffusion vidéo. Cela signifie qu’il utilise moins de ressources, ce qui profite à la fois aux utilisateurs et aux développeurs.
- Amélioration de l’accessibilité : L’utilisation des balises vidéo HTML5 permet également une meilleure prise en charge des personnes handicapées. Par exemple, les lecteurs d’écran peuvent désormais accéder au contenu vidéo précédemment caché dans les vidéos Flash.
- Simplicité d’ajout d’applications/outils/liens : L’ajout d’applications et de liens est beaucoup plus facile et rapide lorsqu’on utilise un lecteur vidéo HTML5. En effet, vous n’avez pas à vous soucier du navigateur utilisé par vos visiteurs.
- Rendu et traitement plus rapides : Les vidéos HTML5 se chargent plus rapidement que les vidéos Flash car elles n’ont pas besoin d’être téléchargées au préalable. Il en résulte moins de temps d’attente pour les utilisateurs et moins de pression sur les serveurs.
La vidéo HTML5 est tellement accessible que la plupart des gens ne se rendent même pas compte qu’ils l’utilisent. Il est ainsi devenu le lecteur vidéo de prédilection.
Les défis de la diffusion vidéo HTML5
Si le streaming HTML5 présente de nombreux avantages pour les diffuseurs et les téléspectateurs, il n’est pas dépourvu de défauts.
D’une part, HTML5 a besoin d’un format et d’un protocole spécifiques pour fonctionner. Comme nous l’avons déjà mentionné, un format utilisé par HTML-5 et qui a gagné en popularité est le Dynamic Adaptive Streaming over HTTPS, ou MPEG-DASH.
Malheureusement, tous les navigateurs et appareils ne prennent pas en charge MPEG-DASH de manière native. Vous pouvez donc avoir besoin d’un transcodeur pour convertir votre flux dans d’autres formats tels que HLS ou RTMP.
Un autre défi est que lors de la diffusion en direct avec HTML5, vous pouvez avoir besoin d’une bande passante et de ressources supplémentaires pour garantir des flux de haute qualité. Ce type de diffusion en continu est donc plus coûteux que la diffusion en continu par plug-in.
Protocole HLS pour la diffusion vidéo HTML5
Ces dernières années, HLS est devenu un protocole courant pour la diffusion de vidéos sur les lecteurs HTML5.
Si vous ne connaissez pas ce terme, HLS est un acronyme pour HTTP Live Streaming. HLS est un protocole de diffusion en continu de médias qui fournit des médias visuels et audio aux téléspectateurs en ligne.
Ces avancées technologiques ont été avantageuses tant pour les radiodiffuseurs que pour les téléspectateurs. En particulier, les radiodiffuseurs peuvent modifier à la fois HTML5 et HLS en fonction de leurs spécifications. En outre, ces protocoles sont plus sûrs, plus fiables et plus rapides que les technologies antérieures.
Lancé pour la première fois par Apple en 2009, les diffuseurs préfèrent souvent le streaming HLS pour sa large prise en charge par de nombreux navigateurs et appareils.
Parmi les autres protocoles plus anciens, on peut citer
- RTMP signifie Real-Time Messaging Protocol (protocole de messagerie en temps réel). Il s’agit d’un protocole propriétaire développé par Adobe, couramment utilisé pour la diffusion en continu de données audio et vidéo.
- HDS est un acronyme pour HTTP Dynamic Streaming. Il est similaire au HLS mais a été développé par Adobe dans le cadre de la plateforme Flash.
- MSS est l’acronyme de Microsoft Smooth Streaming. Il s’agit d’un protocole propriétaire développé par Microsoft et couramment utilisé dans les applications Silverlight.
- MPEG-Dash est un protocole plus récent basé sur la normalisation ISO.
Si HLS est le protocole de diffusion en continu le plus utilisé, MPEG-Dash gagne en popularité grâce à son format standardisé.
Pour en savoir plus sur le protocole HLS en général et sur le streaming HLS avec un lecteur vidéo HTML5, consultez notre article sur les protocoles de streaming HLS.
Comment intégrer un lecteur pour le streaming HTML5
Maintenant que vous connaissez l’histoire et l’objectif des lecteurs vidéo HTML5, nous allons nous pencher sur quelques approches de la diffusion en continu HTML5.
Pour commencer, examinons les trois principales façons d’intégrer des vidéos sur votre site web:
- Utilisez la balise HTML5 <video> directement dans votre navigateur
- Créez votre lecteur
- Choisir un lecteur HTML5 prêt à l’emploi
- Intégrer une vidéo avec HTML5
1. Intégrer une vidéo avec HTML5

Lorsque vous mettez en place le streaming vidéo HTML5 sur votre site web, vous devez déclarer ce qui suit :
- Une vidéo <> tag
- L’URL de la vidéo
- Toute exigence stylistique que vous souhaiteriez personnaliser (pour un lecteur vidéo plus attrayant que le lecteur standard)
*Note : Il est important de noter que la balise <video> est un simple morceau de code que vous pouvez ajouter à vos pages web.
La balise vidéo standard <> offre les fonctionnalités suivantes :
- Spécifier la largeur et la hauteur du lecteur
- Afficher ou masquer les commandes vidéo, notamment la lecture/pause, le volume, le basculement plein écran et le curseur de recherche.
- Définir une image de poster à afficher pendant le téléchargement de la vidéo ou ne pas la lire
- Fournir un ensemble de vidéos dans différents formats vidéo HTML5 afin que chaque navigateur puisse lire un format qu’il prend en charge.
- Inclure des sous-titres pour malentendants ou des sous-titres en plusieurs langues.
- Indiquez au navigateur s’il doit commencer à télécharger la vidéo au chargement de la page ou seulement lorsque l’utilisateur appuie sur “Play”.
- Contrôler les paramètres du jeu automatique
- Décidez si le contenu doit être lu une seule fois ou en boucle.
- Indiquez si vous souhaitez lire la vidéo sans le son (en sourdine). Par exemple, les vidéos automatisées sur Facebook affichent l’option de mise en sourdine en surimpression sur la vidéo.
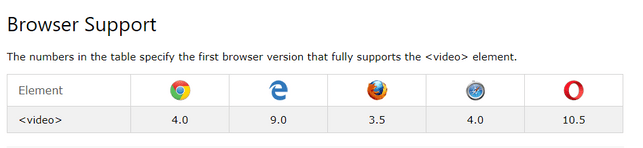
*Remarque : nous tenons à souligner que, bien que la balise HTML5 <video> soit considérée comme l’élément de lecteur vidéo le plus largement pris en charge, elle n’est pas prise en charge par toutes les versions de tous les navigateurs.
Supposons que des utilisateurs visitent votre site en utilisant des versions antérieures aux navigateurs suivants. Dans ce cas, ils ne pourront pas regarder les vidéos affichées en HTML5 :

- Chrome : Version 4.0
- MicrosoftExplorer (prédécesseur de Edge) : Version 9.0
- Mozilla Firefox : Version 3.5
- Safari : Version 4.0
- Opera : Version 10.5
Il est également important de noter que le streaming vidéo HTML5 nécessite des connaissances techniques et des ressources dédiées. Par conséquent, il est préférable d’opter pour un lecteur HTML5 existant si vous n’avez pas les connaissances nécessaires pour manipuler le code HTML5, mais nous discuterons de cette option plus en détail dans cet article.
2. Développer votre lecteur HTML5

Une autre option pour intégrer du contenu vidéo sur votre site web est le lecteur vidéo HTML5. Cependant, la création d’un lecteur vidéo HTML5 personnalisé nécessite une combinaison de codage HTML et CSS. Il nécessite également une connaissance de l’API HTML5 Media.
L’apparence du lecteur est basique sans spécifier de code qui stylise le lecteur vidéo HTML5. Cela dépend également du navigateur à partir duquel la vidéo est lue.
Fournir une interface cohérente pour la diffusion vidéo HTML5 sur votre site est également utile pour l’image de marque et la présentation visuelle.
Encore une fois, il est important de noter que le streaming vidéo HTML5 est une option raisonnablement technique qui convient aux personnes ayant les connaissances requises en matière de codage. Sinon, un lecteur HTML5 existant construit par une équipe spécialisée via une API de diffusion en direct est une meilleure option si vous n’avez pas le savoir-faire technique.
3. Utiliser un lecteur HTML5 existant

Nous vous recommandons vivement d’utiliser un lecteur HTML5 existant si vous êtes novice en matière de diffusion.
Comme indiqué ci-dessus, de nombreux lecteurs HTML5 existent déjà et peuvent être facilement personnalisés par les radiodiffuseurs pour représenter leur marque sans connaissances techniques approfondies. De plus, cela permet aux utilisateurs qui n’ont pas les connaissances techniques pour la diffusion vidéo HTML5 de diffuser la vidéo de leur choix.
Voici quelques lecteurs vidéo viables disponibles aujourd’hui :
- VideoJS est un lecteur HTML5 gratuit et open-source qui utilise Javascript et CSS. Plus de 400 000 sites web utilisent ce lecteur.
- Certains lecteurs HTML5 utilisent VideoJS comme base et ajoutent des fonctionnalités supplémentaires au lecteur principal. Un exemple est le lecteur vidéo Dacast pour tous les appareils, qui offre la possibilité de diffuser des vidéos en direct et de personnaliser l’habillage du lecteur.
- JW Player est un lecteur HTML5 payant qui prend en charge la vidéo 4K et la diffusion en continu à débit adaptatif.
- Parmi les autres solutions, citons Flow Player, jPlayer et Mediaelement.js.
La vidéo HTML5 native ne prend pas en charge les protocoles RTMP app streaming ou HDS. Cependant, JW prend en charge ces deux protocoles. Ainsi, comme mentionné ci-dessus, si vous prévoyez d’utiliser un lecteur vidéo HTML5 uniquement, HLS est probablement le meilleur protocole pour vous.
Nous aimerions également souligner que certains lecteurs vidéo HTML5 existants, y compris celui de Dacast, sont conçus pour une diffusion en continu à faible latence. Toute vidéo diffusée avec un lecteur Dacast utilise automatiquement une diffusion en continu à faible latence. Ainsi, quelle que soit la connexion internet de votre spectateur, il pourra regarder votre contenu.
Comment optimiser une balise de flux vidéo HTML5
Il existe plusieurs façons de tirer le meilleur parti de la balise HTML5 <video>.
La première chose à laquelle il faut prêter attention est le format. L’utilisation de formats standard permet aux utilisateurs de lire facilement les vidéos. Le format MP4 (MPEG-4) est le plus répandu. Cependant, les formats Ogg et WebM sont de plus en plus connus.
WebM est désormais pris en charge par les versions récentes de Chrome, Firefox, Opera, Safari sur OS/X et Microsoft Internet Explorer 9 et supérieur (nécessite les composants WebM MF). Grâce à cette évolution, les formats multiples facilitent la visualisation.
L’un des principaux moyens d’optimisation de la diffusion vidéo consiste à réduire le temps de latence. Aujourd’hui, la vidéo est la forme la plus populaire de consommation de contenu. Les utilisateurs ne passent que quelques secondes à attendre que les vidéos commencent à être lues.
Les diffuseurs voudront également optimiser les paramètres de contrôle. Voici une brève description de quelques paramètres courants auxquels il convient de prêter attention :
- Taille physique et résolution: Définir la taille physique maximale afin de contrôler les téléchargements et de réduire le temps de latence. Par exemple, l’utilisation d’une image de 1280×720 est généralement suffisante pour la plupart des vidéos.
- Longueur: Découpez les vidéos pour capturer les images les plus intéressantes.
- Qualité et débit: Ajustez ces paramètres pour réduire la taille du fichier sans affecter de manière significative la qualité de la vidéo HTML5 perçue.
- Codec vidéo: En général, vous pouvez utiliser les paramètres par défaut pour normaliser et optimiser la vidéo pour le web. Cependant, dans certains cas, vous souhaitez régler le codec pour réduire la taille du fichier manuellement.
- Compression: Compressez toujours les fichiers vidéo avant de les utiliser sur votre site.
- Fournissez des options de repli : Si votre vidéo HTML5 n’est pas prise en charge par un site web ou certains appareils, proposez des options de repli pour une meilleure compatibilité. Par exemple, vous pouvez fournir une image statique avec un lien pour télécharger les vidéos ou spécifier des formats optionnels pour des navigateurs spécifiques.
Comment ajouter un arrière-plan vidéo à HTML5
Si vous souhaitez attirer l’attention d’un visiteur qui se rend pour la première fois sur votre site, vous disposez, dans le meilleur des cas, de 20 secondes. L’un des moyens d’y parvenir est d’utiliser des arrière-plans vidéo.
Un arrière-plan vidéo peut être un excellent moyen d’attirer immédiatement l’attention de l’internaute tout en lui fournissant des informations précieuses sur votre marque, votre produit ou votre service.
Les arrière-plans vidéo peuvent créer une expérience immersive qui attire les utilisateurs sur votre site s’ils sont utilisés correctement. Cependant, s’ils ne sont pas utilisés avec soin, ils peuvent être très gênants et augmenter considérablement le temps de chargement de votre page.
Vous pouvez ajouter un arrière-plan vidéo HTML à votre site en utilisant la balise <video> et quelques lignes de CSS.
Tout d’abord, téléchargez votre vidéo dans un format compatible avec le web, tel que .mp4. Vous pouvez utiliser un convertisseur en ligne si nécessaire.
Ensuite, ajoutez le code suivant à votre fichier HTML entre les balises <head></head >:
<boucle de lecture automatique de la vidéo en sourdine>
<source src= “votre-video.mp4” type= “video/mp4”>
</vidéo>
Ajoutez ensuite le code CSS suivant à votre fichier HTML entre le style <></style> tags :
vidéo {
position : fixe ;
à droite : 0 ;
bas : 0 ;
largeur minimale : 100 % ;
hauteur minimale : 100 % ;
largeur : auto ;
hauteur : auto ;
z-index : -100 ;
arrière-plan : URL(your-image.jpg) no-repeat ;
Taille de l’arrière-plan : couverture ;
}
Remplacez “votre-video.mp4” et “votre-image.jpg” par les noms de fichiers et les emplacements appropriés.
Vous pouvez également ajouter des sources vidéo supplémentaires en ajoutant des balises <source> entre les balises <video.></video> dans votre fichier HTML. C’est utile si vous souhaitez fournir différentes versions de la vidéo pour différents appareils.
Inversement, vous pouvez utiliser une plateforme d’hébergement vidéo telle que Dacast pour diffuser votre vidéo en continu au lieu de l’héberger sur vos serveurs. Vous pouvez ainsi gagner du temps et de l’argent tout en offrant une meilleure expérience de diffusion à vos téléspectateurs.
Balises HTML5 supplémentaires pour une meilleure diffusion en continu
La balise vidéo <> n’est pas le seul outil de votre boîte à outils HTML5 pour optimiser les vidéos.
Par exemple, la liste des balises <source> ainsi que les balises <type> dans un ordre optimisé peut améliorer les performances de votre vidéo.
C’est ce que démontre cet exemple de code HTML5 pour la diffusion de vidéos en direct :
<video width=”480″ controls>
<source scr=”https://myweb.org/webm/video1.webm” type=”video/webm”>
<source scr=”https://myweb.org/mp4/video1.mg4″ type=”video/mp4″>
<source scr=”https://myweb.org/ogg/video1.ogv” type=”video/ogv”>
<track kind=”captions” src=”sampleCaption_he.vtt” scrlang=”he”>
</vidéo>
N’oubliez pas qu’un navigateur lit le premier type de format pris en charge. En d’autres termes, la première entrée de la liste est la valeur par défaut. Chrome et Firefox liront la vidéo WebM, tandis que les prédécesseurs de Microsoft Edge passeront à la vidéo MP4.
Il est conseillé d’énumérer d’abord la vidéo la plus prise en charge et la plus petite afin de s’assurer que le fichier est lu par défaut. Utilisez le lecteur vidéo HTML5 pour vérifier le format pris en charge par votre navigateur.
Vous pouvez également inclure une balise <track> pour fournir des légendes ou des sous-titres à votre vidéo. C’est utile pour les téléspectateurs sourds ou malentendants, ou si vous diffusez un événement en direct dans une langue étrangère.
La balise <track> doit comporter un attribut kind réglé sur “captions” ou “subtitles” et un attribut src qui pointe vers le fichier .vtt contenant vos captions ou sous-titres.
Utilisez l’API HTML5 Fullscreen pour offrir une meilleure expérience visuelle à vos utilisateurs. Cela leur permet de visionner votre vidéo en mode plein écran sans quitter votre site.
Pour utiliser l’API Fullscreen, vous devez ajouter l’attribut allow full screen à votre balise <iframe>. Vous pouvez également utiliser une fonction JavaScript pour activer ou désactiver le mode plein écran.
L’utilisation de quelques balises HTML5 supplémentaires vous permettra de personnaliser votre lecteur vidéo. Voici quelques options :
- <width La balise > contrôle la largeur de la vidéo qui est lue.
- <controls> est un attribut booléen qui permet aux utilisateurs d’accéder aux contrôles de lecture.
- <La balise track> crée une transcription afin d’améliorer l’accessibilité du contenu.
- <embed> crée un conteneur pour les médias externes.
Enfin, si vous souhaitez que la vidéo démarre automatiquement, utilisez la fonction
<autoplay>
l’élément vidéo.
FAQ
1. En quoi le HTML5 est-il différent du HTML ?
HTML et HTML5 sont des langages de balisage hypertexte que les codeurs utilisent principalement pour développer des pages web. La principale différence est que HTML ne prend pas en charge les balises audio et vidéo. Inversement, HTML5 est une version plus récente de HTML qui prend en charge le streaming vidéo et audio sans nécessiter de plugin externe.
2. Que signifie HTML5 ?
HTML5 est un langage de programmation qui signifie Hypertext Markup Language 5. Il s’agit d’une suite du HTML4 qui prend en charge la lecture vidéo, la réactivité mobile, le rendu, les graphiques et bien plus encore, sans nécessiter de plugin comme Adobe Flash Player.
3. Qu’est-ce qu’un lecteur HTML5 ?
Les lecteurs HTML5 sont des plugins qui reçoivent du contenu de plateformes d’hébergement vidéo ou de réseaux de diffusion de contenu utilisant le protocole de diffusion en direct HTTPS. Ils sont extrêmement flexibles et compatibles, ce qui leur permet de lire des vidéos et des fichiers audio HTML5 de manière transparente sur les sites web et sur différents appareils, y compris les téléphones portables.
4. Le lecteur vidéo HTML5 est-il gratuit ?
Certains lecteurs vidéo HTML5 sont gratuits (lecteurs vidéo web open source) tandis que d’autres sont payants (lecteurs vidéo web commerciaux).
Les lecteurs vidéo HTML5 libres ou gratuits fournissent un code source gratuit que les programmeurs peuvent personnaliser pour développer leur propre version du lecteur.
5. Quels sont les avantages de l’utilisation d’un lecteur vidéo HTML5 ?
Voici quelques avantages de la diffusion de vidéos en continu à l’aide d’un lecteur vidéo HTML5.
- HTML5 est pris en charge par tous les principaux navigateurs. Il n’est donc plus nécessaire d’utiliser différents plugins pour différents navigateurs.
- Contrairement aux langages de balisage précédents, HTML5 prend en charge les appareils mobiles, ce qui permet à un plus grand nombre de personnes de regarder des vidéos en continu.
- Ces lecteurs vidéo nécessitent moins de ressources. Par exemple, les lecteurs HTML5 n’ont pas besoin d’un fichierd’autres supplémentaires.
- Il est plus facile d’ajouter des applications et des liens lorsque l’on utilise des lecteurs vidéo HTML5.
- Les lecteurs vidéo HTML5 ont un rendu plus rapide car ils n’ont pas besoin d’être téléchargés au préalable.
Conclusion

En résumé, la diffusion vidéo HTML5 améliore les pages web et suscite l’intérêt des visiteurs mieux que le texte seul. Pour fidéliser les téléspectateurs, les radiodiffuseurs doivent optimiser la diffusion HTTP en direct afin de garantir aux téléspectateurs une diffusion vidéo rapide, fluide et compatible. En utilisant correctement les balises HTML5, vous vous assurez que votre contenu est accessible et que les visiteurs reviennent.
Dans cet article, nous avons défini le streaming vidéo et les lecteurs vidéo HTML5. Nous avons également discuté des moyens de diffuser des vidéos en direct sur votre site web par le biais de l’intégration. En outre, nous avons mis en évidence les avantages et les inconvénients de chaque méthode.
Prêt à essayer notre plateforme de streaming vidéo ? Nous proposons une gamme de fonctionnalités nouvelles et avancées à des prix abordables, y compris l’hébergement de vidéos chinoises et des options de monétisation.
Inscrivez-vous à notre essai gratuit de 14 jours pour commencer à diffuser dès aujourd’hui. Nous vous aiderons à démarrer la diffusion en continu en quelques minutes. Aucune carte de crédit n’est nécessaire.
Après lecture, que pensez-vous de l’intégration de vidéos à l’aide de HTML5 ? Avez-vous des questions auxquelles vous aimeriez que nous répondions ici ou dans de futurs articles ? Faites-nous part de vos commentaires dans la section “chat” !
Vous pouvez également rejoindre notre groupe LinkedIn pour bénéficier d’offres exclusives et de conseils réguliers sur la diffusion en direct.
 Diffuser
Diffuser Connecter
Connecter Organiser
Organiser Mesurer
Mesurer Events
Events Business
Business Organizations
Organizations Entertainment and Media
Entertainment and Media API
API Tools
Tools Learning Center
Learning Center Support
Support Support Articles
Support Articles